前回の記事では、マテリアルの基礎を紹介しました。
それに続き、今回は、チュートリアル形式で実際にマテリアルを作成しながら、マテリアルの作り方を紹介していきます。
テクスチャの使い方やマテリアルインスタンスについてなどの基本的な部分を紹介します。
Substance 3D Painterで作成したテクスチャの使い方
では、まず初めにSubstance Painter(SP)で作成したテクスチャを使用するためにマテリアルを作成してみます。
ちなみに、SP以外で作成したテクスチャもUE5側の操作は同じです。
※AnisotropyもUE5で使用できますが、今回は省きます。
Substance Painterでのテクスチャのエクスポート

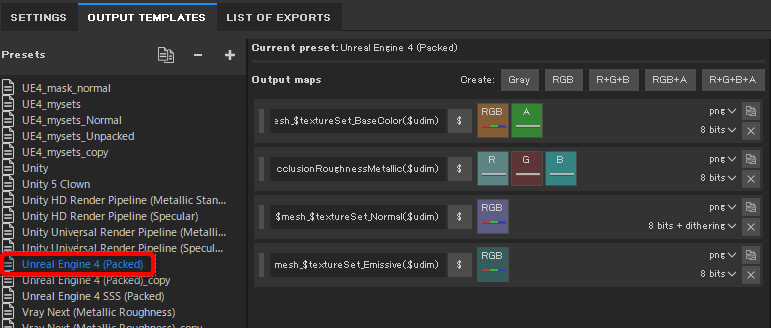
SPで書き出す際は、Unreal Engine4のアウトプットテンプレートが用意されているので、そちらは使用するのがおすすめです。
こちらの場合は、Occlusion、Roughness、Metallicが1つのテクスチャにまとめられます。
ORMでRチャンネルにOcclusion、GチャンネルにRoughness、BcチャンネルにMetallicが格納された形です。
ORMは、Basecolorのように色の情報として扱わず、数値の情報が得られればOK、つまりグレースケールの画像で問題ないので、1枚のテクスチャに3つの情報をまとめて、メモリなどを節約します。
上記のアウトプットテンプレートを使わなくてももちろん大丈夫ですが、NormalマップがDirectXな点に注意してください(UE5側でもGチャンネルをFlipできますが)
テクスチャのインポート
3Dモモデルのインポートは、以下の記事でも説明していますが、テクスチャも同じでContent BrowserにD&Dなどでインポートすることができます。
アンリアルエンジンでは、Basecolorなどのそのままの見た目の色として使うテクスチャは、ガンマというトーンカーブのようなものがかかっており、人間の目に合うより補正がかかります。
逆にORMやNomralなどの色としてではなく、数値の情報として扱うテクスチャは、そのガンマをかけない(リニア)状態にしないと正しい計算結果が得られません。
色については、こちらのスライドが参考になります。
なので、その設定を変えてあげる必要があります。
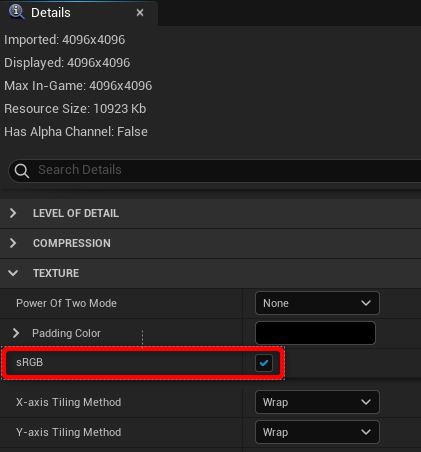
ORMのテクスチャを開き、Detailsの「sRGB」の☑を外せばOKです。

この「sRGB」のチェックを外すさないテクスチャは、主にBasecolorsやEmissive、Subsurfaceなどです(全てではありません)。
基本的に、このsRGBの設定は、自分で行う必要があります。
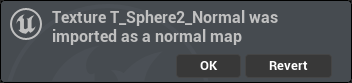
ただ、ノーマルだけは、大抵は、以下のようなダイアログが表示され、ノーマルマップとして扱えるようにインポート時に、自動で設定してくれるので、ノーマルマップの場合は、OKを押しましょう。

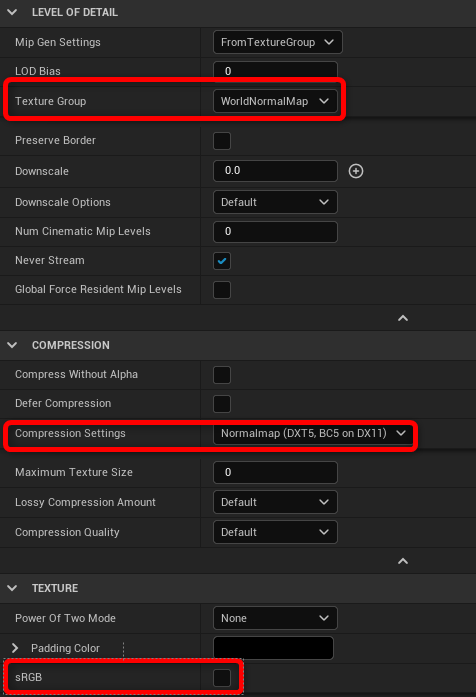
上記のダイアログがでない、または、ノーマルマップとして使えるようになっているかわからない場合は
- Texture Group: WorldNormalMap
- Compression Settings: Normalmap
- sRGB: オフ
になっているか確認しましょう。

マテリアルの作成
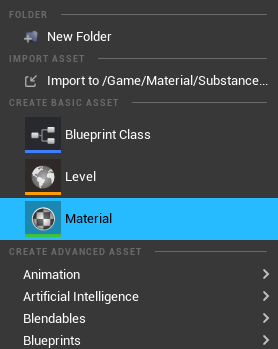
マテリアルは、Content Browserの右クリックでMaterialを選択することで、アセットとして作成されます。
そして、そのマテリアルをダブルクリックで、そのマテリアルのマテリアルエディタを開きます。

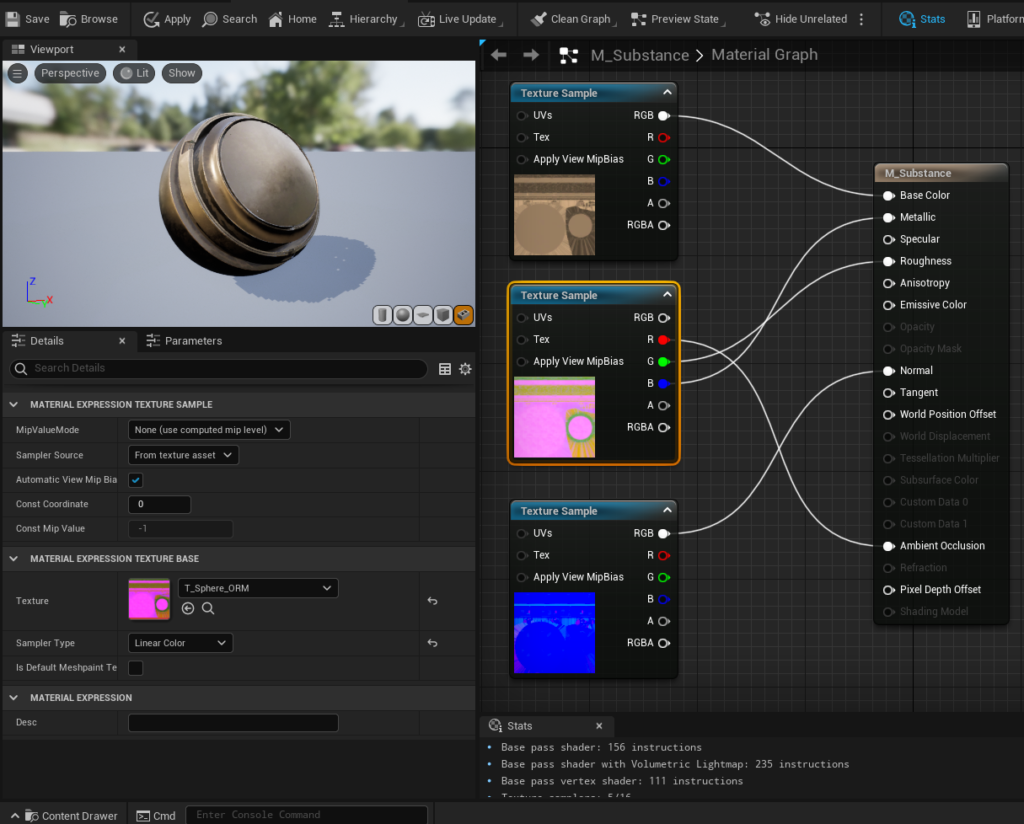
各テクスチャをContent Browserから、マテリアルエディタにD&Dでインポートし、以下の画像のように繋ぎます。
これだけで、テクスチャを用いたマテリアルができました。

Texture Sampleノードは、テクスチャを使用するためのノードです。
テクスチャをD&Dすると自動的にTexture Sampleノードが作成され、テクスチャがセットされた状態になります。
また、Texture Sampleノードを選択し、Detailsパネルの「Texture」から別のテクスチャに変えることもできます。
なので、Texture Sampleを作成してから、テクスチャを自分でセットするのでもOKです。
パラメーターの調整
単純にテクスチャを使う分には、この状態でも十分ですが、タイリング数であったり、彩度、ラフネスやノーマルの強さを調整できるようにしてみます。
タイリング
今回のようなワンオフのテクスチャでは必要ありませんが、シームレスにタイリングされたテクスチャを使用する際は、以下の方法でタイリング数を調整することができます。
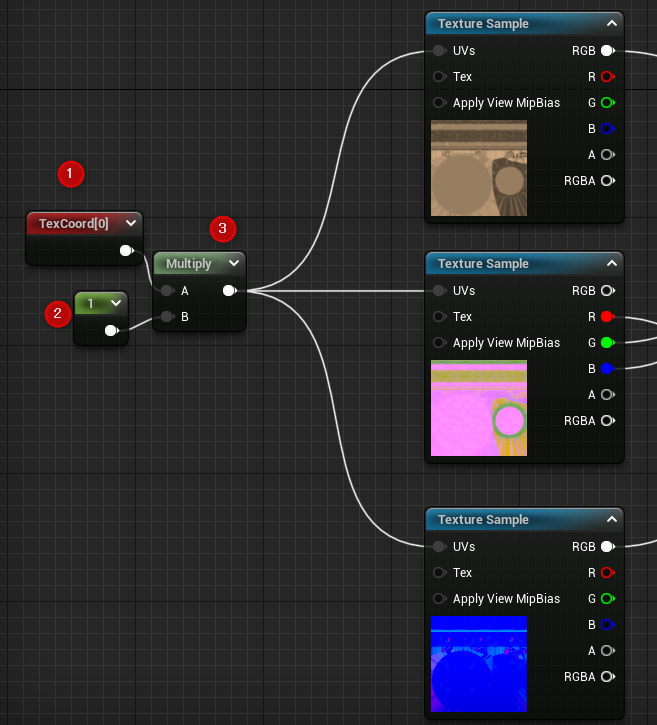
① tabキーを押し、「Texture Coordinate」ノードを作成します。
② 1+LMB で「Constant」ノードを作成します。
③「Multiply」ノードを作成し、以下の画像のように繋ぎます。
これでタイリング数を調整できるようになりました。
「Constant」ノードの値がタイリング数になります。
0だとテクスチャが表示されなくなってしまうので気を付けてください。

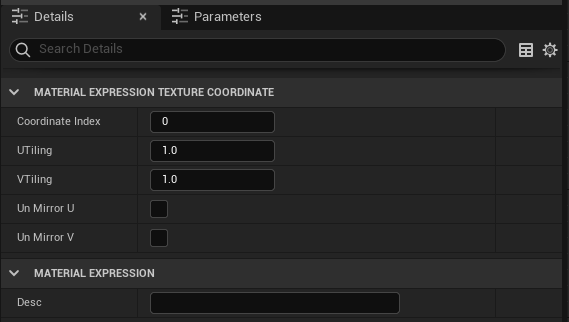
Texture Coodinateは、UV座標を持つノードで、タイリング数や使用するUVの選択などもできます。
「Coordiniate Index」が0で、メッシュの1番目のUVを使用する設定です。

表示の通り、TexCoordのみでもタイリング数を変更できますが、後ほど、マテリアルを開かずともタイリング数を調整できるようにしたいので、TexCoordに数値を掛けることでもタイリング数を調整できるので、このようなやり方をしています。
ちなみにTexCoordのような赤色のノードは、テクスチャ座標など、あらゆる情報を取得するためのノードで、他にも色々とあります。
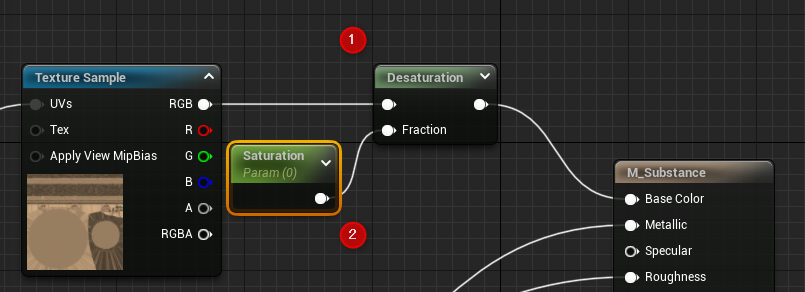
彩度の調整
次にBasecolorの彩度を調整してみます。
①「Desaturation」ノードを作成します。
② Sキー+LMBで「Scalar Parameter」ノードを作成し、任意の名前を変更し、繋ぎます。

Desaturationは、Fractionの値が大きくなるほど、彩度が低くなります。
Scalar Parameterは、先ほど作成した「Constant」に似ていますが、こちらは名前を付けることができ、後ほど説明するマテリアルインスタンスで使用することができます。
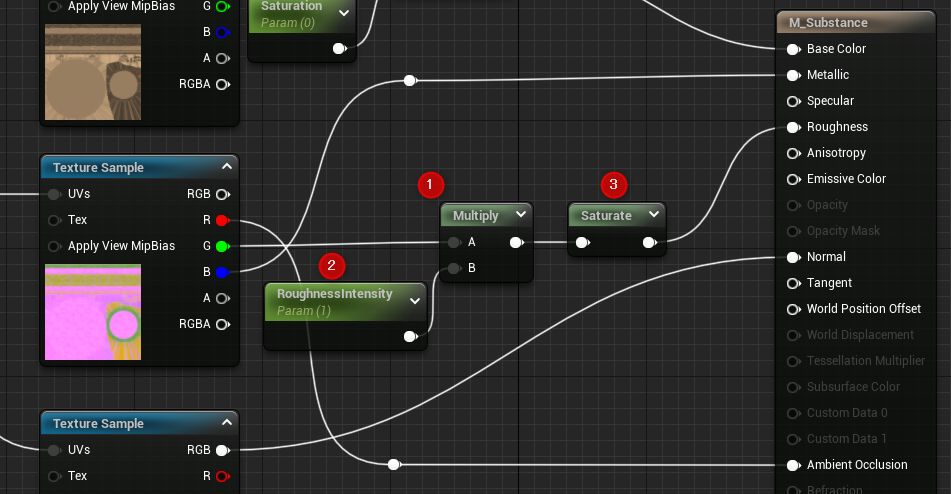
ラフネスの調整
次にラフネスの値を調整できるようにします。
① M+ LMB で「Multiply」を作成します。こちらは、「Multiply」を作成するショートカットになります。
② Sキー+LMBで「Scalar Parameter」ノードを作成し、任意の名前を変更し、繋ぎます。
③ 「Saturate」ノードを作成し、繋ぎます。

ラフネスに値を掛けるので、Roughness Intenistyの値が大きくなるほど、ラフネスの値は高くなり、Roughness Intenistyの値が小さくなるほど、ラフネスの値は小さくなり、つるつるになります。
Saturateは、0以下の数値を0にし、1以上の値を1にし、最小値を0に、最大値を1にクランプするノードです。
似たノードにClampがありますが、こちらは、最小値と最大値を任意で決めることができます。
ラフネスは、0~1の値を使用するため、念のため、0~1にクランプしておきます。
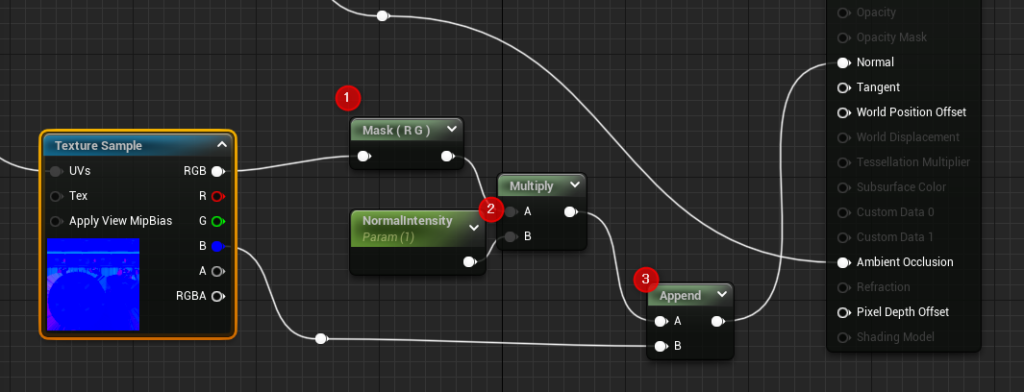
ノーマルの強さの調整
次にノーマルマップの強さの調整をできるようにします。
①「Componet Mask」ノードを作成し、Detailsで「R」と「G」にチェックを入れます。
②「Multiply」と 「Scalar Parameter」ノードを作成します。
③「Append」ノードを作成し、繋ぎます。

ノーマルの強さを調整するのに、数値を掛けるのですが、正しく計算するには、赤と緑にのみ値を掛ける必要があります。
なので、Maskノードで赤と緑のみを取り出します。
Mask は、Detailsでチェックを入れた、チャンネルを取り出すことができます。
Append は、チャンネルを追加するノードです。
なので、RとGを取り出し、調整した後に、Bを追加して、RGBに戻します。
マテリアルインスタンスで汎用的なマテリアルに
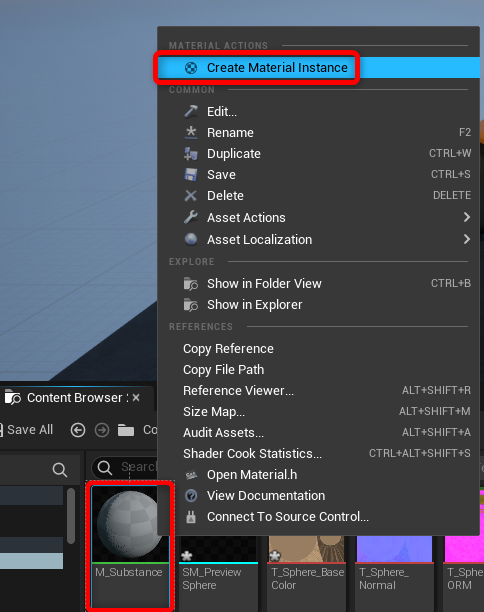
各テクスチャを調整できるようにしましたが、マテリアルインスタンスを作成し、わざわざマテリアルエディタで調整せずとも、簡単に調整できるようにします。
Content Browserで、先ほど調整したマテリアルを右クリックし、「Create Material Instnance」でマテリアルインスタンスを作成します。

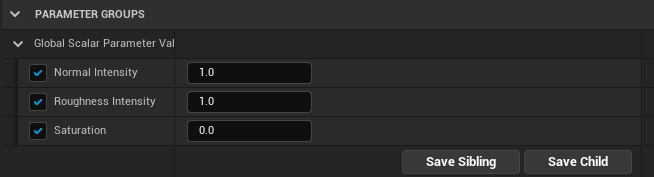
作成されたマテリアルインスタンスをダブルクリックで開くと、先ほど作成した「Scalar Parameter」が表示されています。
なので、こちらのマテリアルインスタンスをメッシュにアサインすることで、簡単にパラメーターを調整することができます。
この記事では、説明しませんが、パラメーターは、プレイ中にも変更することができます。

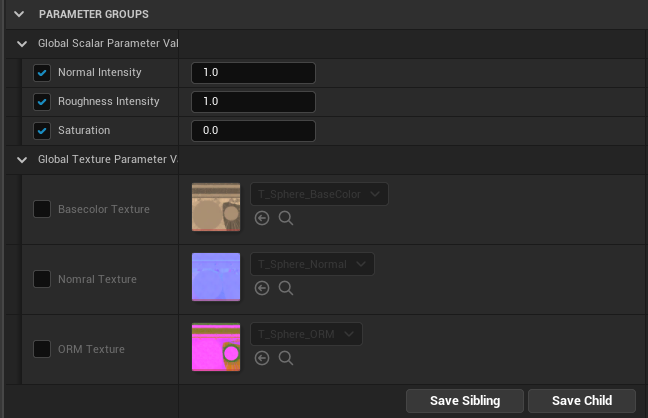
その他のパラメーター化していないConstantやTextureもパラメーター化し、マテリアルインスタンスで調整できるようにしてみます。
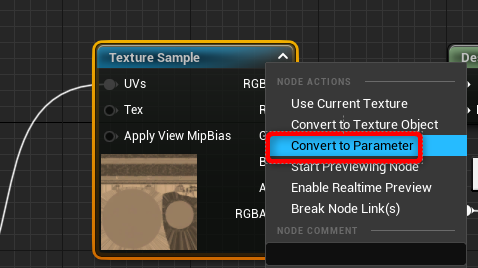
ConstantやTextureを右クリックし、「Convert to Parameter」でパラメーター化することができます。
Constant ノードをパラメーター化することで、Scalar Parameter ノードになります。
タイリングの時に作成したConstantノードもパラメーター化しておくことで、タイリングテクスチャにも対応できるマテリアルができます。

このようにテクスチャもパラメーター化し、後から変更することができるので、わざわざ同じマテリアルを作らなくても、マテリアルインスタンスを複製することで、同じ機能を持ったマテリアル作成することができます。

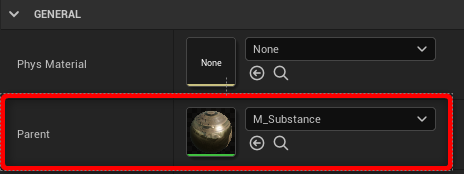
逆に元のマテリアル(Parent Material)を変更すれば、マテリアルインスタンス(Child Material)全てにそれを適用させることができます。
Parent Materialは、Material InstanceのDetailパネルの下の方で変更することもできます。

さいごに
今回は、マテリアルの基本的な作り方とテクスチャの使い方、マテリアルインスタンスを紹介しました。
Substance Painterからエクスポートしたテクスチャを使用していますが、その他のソフトで作った物でも特に変わりません。
また、マテリアルインスタンスもとても便利なので、ぜひお使いください!
今回、紹介したこと以外のマテリアルの作り方やTipsなども、また別の記事で紹介したいと思います。
マテリアルに関しては、こちらの書籍がとてもおすすめです。
UE4の書籍になりますが、UE5でも十分に役立ちます。
0から応用まで学ぶことができ、作例に沿いながらノードの使い方などを学んでいきます。
マテリアルについて学習したい方、背景アーティストの方は必見です!
私もこの書籍には大変お世話になりました。
最後までご覧頂きありがとうございました!






コメント