ポートフォリオサイトを簡単に作れるサービスは、様々ありますが、Wordpressを使用することで、よりプロフェッショナルでオリジナルのポートフォリオサイトを作成することができます。
WordPressは、ポートフォリオ制作サービスではなく、ウェブサイトの制作ツールなので、自分のウェブサイトを持つイメージです。
そのため、ポートフォリオ制作サービスにはない、独自の魅せ方であったり、機能を付けることができます。
この記事では、CGデザイナー向けにWordpressでポートフォリオサイトを作るメリット、デメリットから、Wordpressで作られたポートフォリオの例、そして、具体的なWordpressでの作り方をご紹介します。
WordPressを使われているCGアーティストのサイト

まずは、Wordpressを使用することで、デザインを自分次第ではありますが、どういったものが作れるかイメージしづらいかと思いますので、実際にWordpressを使用し、サイトを作られているCGアーティストのサイトをご紹介します。
WordPressをつかっているかどうかは、isitwp.com というサイトに、調べたいサイトのURLを入力することで調べることができます。
また、後ほど紹介する「テーマ」というものも何をつかっているのか調べられる場合もあります。
本題に戻りますが、まず1つ目は「佐藤 隆之さん」のサイト。

多数のハリウッド映画などに携わっており、とてもすごい方です。
尊敬するアーティストの1人です。
トップで動画が再生されているのが、印象的かつ、効果的かと思います。
WordPressでは、こういった動画の再生なども行えます(テーマによる)
2つ目は「Xavier Martínさん」のサイト。
海外のVFXアーティストの方です。
この方もトップに大きく印象的な画像が出ており、ブログも同時に展開しています。
ブログも同時、もしくは別サイトとして、作ることができます。
WordPress とは?

WordPressは、ウェブサイト制作ツールです。
無料で使うことができ、プログラミングなしでウェブサイトを作ることができます(HTML,CSS, PHPなどを使えると、より拡張したりできます)。
世界中の多くのウェブサイトで使われています。
プログラミングは必要ない理由として、Wordpressではサイトごとに「テーマ」というものを使用します。
テーマは、テンプレートのようなもので、そのテーマのデザインを元に色を変更したり、画像や文字を差し替えたり、大きくデザインを変更できるものもあります。
先ほどの、トップで動画を再生させたり、ブログを併設したりなども、そういった機能のあるテーマを使用することで簡単に行うことができます。
テーマは、無料、有料ともに無数にあります。
後ほど、CGデザイナー向けのおすすめのテーマもご紹介します。
WordPress のデメリット
デメリットは、大きく分けて2つあります。
- サーバー代、ドメイン代(必須ではない)がかかる
- ポートフォリオ専用のサービスより手間がかかる
サーバー代とドメイン代
WordPressを使用するのは無料なのですが、基本的には、そのサイトを置くためのサーバーを借りる必要があります。
例えば、この後のサイトの作り方でも使用する「エックスサーバー
ちなみにこのサイトも「エックスサーバー
必須ではありませんが、ドメインもあると、よりプロフェッショナルに見えます。
ドメインはそのサイトのURLです。
例えば、このサイトだと「metatimecg.com」というドメインを取得しています。
ドメインは、取得時、そして契約更新時などにお金がかかります。
「.com」「.jp」「.net」などの取得するドメインでも価格は異なります。
エックスサーバーでもドメインを取得でき、例えば「.com」だと取得が1円、1年後の更新に1298円かかります(2022年2月現在)。
しかし、エックスサーバーでは、新規にサーバー契約をすることで、ドメインの無料特典があるので、1つ目は無料で取得でき、更新料もかかりません(常にではない可能性があります)。
なので、かかるお金としては、月1,000円程度と考えておくと良いと思います。
WordPressを使う手間
WordPress自体は、慣れれば、他のポートフォリオ制作サービスと難易度はそんなに変わりませんが、最初のサイト構築に手間がかかります。
例えば、上記で説明したようなサーバーを借りて、設定する手間があります。
レンタルサーバーを使ったことない方は、少し戸惑うかもしれません。
ただ、そのあたりは、この記事で紹介するので、問題なくできると思いますし、1度作れば、もし2つ目、3つ目作るときは、そんなに手間に感じないと思います。
WordPress のメリット
上記の通り、デメリットはありますが、それ以上のメリットがあります。
- オリジナル、かつこだわったポートフォリオサイトを作れる
- 独自ドメインのメールアドレスを持てる(WordPressというよりサーバーとドメイン)
- ブログなども開設できる
- サイト制作スキルが身につく
オリジナルのポートフォリオサイト
冒頭でも紹介しましたが、トップで動画を再生させるなどのポートフォリオサイトサービスでは、あまりできないようなデザインなどが可能です。
自分の見せたい作品やリールをトップにどーんと持ってきたり、面白い魅せ方をできるテーマなどもあるので、印象に残りやすいポートフォリオを制作できます。
問い合わせフォームなどもプラグインを使用することで簡単に設置できます。
独自ドメインのメールアドレスを持てる
WordPressのメリットというよりは、レンタルサーバーのレンタルとドメインの取得でのメリットになりますが…
サーバーとドメインがあることで、そのドメインのメールアドレスを使用することができます。
例えばこのサイトであれば、「~@metatimecg.com」というように@のあとを取得したドメインにできます。
よりプロフェッショナルなイメージを持たせることができます。
@の前は、好きな文字列を使用でき、複数のメアドを作ることもできます。
サーバーを持つことのメリットとしては、他にもWebGLコンテンツを自分のサーバーに配置して、公開したり、制作データを配布したい時に、自分のサーバーに置いて、配布することもできます。
ブログなども開設できる
情報発信のためのブログなども開設できます。
情報発信をすることで、より検索にも引っ掛かりやすくなりますし、仕事にも繋がりやすくなります。
また、広告を配置して、収益化させることもできます(無料ブログだと、自由に広告を配置したり、収益化できない場合があるので)
Xavier Martínさんのポートフォリオサイトのように1サイトの中にポートフォリオのページとブログをページを持つこともできますし、全く別のサイトで運営することもできます。
全く別のサイトで運営する際は、別のサーバーやプランを契約する必要はなく、契約しているサーバーの容量内であれば、いくつも作ることができます。
ドメインも新たに取得しても良いですし、サブドメイン、例えば「blog.metatimecg.com」のようなドメインの前に文字列を追加して、別のサイトで使うこともできるので、新たにドメインを取得しなくても、別のサイトが作れます。
サイト制作スキルが身につく
前述の通り、Wordpressはウェブサイト制作ツールなので、ポートフォリオ以外にもウェブサイトを制作することができるようになります。
ウェブサイト制作はハードルが高いイメージがある方がいるかもしれませんが、一度作ってしまうと、そこまでハードルが高くないことがわかるかと思います。
自身でポートフォリオ以外のサイトやブログを作りたい時にも役立ちますし、サイトの制作業務を請け負っても良いかもしれません。
WordPress を使ったポートフォリオサイトの作り方

前置きが長くなりましたが、実際にWordpressを使ったポートフォリオサイトの作り方の手順をご紹介します。
やることとしては、大きく以下のような流れです。
- サーバーの契約
- ドメインの取得(必須ではない)
- ドメインの設定
- WordPressのインストール
- SSL(https)設定(必須ではない)
- テーマのインストール
- サイトのカスタマイズと作品などのページの作成
サーバーの契約
ここでは「エックスサーバー
先ほども書いた通り、このサイトでもエックスサーバーを使用しています。
他のサーバーを使用したことがないので比較はできませんが、特に問題などもなく、使いやすく満足しているサーバーです。
その他のサーバーを使用する際は、Wordpressが使えるかを確認してください。
エックスサーバーでは、簡単にWordpressをサーバーにインストールできる機能があるのですが、そのような機能がない場合は、インストールが難しいサーバーもあるようです。
メインのプランとして3つありますが、個人であれば、「スタンダード」で良いかと思います。
法人用であれば、「ビジネス」にしておくと、安心です。

大きな違いとして、容量です。
10日間のお試しも可能なので、実際にサーバー、Wordpressを使ってみて、契約を継続するかを決めることもできます。
プランが決まれば右上の「お申込み」から申し込むことができます。
契約期間によっては、独自ドメントの無料特典が使いない場合があるので、お気を付けください!
ドメインの取得と設定
必須ではないですが、サーバーが契約できたら、次はドメインを取得しましょう。
様々なサイトでドメインは取得できますが、そのドメインを借りているサーバーに移管する必要があります。
それにもお金がかかる場合があります。
「エックスサーバー
また、エックスサーバーのドメイン特典がある方は、無料で取得できます。
以下のページで取得の仕方が紹介されています。
ドメインを取得したら、契約しているサーバーに登録します。
WordPressのインストール
サーバーにWordpressをインストールすることで、Wordpressが使用できるようになります。
「エックスサーバー
以下のサイトに手順が記載されています。
「ブログ名」を記入する部分がありますが。こちらは「サイト名」と思って頂いて問題ありません。
「〇〇 ポートフォリオサイト」や屋号など、わかりすやい名前を付けると良いです。
ユーザー名やパスワードは、サイトの編集ページ(WordPressの管理ページ)にアクセスするのに必要になります。
このユーザー名とパスワードがわかるとサイトを編集できてしまうので、気を付けましょう。
ちなみにメールアドレスは、gmailでもなんでも大丈夫ですが、ドメインのメールアドレスを作成したい場合は、以下の手順で作成できます。
エックスサーバーからメールを確認することもできますが、見づらいし、使いづらいので、他のメールソフトで受信できるようにしたり、転送設定をしておくのがおすすめです。
WordPressの管理画面にアクセスして、サイトの作成をします。
管理画面へのアクセスは、URLの末尾に「wp-admin/」をつけることでアクセスできます。
SSL(https)の設定
デフォルトだとサイトのURLは「http://~」になっています。
SSLは、簡単に言うと「http」を「https」にすることで、信頼性を高めることができます。
http のままだとブラウザによって「保護されていない」などの表示がされます。
なので、httpsに設定しておくのがおすすめです。
ドメインの設定のところで手順通りにやっている場合は、サーバー側で必要なことは終わっています。
しかし、念のため、SSL設定が完了している確認してください。
ドメインを登録したばかりだと、まだ設定が反映されていないことがあり、1時間ほどかかることがあります。

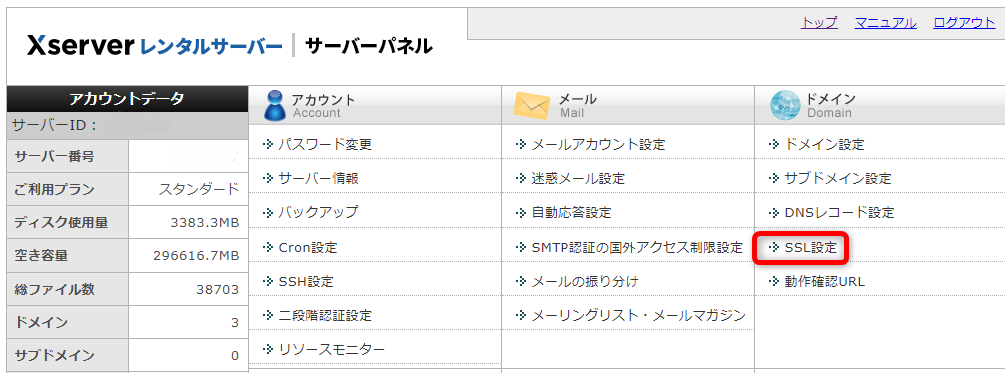
「SSL設定」からその確認や設定を行うことができます。

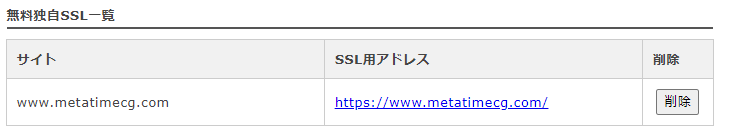
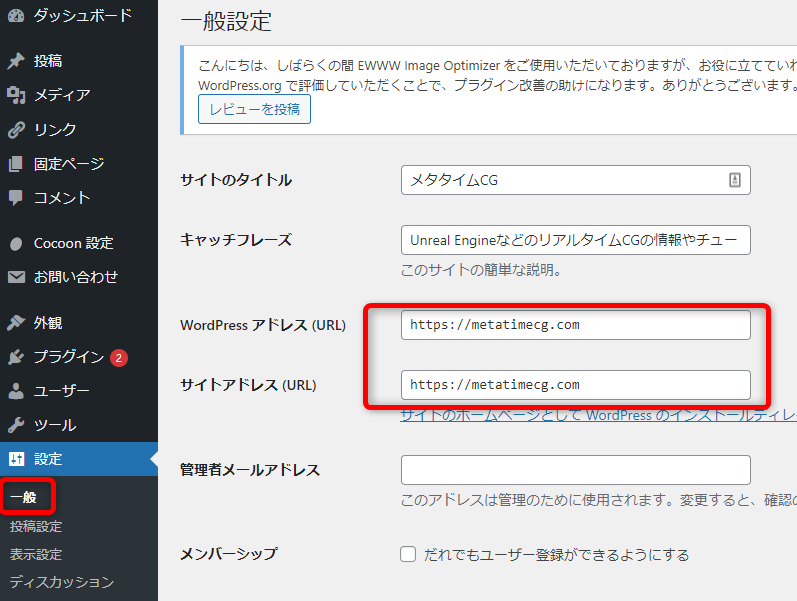
このように「https://」と表示されていることを確認します。
まだ、設定が反映されていない場合は、「反映待ち」などと表示されるので、反映されるのを待ちます。
設定されていないようであれば、こちらの手順にしたがって、設定をします。
SSLが反映されるまでは、次の手順に進まないでください!
SSLが反映されたら、Wordpressの管理画面から「設定」→「一般」で「Wordpressアドレス」と「サイトアドレス」を「https」にすれば、完了です。

テーマ選びとインストール
デザインを左右する部分です。
無料で素晴らしいテーマも多くあります。
テーマを選ぶ際は以下の4つを押さえて、探すと良いと思います。
- デザイン性、自分のやりたいことができるか
- スマホに対応しているか(レスポンシブ対応、AMP対応)
- SEO対策
- サポートや知名度(ユーザーが多いか)
当たり前ですが、デザイン、アーティスト業務をしているわけなので、デザインはこだわりましょう。
おそらく、その他のポイントを満たすテーマは多くありますが、自分の求めているテーマを探すのに一番時間がかかるかもしれません。
ただ、逆に明確なイメージがない場合は、0からデザインを考える必要がないので、その面においては、楽です。
また、トップで映像を流すなど、デフォルト機能でできるテーマと改造しないとできないテーマなど、テーマによってカスタマイズできることが異なります。
スマホ表示も対応しているかも重要なポイントです。
多くのテーマが対応していますが「レスポンシブ対応」「AMP対応」と言った文言のあるテーマを選ぶようにしましょう。
SEOは、簡単にいうと、「検索でどれだけ上の方に表示されるか」です。
テーマにより行われていることや効果はピンキリですがmSEO対策がなされていることで、検索上位に表示されやすくなります。
ブログなども同時に行う場合は、重要なポイントです。
WP初心者の場合は、サポートがあったり、ユーザーが多いテーマの方は、わからないことがあったときに助かるでしょう。
テーマを改造することもできるのですが、そういったときもユーザーが多い方が、やりかたを提示してくれている確率が高いです。
おすすめのテーマ
検索すると多くのテーマが出てきますが、(有料になりますが)ポートフォリオサイトを作成におすすめのテーマをいくつか紹介したいと思います。
isotype のテーマ
「isotype
![]() 」は、様々なテーマを販売しています。
」は、様々なテーマを販売しています。
その中でも「MAJESTIC+」というテーマは、トップで動画を再生することができます。
また、動画と静止画のスライドショーのようなこともできるので、見せたい作品を大々的に見せることができます。
スマホやタブレットにも対応しており、トップの動画や画像が綺麗に見えるように設計されています。
お洒落で、見やすさにこだわっており、SEOにも強いとされています。
30日間のサポートと導入マニュアルもあるので、初心者でも安心です。
STREETIST
「STREETIST
![]() 」は、画像メインなお洒落なサイトを作ることができます。
」は、画像メインなお洒落なサイトを作ることができます。
トップで特に見てもらいたい作品のサムネイルとリンクをスライドショー形式で表示させることができます。
ただ、記事の執筆に強いテーマなので、どちらかというブログも併設したい方向けのテーマです。
こちらもSEO対策をしており、スマホなどでも問題なく表示させることができます。
New Standard Ver3
「New Standard
![]() 」は、シンプルでカンパニーサイトでよく使われるテーマです。
」は、シンプルでカンパニーサイトでよく使われるテーマです。
ブログなどは併設せずに、少しお固めなデザインにしたい場合や法人のポートフォリオサイトにおすすめです。
集客に強いテーマなので、サイトからの認知や問い合わせを増やしたい方などにもおすすめです。
また、価格はお高めなのですが、14日間の無料お試しができ、製品版と同じ機能を試せます。
テーマのインストール

無料、有料問わず、外部からDLしたテーマは、基本的にzip形式でDLすることができます。
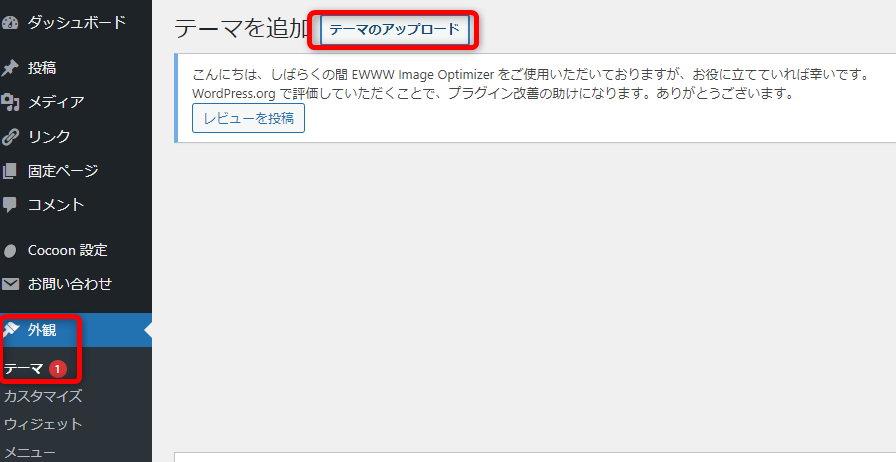
DLしたら、「外観」→「テーマ」→「新規追加」→「テーマのアップロード」からテーマをアップロードします。
zipは解凍せずに、そのままアップします。
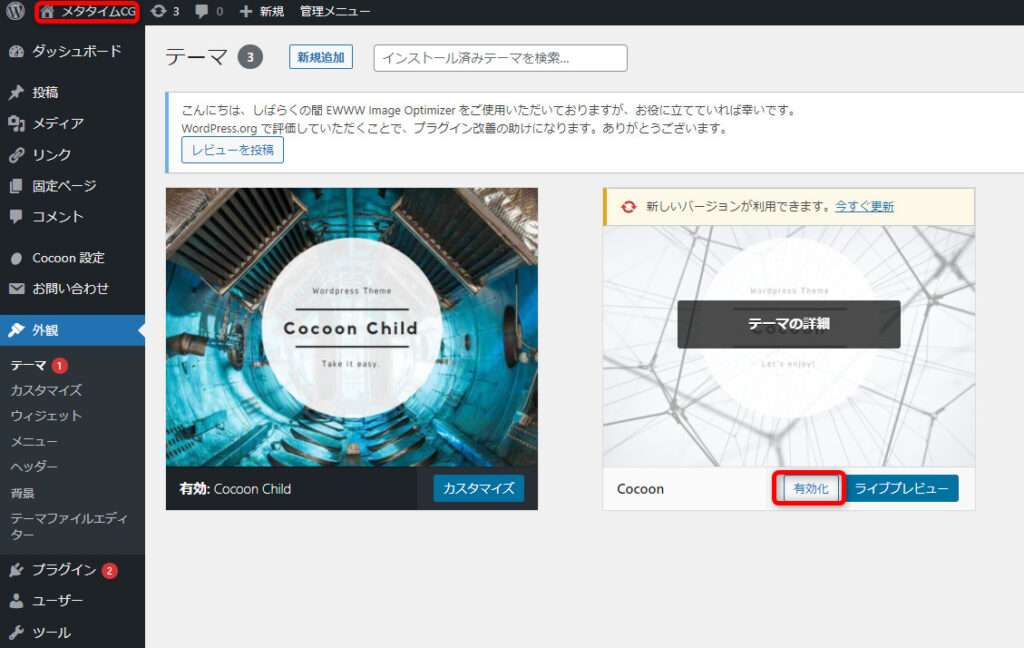
アップロードできたら、有効化します。

左上のサイト名からサイトにアクセスすることができるので、テーマが有効になっているか確認します。
サイトのカスタマイズと作品などのページの追加
最後は、サイトを自分好みカスタマイズし、トップページを作成したり、問い合わせフォームや作品ごとのページなどをつくっていきます。
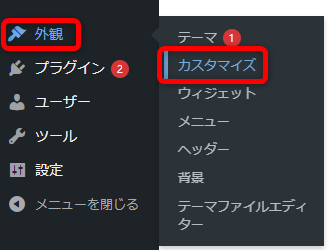
「外観」に主に見た目に関わる設定項目があります。
特に「カスタマイズ」では、実際に変更を確認しながら、自分好みのウェブサイトにカスタマイズしていくことができます。

カスタマイズできる内容は、テーマによって異なります。
サイトの色であったり、トップの画像、メニューなどを変更していきます。
各ページを作る際は、「固定ページ」もしくは「投稿」で新規ページを作成します。
固定ページは、主にプロフィール、問い合わせフォーム、作品の一覧などで使用します。
投稿は、各作品のページを作る際やブログの記事を作る際に使用します。
詳しい違いは、こちらのサイトが分かりやすいです。

デザイン設定方法は、テーマによって異なりますが、大まかに以下の流れで、ページを作成していくのが良いかと思います。
- トップページやその他の見た目のカスタマイズ
- ポートフォリオ(作品の一覧)ページの作成(固定ページ)
- プロフィールや問い合わせフォームのページの作成(固定ページ)
- 上記のページをメニューからアクセスできるようにする
- 各作品のページを作る
- 5で作成した作品ページをポートフォリオ(作品の一覧)ページからアクセスできるようにする
ここまで行えば、人に見せられるポートフォリオサイトが出来上がっているはずです。
自分の作品が並んだお洒落なサイトがあると、嬉しくなると思います(笑)
まとめ

CGデザイナーのポートフォリオサイトをWordpressで制作する方法をご紹介しました。
ポートフォリオサイトがあることで自分の作品をURLを送るだけで見てもらうことができます。
また、アピールしたい作品や内容をトップなどの目に留まる部分に持ってくることで、自分の魅せたい形で見せることができます。
費用に関しても、月1,000円くらい(必要であれば、プラステーマ代やドメイン代)でできるので、そのくらいを支払うメリットはあるのではないかと思います。
ブログも開設できるので、情報発信しつつ、収益化をし、元を取れることもあります。
また、サーバーの反映待ちなどを除いて、どのくらいこだわるかにもよりますが、大まかな設定は、丸1日あれば、できるかと思います。
ぜひ、オリジナルのお洒落なポートフォリオサイトを作成してみてください!
最後までご覧いただき、ありがとうございました!



コメント