UE5は、プロジェクトの作成時にテンプレートからプロジェクトを作成することができます。
テンプレートを使用することで必要なアセットや設定が組み込まれているプロジェクトを作成することができます。
そのため時間の短縮に繋がります。
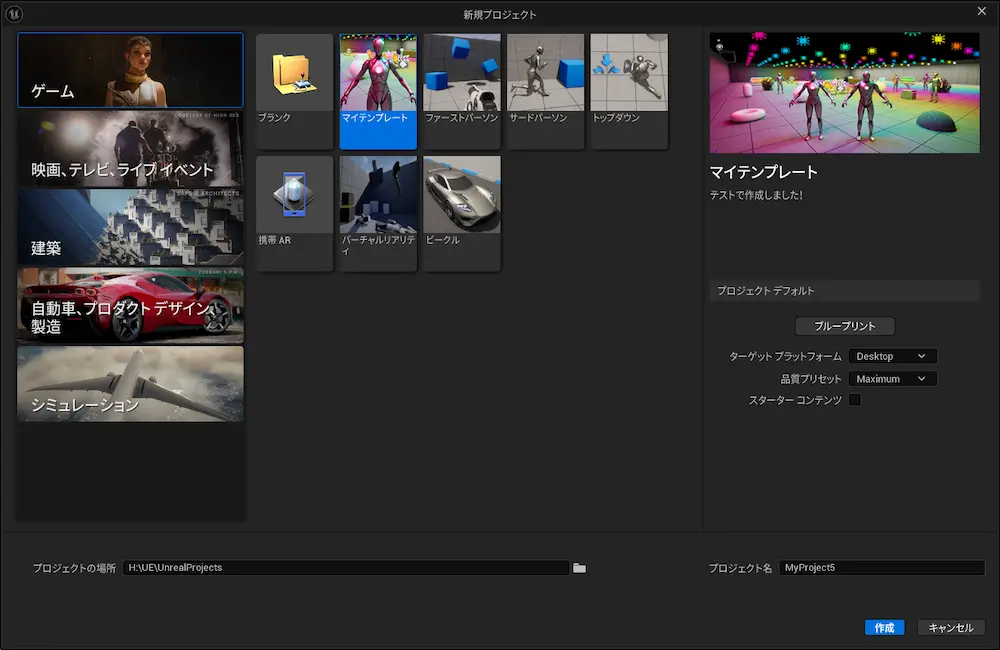
このテンプレートは自身で作成、プロジェクト作成時のウィンドウで選択することもできます。
この記事では、オリジナルのテンプレートを作成する方法をご紹介します!
プロジェクトのテンプレート化

まずは、テンプレートにしたいプロジェクトを通常通り作成、編集しておきます。
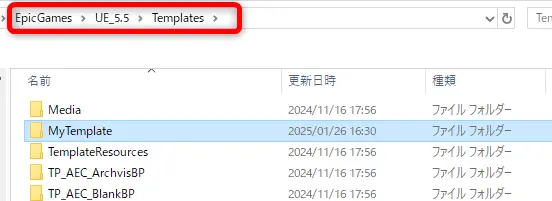
そのプロジェクトをエンジンの[Templates]フォルダにコピーします。
例えば。CドライブにUE5.5をインストールしてい場合は、通常
C:\Program Files\Epic Games\UE_5.5\Templates
に[Templates]フォルダがあります。

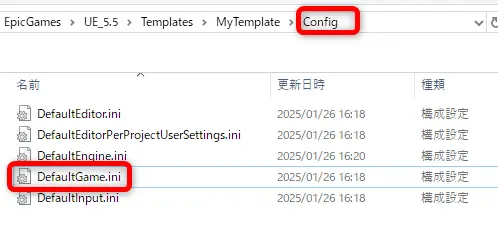
次に[Templates]フォルダにコピーしたプロジェクトの中の[Config]フォルダの中の「DefaultGame.ini」を開きます。

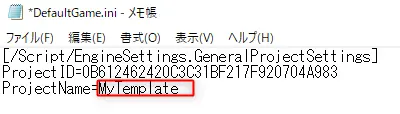
ProjectName=
を付けたいテンプレート名に変更します。
画像では「MyTemplate」にしました。

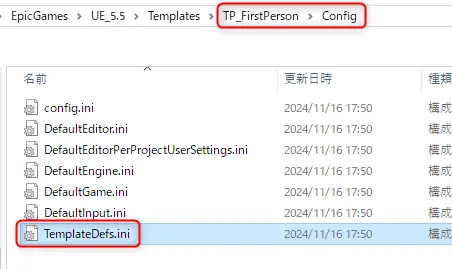
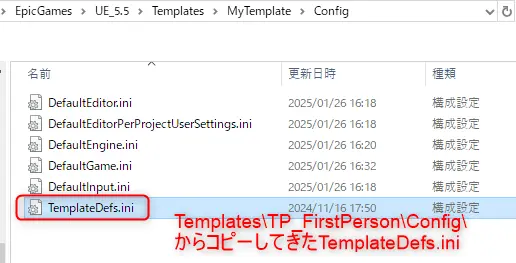
次に先ほどの[Templates]フォルダの中にある[TP_FirstPerson/Config]の中の「TemplateDefs.ini」を独自のテンプレートプロジェクトの[Config]フォルダにコピーします。

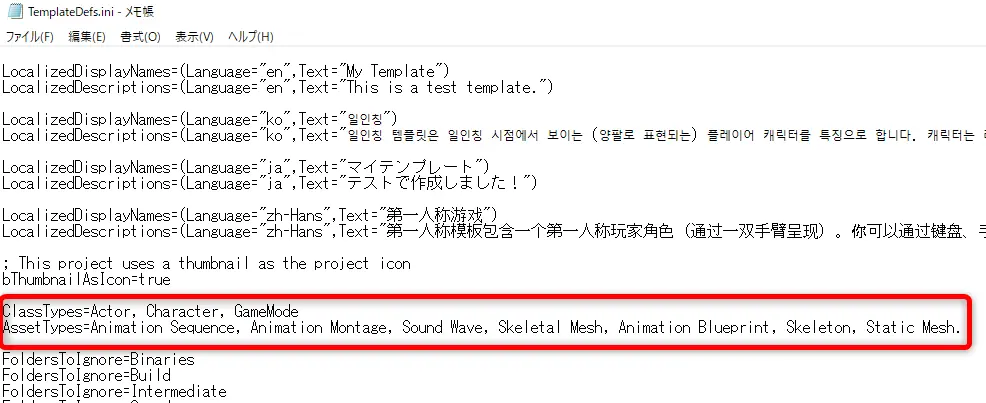
コピーした「TemplateDefs.ini」を開きます。
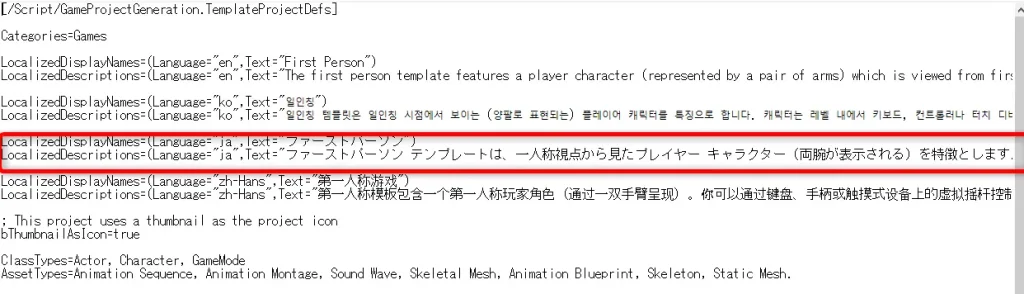
UE5で日本語を使用している場合は、ここでローカライズの設定ができます。


LocalizedDisplayNames=(Language="ja",Text="★★★")
の「★★★」の部分にテンプレートの名前
LocalizedDescriptions=(Language=”ja”,Text=”▲▲▲”)
「▲▲▲」にテンプレートの説明として置き換えます。
英語、韓国語、中国語も設定できますが、使用しない場合は変更しなくても問題ありません。
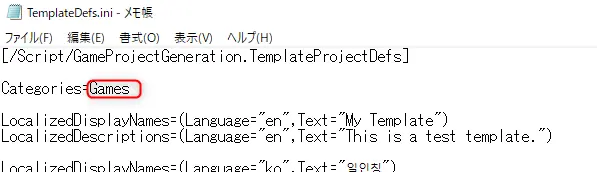
どのカテゴリにするかも選択できます。
Games、ME、AEC、MFG、SIMのどれかを
Categories=
に入力します。

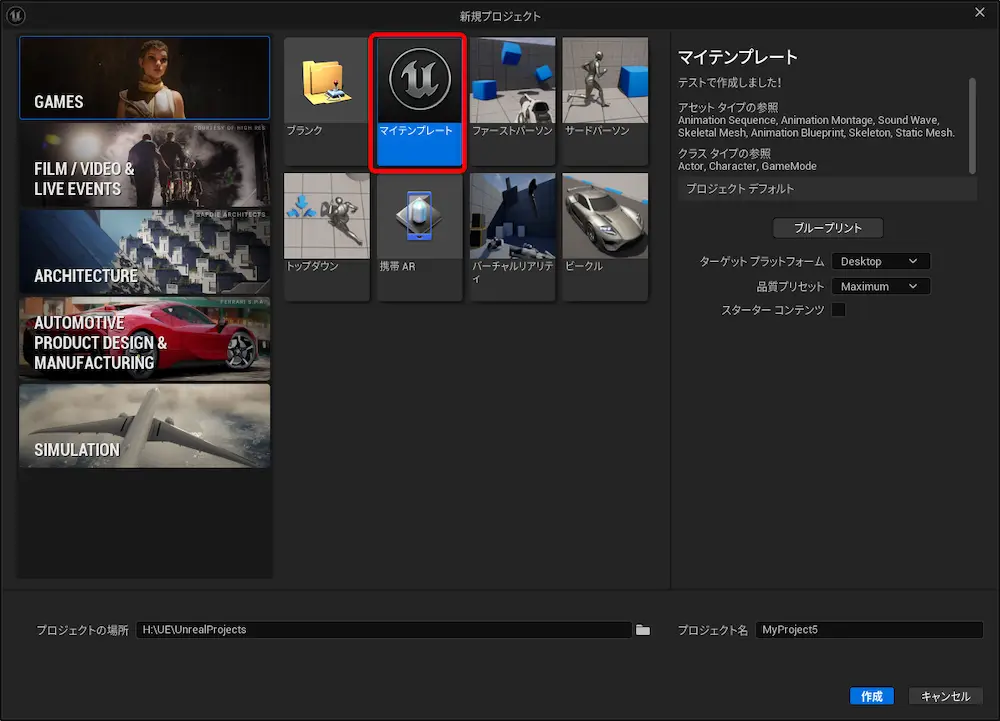
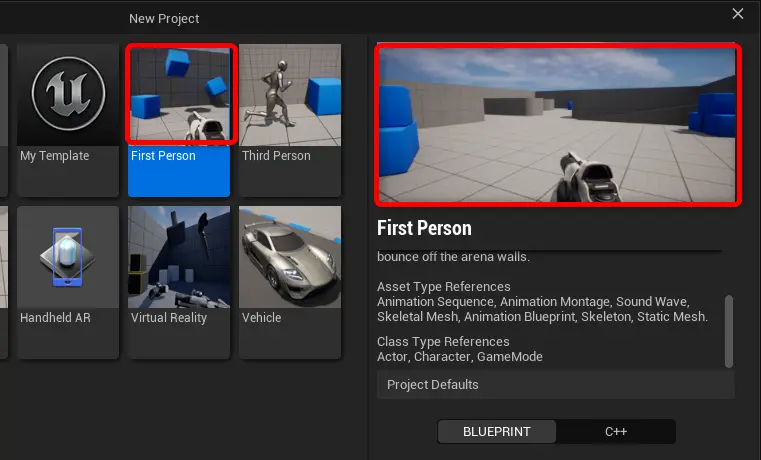
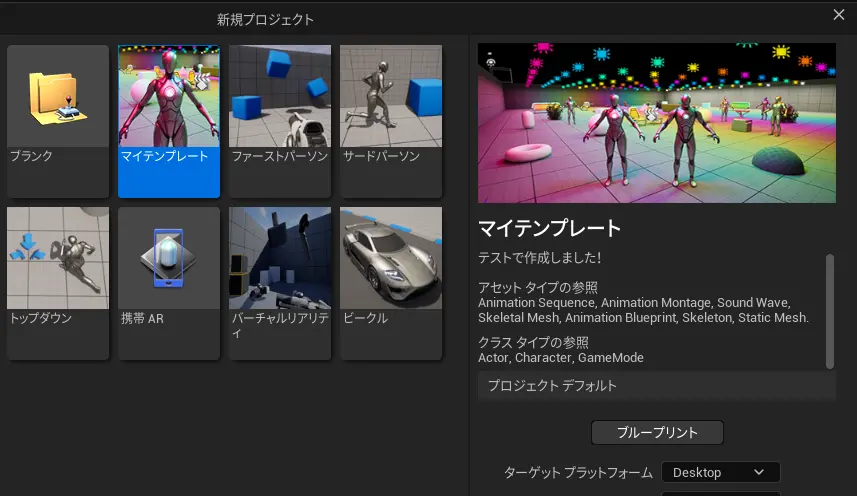
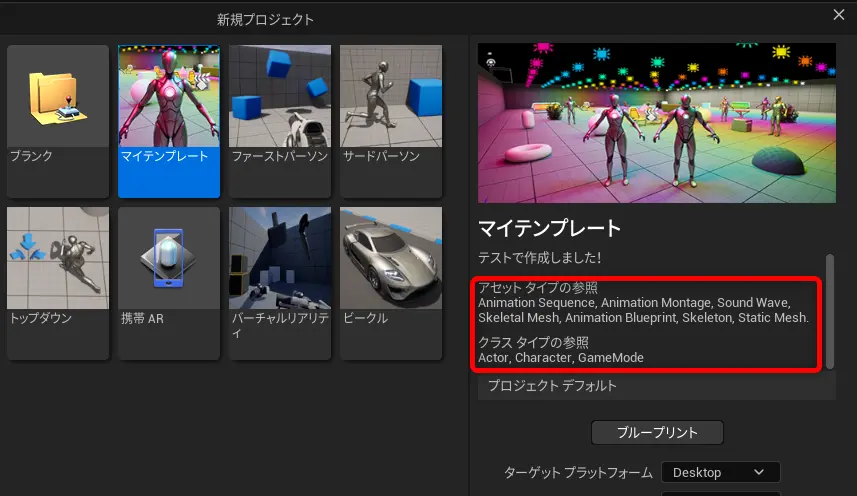
これでプロジェクトを作成すると作成したテンプレートがテンプレートの選択ウィンドウに表示されます!

サムネイルとプレビュー画像を設定する

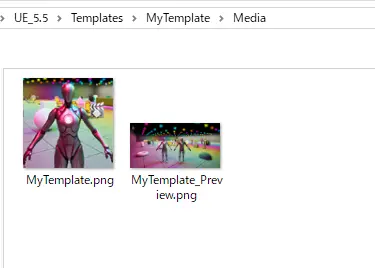
プロジェクトフォルダの中に「Media」という名前で新規フォルダを作成します。
その中に下記の名前でアイコン画像とプレビュー画像を配置します。
- アイコン: [ProjectName].png。
- プレビュー: [ProjectName]_Preview.png。

画像サイズは下記の解像度が推奨です。
- アイコン:128 x 128 px
- プレビュー:400 x 200 px
これでデフォルトのテンプレート同様に画像を設定できます!

アセットタイプなどの説明を消す

テンプレートの説明の「アセットタイプの参照」などの説明を消したい場合は「TemplateDefs.ini」の下記の部分を消すだけです。

まとめ

オリジナルのテンプレートを作成する方法をご紹介しました。
既存のプロジェクトを簡単にテンプレートとして、表示、利用することができます。
- プロジェクトを用意
- 「
Epic Games\UE_[version]\Templates」にプロジェクトをコピー or 移動 - DefaultGame.ini の「
ProjectName=」を変更 - [Templates/TP_FirstPerson/Config]の中の「TemplateDefs.ini」を自身のプロジェクトの「Config」フォルダにコピー
- 「TemplateDefs.ini」の下記を変更
LocalizedDisplayNames=(Language="ja",Text="★★★")- LocalizedDescriptions=(Language=”ja”,Text=”▲▲▲”)
- 任意で「
Categories=」も変更
という流れでテンプレートを作成することができます。
UE5での制作の際の参考になれば幸いです!
このサイトでは、こういったゲームエンジンに関連した情報やUE5の使い方やチュートリアルなどを発信しています。
【UE5の使い方】シリーズでは、Unreal Engine5の使い方をUE4、UE5を使ったことのない方にもわかるようにUE5の基本的な使い方を解説しています。






コメント