この記事では、UE5内で色味の調整や2Dエフェクトの追加ができるポストプロセスについて紹介します。
かなり多くの設定項目があり、様々なことができます。
ポストプロセスをしっかりと設定することで、一歩進んだ絵作りをすることができ、よりクオリティの高いコンテンツを制作することができます。
- 最終的な絵作りをUE5で行いたい
- 細かな色味の変更をしたい
- ブルームやレンズフレアなどのエフェクトを追加したい
ポストプロセス(Post Process) とは?


ポストプロセスは、色味や全体的な明るさの調整やエフェクトなどを追加、変更をUE5内で、できる機能です。
CGや撮影で作成した映像や画像にAfter EffectsやPhotoshopで明るさや色味、コントラストの調整やビネットやブルームなどの視覚効果の追加などをするかと思いますが、それをUE5で行えるのが、ポストプロセスです。
ちなみにこの処理は、UE5内で画像がレンダリングされた後の画像にポストエフェクトの処理がかけられます。
なので、撮影した映像に、後から色味などの調整を加えるのと同じです。
ポストプロセス の使い方

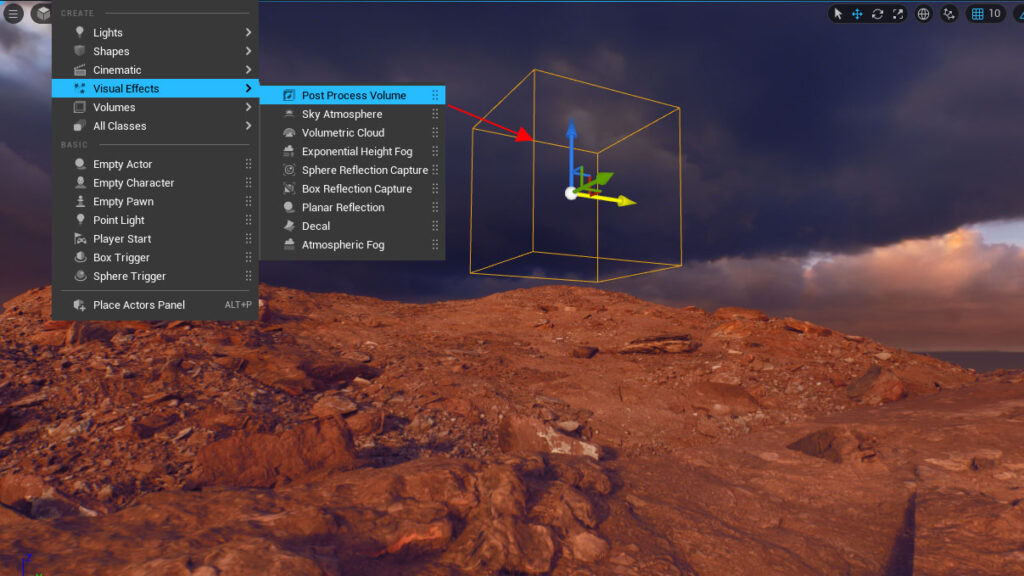
UE5では、Post Process Volumeというをアクタをレベルに配置することで、ポストプロセスを有効にすることができます。
レベルに配置すると、四角形の線が出てきます。
この四角の中にいるときだけで、そのポストプロセスが適用されます。
なので、ポストプロセスボリュームをレベル内に複数置くことも可能です。
場所によってポストプロセスを変更したり、各ポストプロセスをブレンドさせたりすることができます。
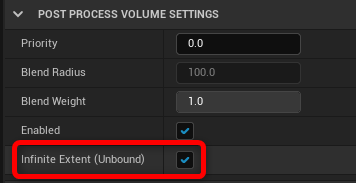
レベル上の全範囲に効果を及ばせたい時は、DetailsのPOST PROCESS VOLUME SETTINGSの「infinite Extent(Unbound)」に☑入れることで、四角形関係なく、ポストプロセスを適用することができます。

ちなみに上記で記載したポストプロセスのブレンドは、上記画像の「Priority」「Blend Radius」「Blend Weight」を調整することで、重なった部分の優先度であったり、ブレンドの度合いを調整することができます。
ポストプロセスの設定

頻繁に使う項目に絞って解説します!
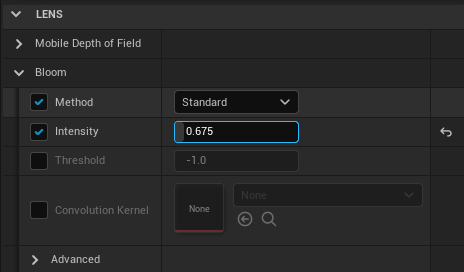
Bloom


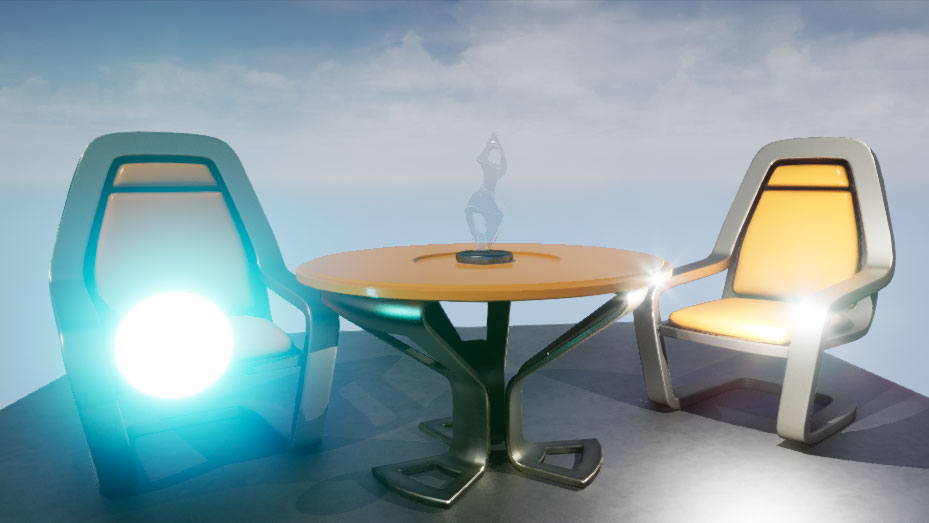
光のふわっとした感じを追加することができます。
Emissiveマテリアルを使っているのに光っている感じが出ない時は、Bloomを確認してみてください。

Methodを「Convolution」にすることで、より高品質なBloomになり、光芒を表現することもできます。
しかし、「Standard」より処理負荷が高いので気を付けてください。

Exposure

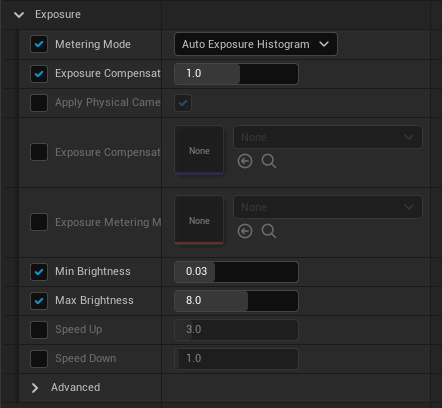
露出の設定で、全体的な明るさを調整することができます。
「Exposure Compensation」で露出の調整ができます。
UE5は、デフォルトで人間の目と同じように暗い所では露出が上がり、明るい所では露出が下がるという自動露出の機能が有効になっています。
それが「Metering Mode」です。
「Auto Exposure Histogram」「Auto Exposure Basic」は、自動露出の方法の違いです。
基本的には、Histgramの方で問題ないと思います。
「Min/ Max Brightness」で自動露出の明るさの範囲を設定できます。
「Speed Up/Down」は、露出が変わるスピードです。
自動露出を使いたくない場合は、「Metering Mode」を「Manual」にすることで無効にすることができます。
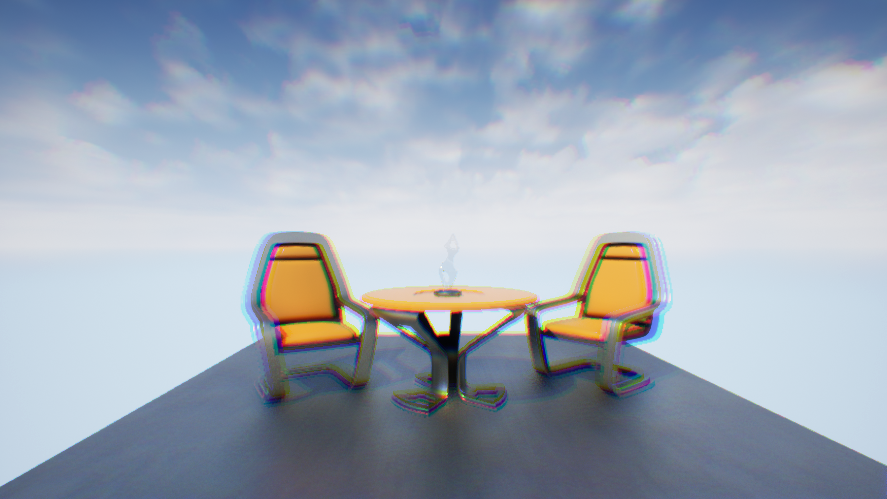
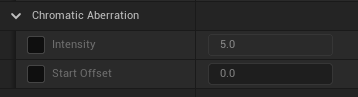
Chromatic Aberration

色収差です。
Intensityで強さを変更することができます。

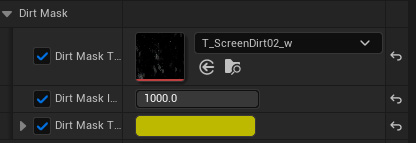
Dirt Mask

レンズの汚れを白黒のマップで表現することができます。
Dirt Mask Textureに白黒のテクスチャをセットします。
テクスチャの白部分にDirt Mask Tintの色が付きます。
Dirt Mask Intensityで汚れの強さを調整できます。

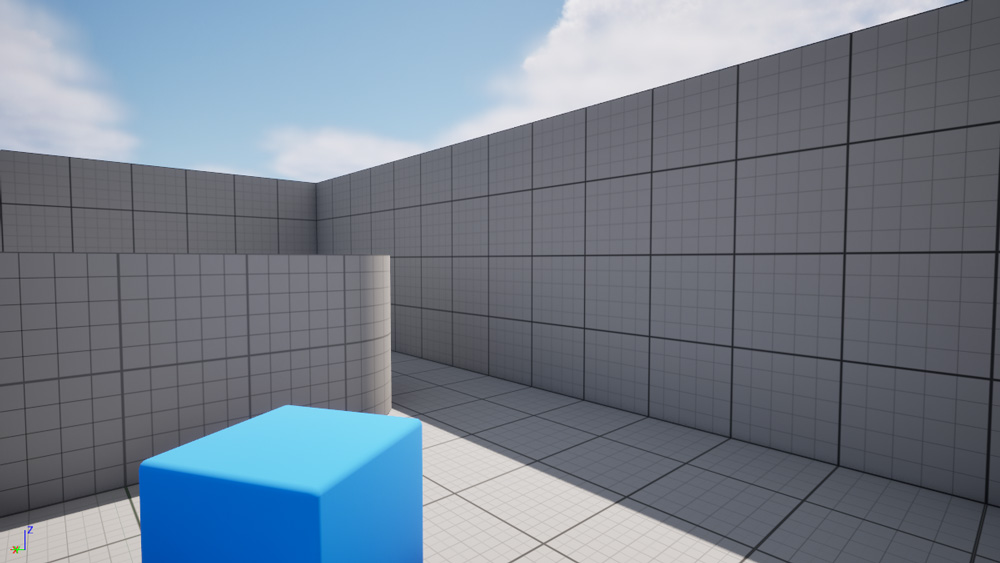
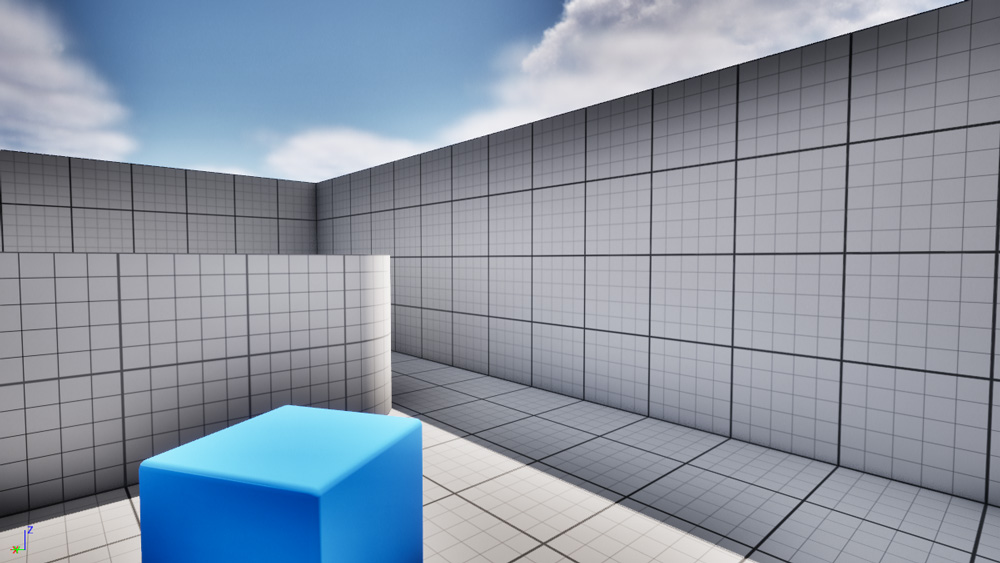
Local Exposure


Local Exposureは、ハイライト(明るい)部分の露出を下げて、シャドウ(暗い)部分の露出を上げることができます。
家の中から窓の外を見ると白飛びしますが、そういったのを抑えたり、黒潰れしてしまう部分を持ち上げることができます。

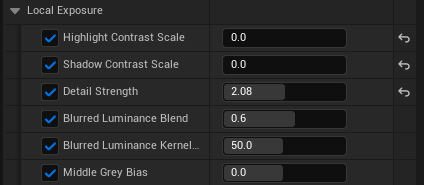
Highlight Contrast Scaleの値が0に近づくほど、ハイライトの露出が下がります。
Shadow Contrast Scaleの値が0に近づくほど、シャドウの露出が上がります。
Detail Strengthでは、ディテールを強調させることができます。
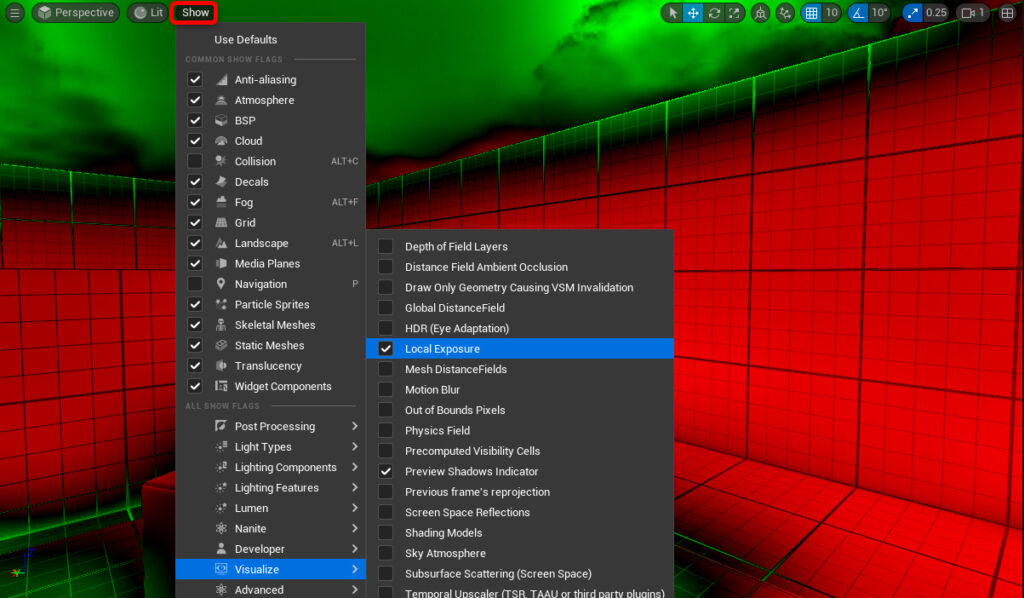
どの部分がハイライト・シャドウかは「Show」→「Visualize」→「Local Exposure」で色分けすることができます。

Blurred ~ では、ハイライトとシャドウの境界をブレンドする(ぼかす)ことができます。
Middle Gray Biasでは、ハイライトとシャドウの中間点を調整することができます。
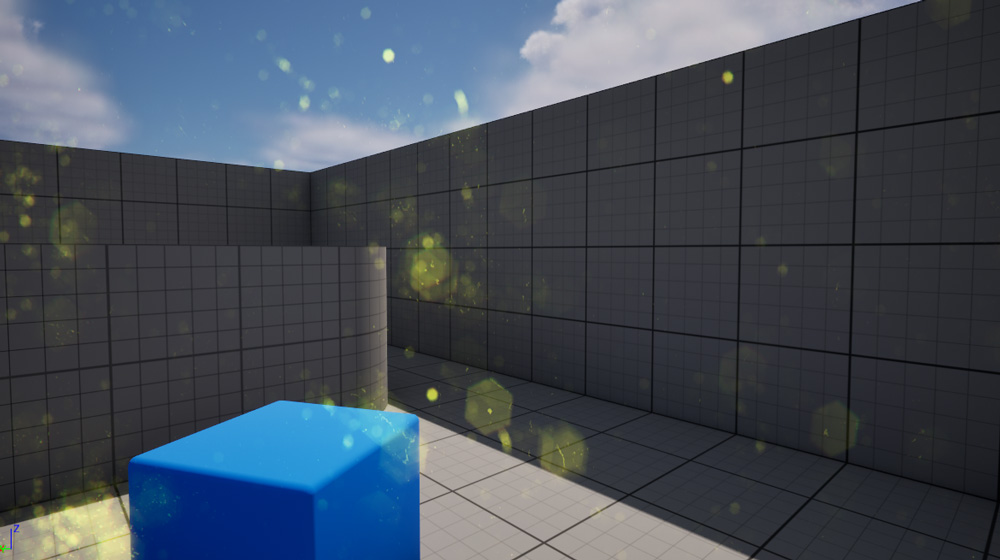
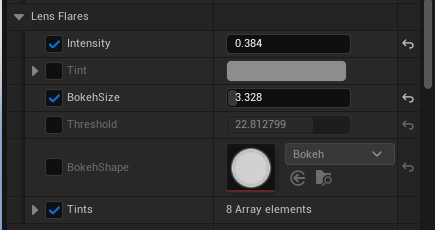
Lens Flares


レンズフレアを表現することができます。
デフォルトで有効になっているので、なくしたい場合は「Intensity」を0にすれば非表示にできます。
デフォルトでは、6角形のレンズフレアでUE感を感じる原因の1つです。
BokehShapeに白黒のテクスチャを使うことで、フレアの形を変更することができます。

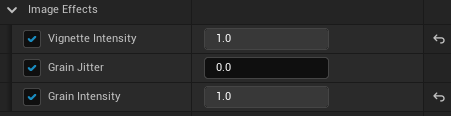
Image Effects

こちらでは、ビネット(フレームの周りが暗くなる現象)やGrain(ノイズ)を追加することができます。

ビネットはデフォルトで0.3なので、最初から若干乗っています。
なので、ビネットをなくしたい場合は、こちらの「Vignette Intensity」を0にする必要があります。
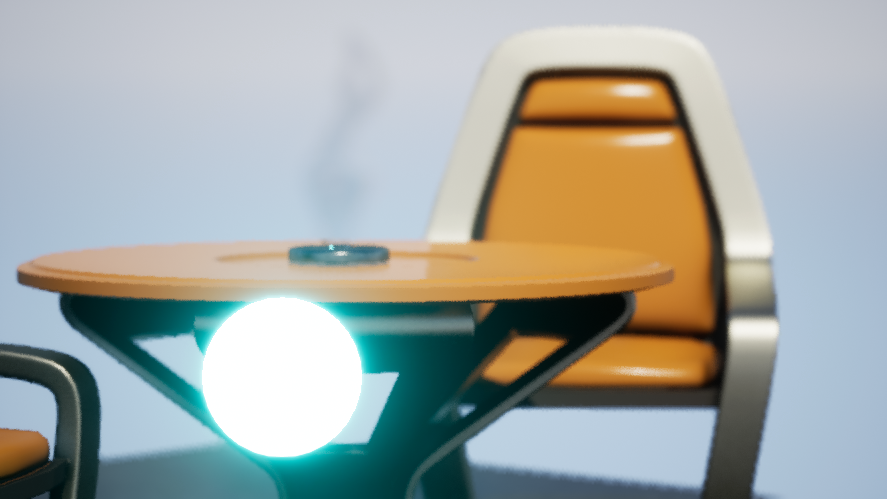
Depth of Field(DoF)


被写界深度でカメラのボケを表現することができます。
しかし、被写界深度の設定は、ポストプロセスで行うより、カメラ(特にCine Camera)で行う方がおすすめです。
Depth of Fieldより上部にある「Camera」の設定も同じです。
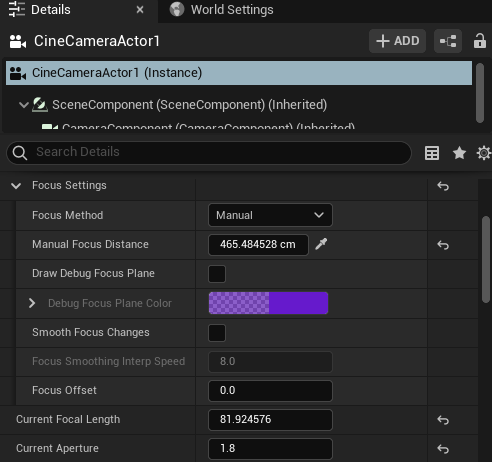
Cine Camera Acotrの「Focus Settings」でDoFの設定をすることができます。

Focus Method では、フォーカス(ピントの合っている位置)を固定(Manual)にしたり、アクターを指定して、常にそのアクターにピントが合っているよう(Tracking)にしたり、DoFをなくしたり(Disable)にすることができます。
Manual では、Maual Focus Distanceでピントの合う位置(カメラからの距離)を設定します。
スポイトマークを押すことでレベル上のアクタを選択して、その距離を取得することができます。
ちなみに現実のカメラでも同じですが、焦点距離(Focus Length)の値が大きいほど(望遠なほど)、そして、絞り(Aperture)の値が小さいほど、ボケやすくなります。
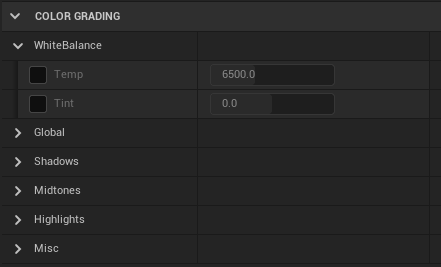
COLOR GRADING

こちらでは、色味の調整をすることができます。
特に「White Balance」は、良く使います。


Global、Shadows、Midtones、Highloghtで、編集ソフト顔負けなレベルに細かく彩度や色を調整することができます。
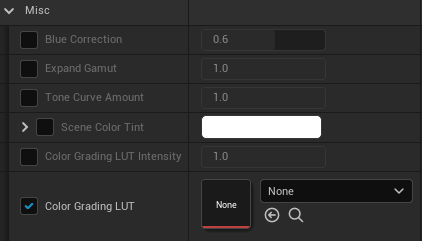
Misc では、LUTを使用することができます。
既存のLUTやPhotoshop等で色まわりの調整をした結果を使用することもできます。
LUTの作り方は、公式ドキュメントが参考になります。

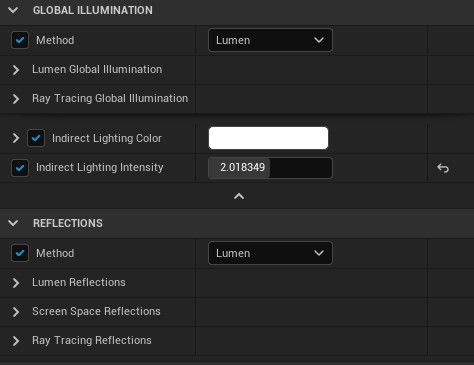
GLOBAL ILLUMINATION と REFLECTIONS

Global Illumination と Reflection の設定をPPVでもできます。
デフォルトでは、GIも反射もLumenになっていますが、どのGI、反射を使うかをMethodで変更することができす。
Lumenの基本的な設定をこちらで変更することができます。
Lumenについては、こちらも併せてご覧ください!
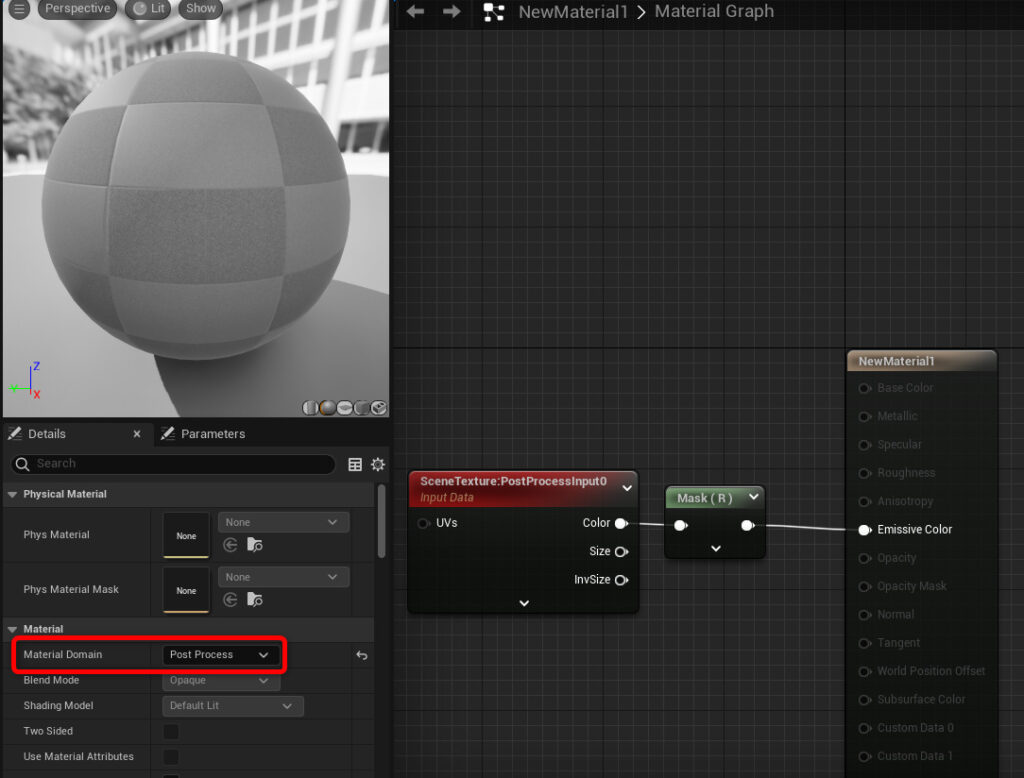
Post Process Materials

マテリアルを使用して様々な効果を追加することができます。
マテリアル次第で本当に色々なことができます。
通常通りマテリアルを作成し、Material DomeinをPost Processにすることで、ポストプロセスマテリアルを作成できます。

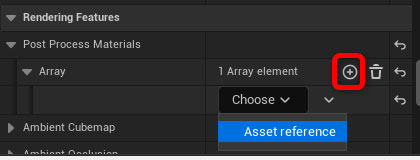
+をクリックして「Asset Refference」を選択すると、マテリアルをセットすることができます。

複数使用したり、それぞれの強さを調整することもできます。
マーケットプレイスで販売されているChameleon Post Processは、かなり多くのポストプロセスマテリアルが含まれており、参考になると思います。
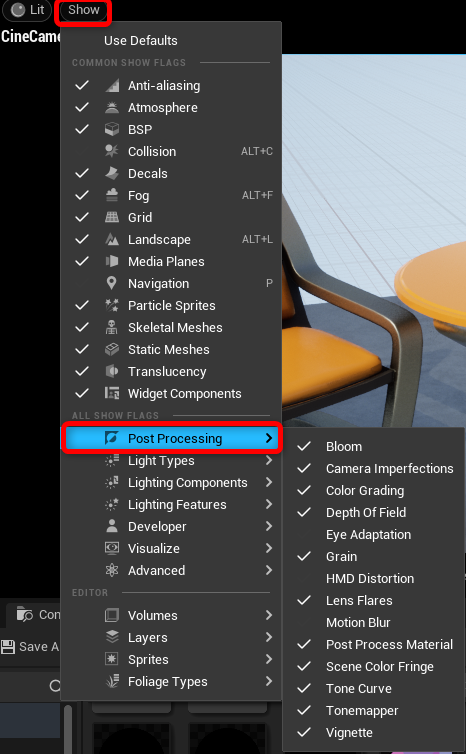
ポストプロセスの効果をオフにする(エディタ上)

ビューポート上部の「Show」→「Post Processing」からポストプロセスの効果をオン、オフすることができます。
しかし、こちらは作業中のみで、プレイした時やexeなどにパッケージ化した時は、適用されません。
なので、一時的にオン、オフしたい時のみ使用することができます。
まとめ

今回は、ポストプロセスについて紹介しました。
色々な視覚効果やレンダリング周りの設定を行うことができます。
ポストプロセスをしっかりと設定し、絵作りすることで、最終的なクオリティや雰囲気もガラッと変わってくるので、ぜひ積極的に使ってみてください!
また、ポストプロセスマテリアルも本当に色々なことができるので、こういうことができるというのを知っておくことで表現の幅が広がってくると思います!
このサイトでは、こういったゲームエンジンに関連した情報やUE5の使い方やチュートリアルなどを発信しています。
【UE5の使い方】シリーズでは、Unreal Engine5の使い方をUE4、UE5を使ったことのない方にもわかるようにUE5の基本的な使い方を解説しています。
次回は、ブループリントの基礎について紹介します。
最後までご覧頂きありがとうございました!





