ゲーム以外にも様々な用途で使用できるUE5。
- 静止画の作成用途で使いたい!
- ちょっと良い感じの静止画を書き出したい!
- さくっと一枚だけレンダリングしたい!
ということもあるのではないでしょうか?
この記事では、わざわざシーケンサーを作成せずにUE5でさくっと静止画をレンダリング、書き出す方法を2つご紹介します!
- 手っ取り早く静止画をレンダリングしたい方
- 静止画の作成目的でUE5を使用している方
- シーケンサーを作るのが面倒と思っている方
一番手軽な High Resolution Screenshot

UE5ではビューポートの画像をスクリーンショットする機能があります。
単純なスクリーンショットではなく、解像度の変更など最低限の機能が備わっています。
一番手軽にできる方法です。
やり方は簡単です。
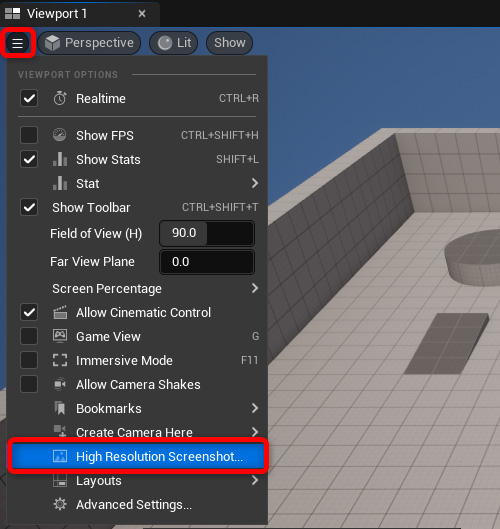
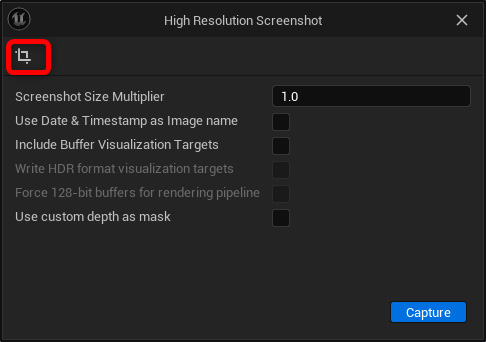
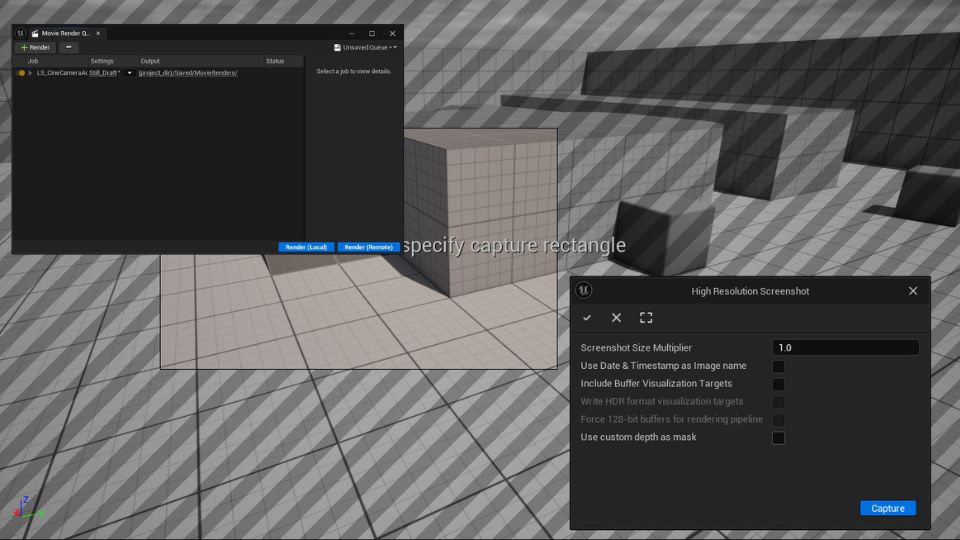
ビューポートの左上の「三本線」から「High Resolution Screenshot(高解像度スクリーンショット)」をクリック。

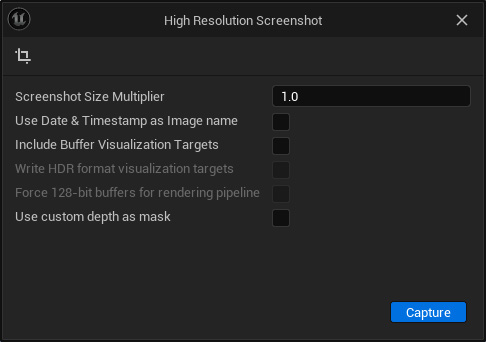
ダイアログが開くので、そのまま「Capture(キャプチャ)」を押せばスクリーンショットが保存されます。

保存先は右下にポップアップで出てくるので、そのリンクをクリックするとエクスプローラーが開きます。
デフォルトでは「[プロジェクト]/Saved/Screenshots/WindowsEditor」に保存されます。

ポップアップが消えてしまっても、もう一度撮影すれば再度表示されます。
色々と便利な設定もあります。
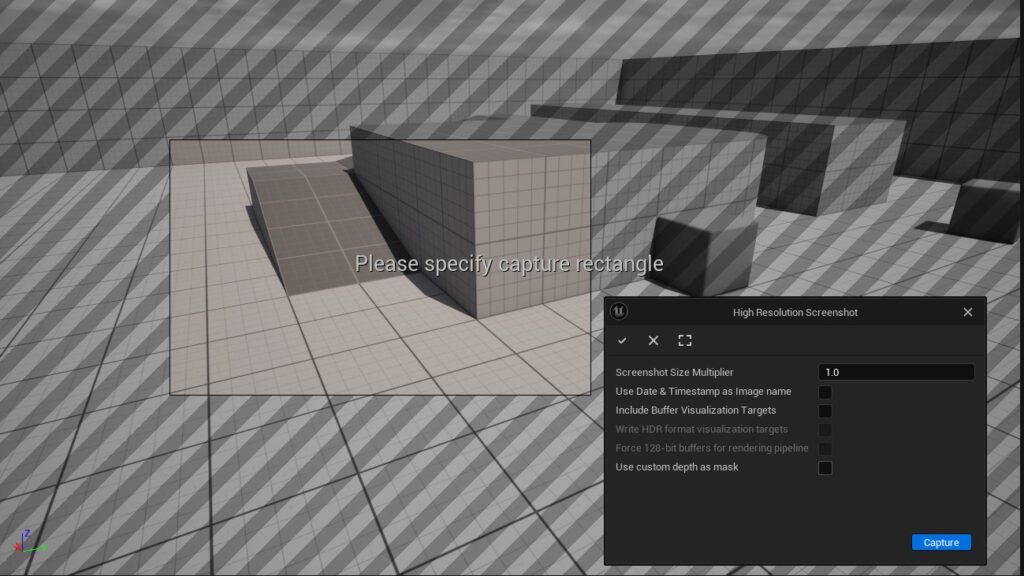
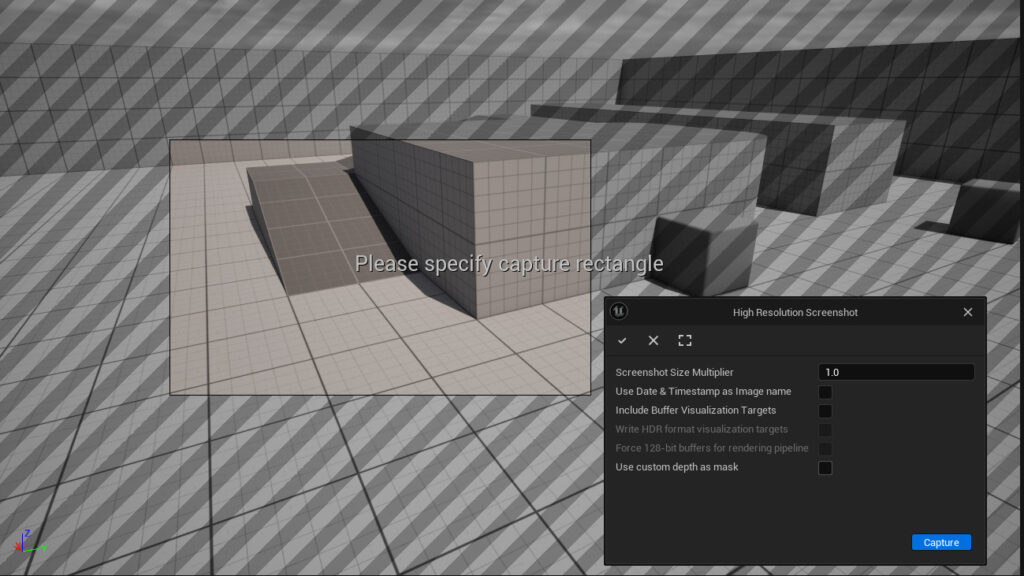
左上のマークをクリックすると好きな部分だけをスクリーンショットすることができます。
一部だけ撮りたい時に便利です!(最近追加されました)

好きな部分をドラッグで選択し、チェックマークをクリックすると撮影する範囲を確定できます。
範囲を決めた後にカメラを動かすこともできます。

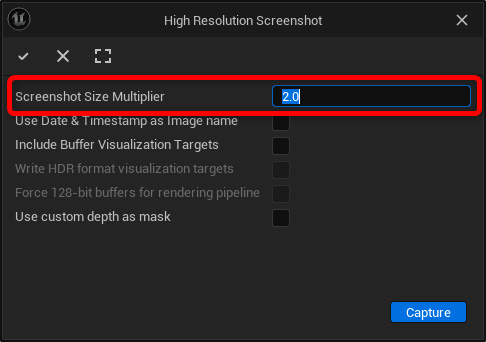
Screenshot Size Multiplier(スクリーンショットサイズの乗数):解像度の倍数
スクリーンショットの解像度は、ディスプレイに表示されているビューポートの解像度で書き出されます。
例えばScreenshot Size Multiplierを“2“にすれば元の解像度の2倍の解像度で書き出されます。
しかし、この数値を大きくしすぎるとメモリ不足でフリーズすることがあるので、高解像度の画像を書き出す際は、徐々に数値を大きくしていくのがおすすめです。

・Use Data & Timestamp as Image name(画像名に日付およびタイムスタンプを使用する):画像のファイル名に日付とタイムスタンプを追加する設定
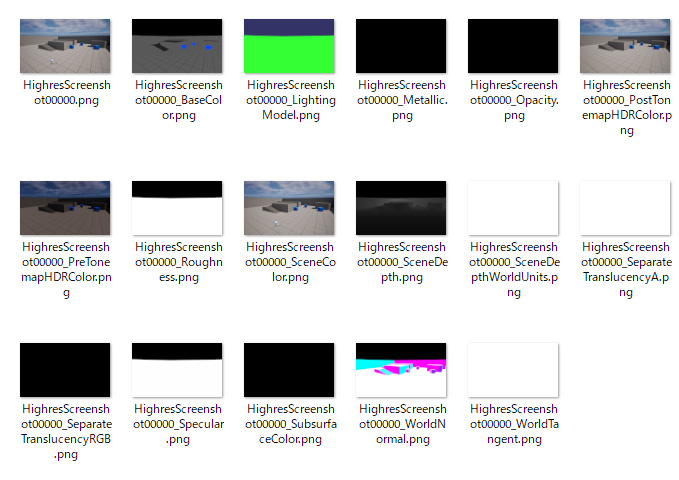
・Include Buffer Visualization Targets(バッファ表示対象に含む):BasecolorやWorld Normal、PreTonemapHDRColorなどGBufferを書き出すことできます。

・Write HDR format visualization targets(HDR形式で可視化ターゲットを記述):.exrで書き出し、16bitで計算されているGBufferは16bitで書き出されます。
(Include Buffer Visualization Targetsが有効のときのみ使用可能)
・Force 128-bit buffers for rendering pipeline(レンダリングパイプラインで128-bitバッファを強制):128bppで書き出します。
(Include Buffer Visualization Targetsが有効のときのみ使用可能)
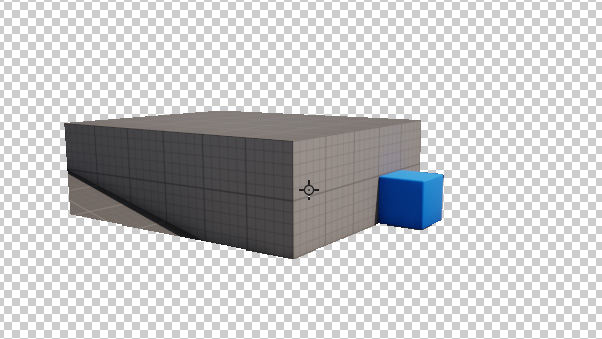
・Use custom depth as mask(マスクとしてカスタム深度を使用):カスタムデプスが有効になっているメッシュ以外は透明になります。

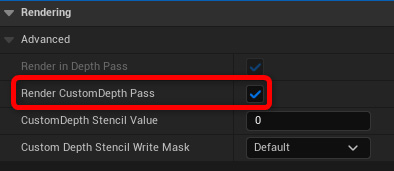
各メッシュのDetails(詳細)の「Render CustomDepth Pass」にチェックを入れると、このメッシュ(具体的にはカスタムデプス部分)のみを書き出すことができます。

詳しくは『High Resolution Screenshot』のUE5公式ドキュメントを参照してください。
Movie Render Queueを活用した静止画のレンダリング方法

Movie Render Queue(MRQ)を使うことでLumenやPath Tracerのノイズを軽減させた画像や綺麗なモーションブラー付きの画像、4K、8Kなどの高解像度な画像をレンダリングすることができます。
本格的なレンダリングを行いたい場合に向いています。
MRQは基本にシーケンサーを使用する必要がありますが、MRQに同梱されているEditor Utility Widget(UI付のスクリプトのようなもの)を使うことでシーケンサーをわざわざ作成する必要はありません。
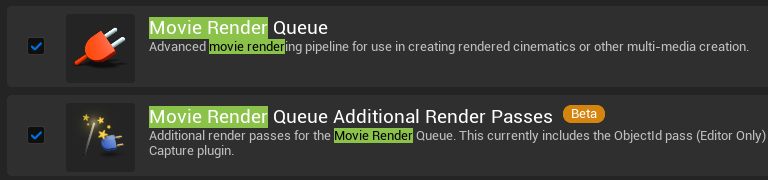
初めに、以下の2つのプラグインを有効にしてください。
- Movie Render Queue
- Movie Render Queue Additional Render Passes
こちらは必須ではありませんが、Cryptomatteなどのパスを書き出したい場合は有効にします。

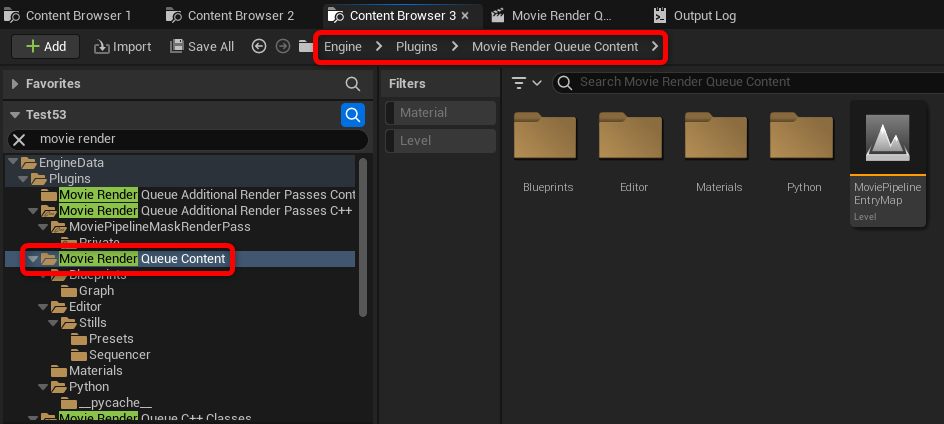
コンテンツブラウザのフォルダ検索で「Movie Render」などと検索して「Movie Render Queue Content」フォルダをクリックします。

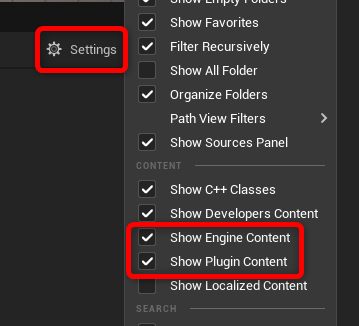
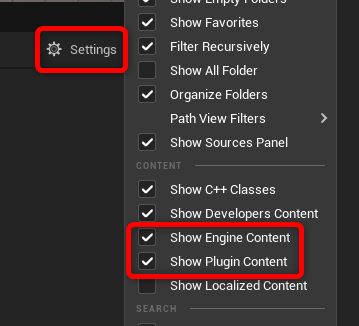
見つからない場合は、コンテンツブラウザのSettingsで「Show Engine Content(エンジンコンテンツを表示)」と「Show Plugin Content(プラグインコンテンツを表示)」にチェックが入っているか確認してください。

Movie Render Queue Content/Editor/Stills フォルダにある「StillRenderSetupAutomation」アセットを右クリックして「Run Editor Utility Widget(エディタユーティリティウィジェットを実行)」をクリックします。

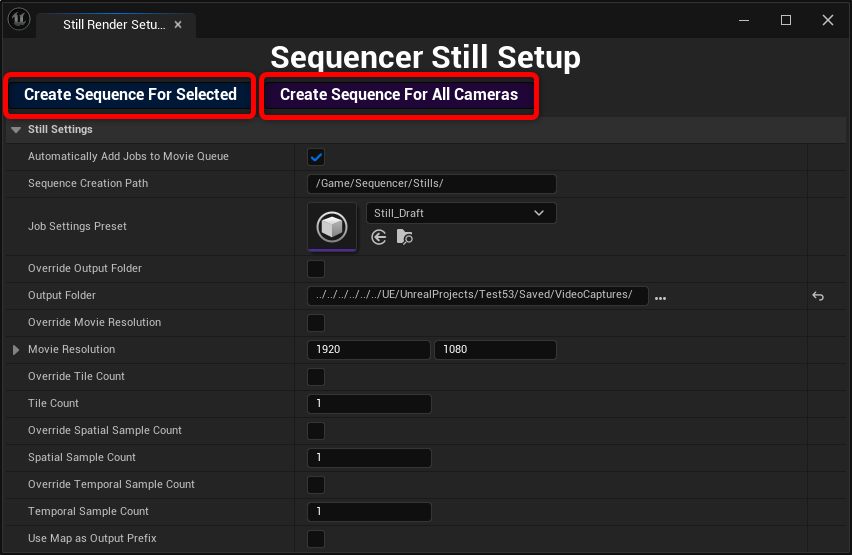
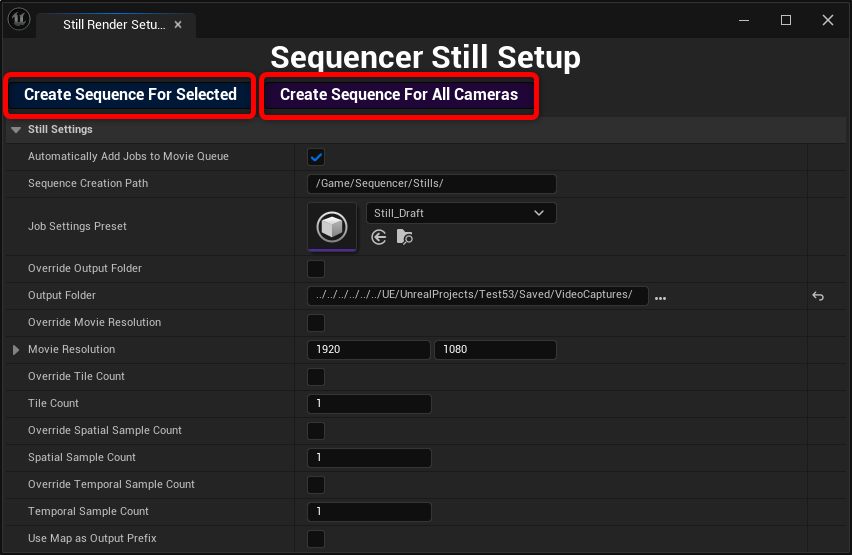
ウィンドウが開きます。

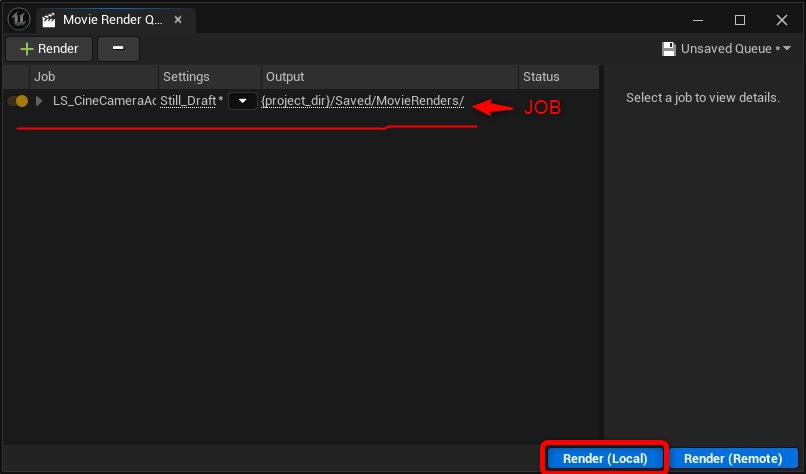
レベル上でCineCameraを選択した状態で「Create Sequence For Selected」を押すと、そのCine Cameraの画像をレンダリングするためのMRQのJOBが自動的に作成されます。
複数カメラまとめても可能です。
一部のカメラの静止画を書き出したいときに便利です。
右側の「Create Sequencer For All Cameras」ではレベル上のすべてのCine CameraのJOBが作られます。
レベル上の全カメラの静止画を書き出したいときに便利です。
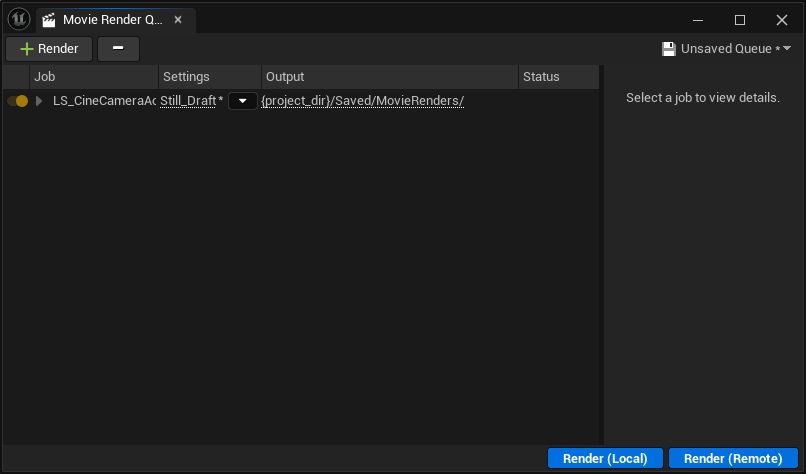
「Create Sequence For Selected」と「Create Sequencer For All Cameras」のどちらかを押すと、自動的にMRQのウィンドウが開くので「Render(Local)」を押せば、レンダリングすることができます。

一先ず、こちらが最短でレンダリングする手順になります。
細かなところも見ていきましょう。
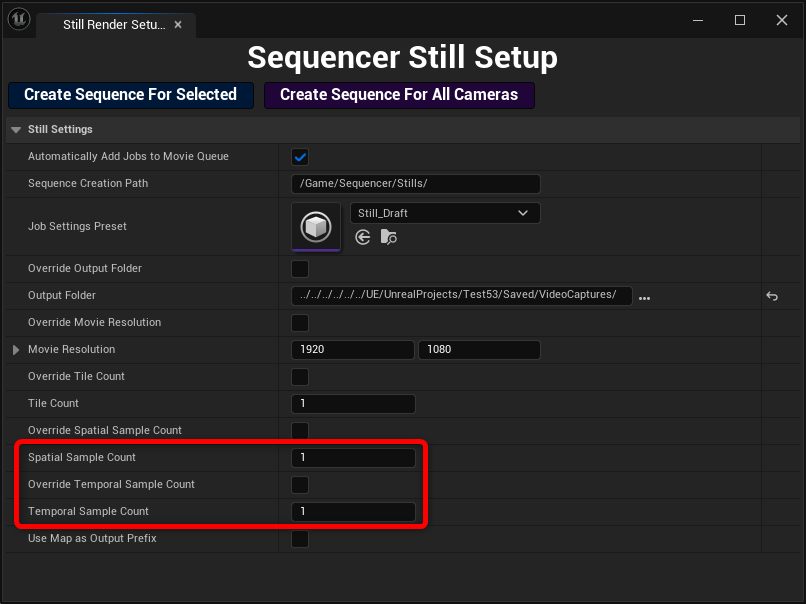
このEditor Utilityは、実際は「シーケンサーを作成し、静止画(1コマ)を書き出すのに必要な設定をする」というのを自動化してくれています。
なので、裏ではシーケンサーが作られ、MRQで静止画用の設定がされています。

このウィンドウでは、書き出し先の設定(Output Folder)や解像度(Movie Resolution)などを設定することができます。
この設定をしてから「Create Sequence For Selected」を押すとその設定がされた状態でMRQのJOBが作成されます。
なので、複数のカメラで同じ設定にしたいときなどに便利です。
これらの設定はMRQ側でも個別に後から変更できます。
各設定の詳細については、Unreal Engineの公式ドキュメントで確認できます。
ここでは、よく使う設定項目を紹介します。

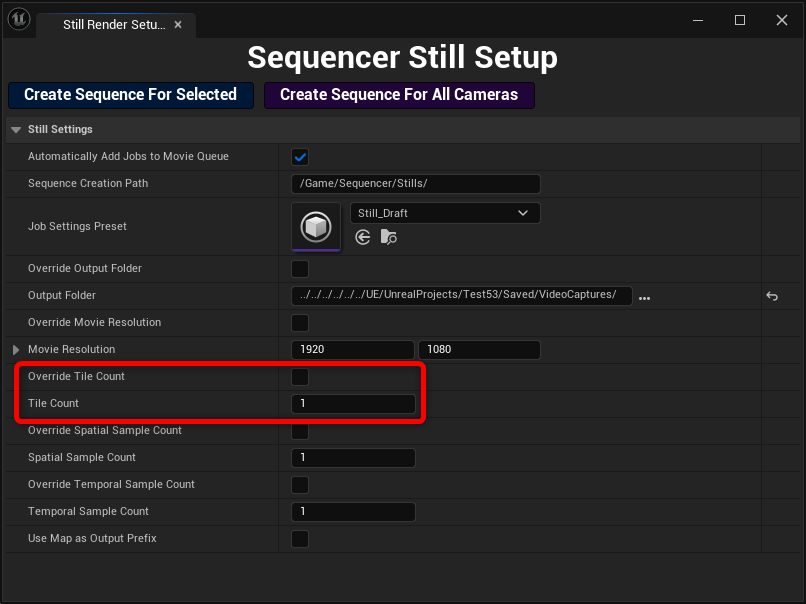
「Override Tile Count」では、8Kなどの画像をレンダリングする際に画像が大きすぎるとメモリに乗りきらず、落ちてしまうことがあります。
そういったときに画像1枚を4分割にして分けてレンダリングすることで落ちてしまうのを防ぐことができます。
Tile Countを2にすることで4分割されます。
なので8Kの場合は、4Kの画像が4枚レンダリングされて、合成されて8Kの画像ができるというイメージです。
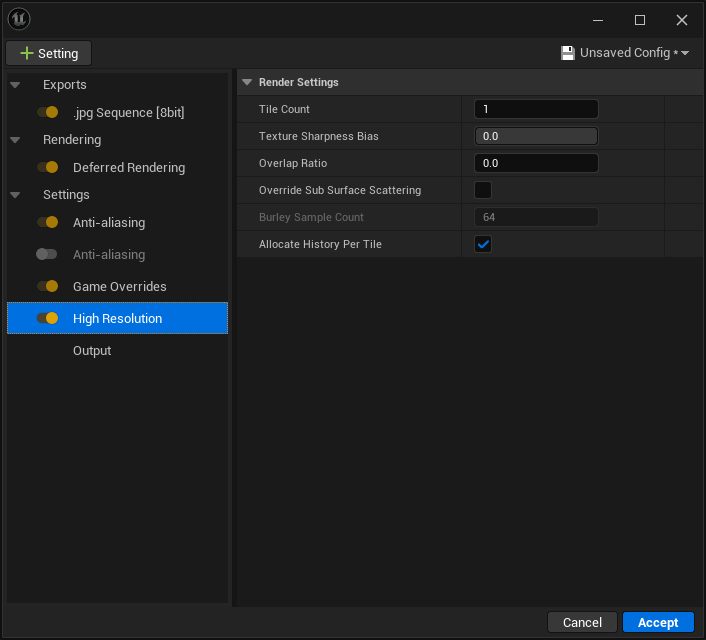
MRQ側の設定では「High Resolution(高解像度)」の項目がこれと同じ設定にあたります。

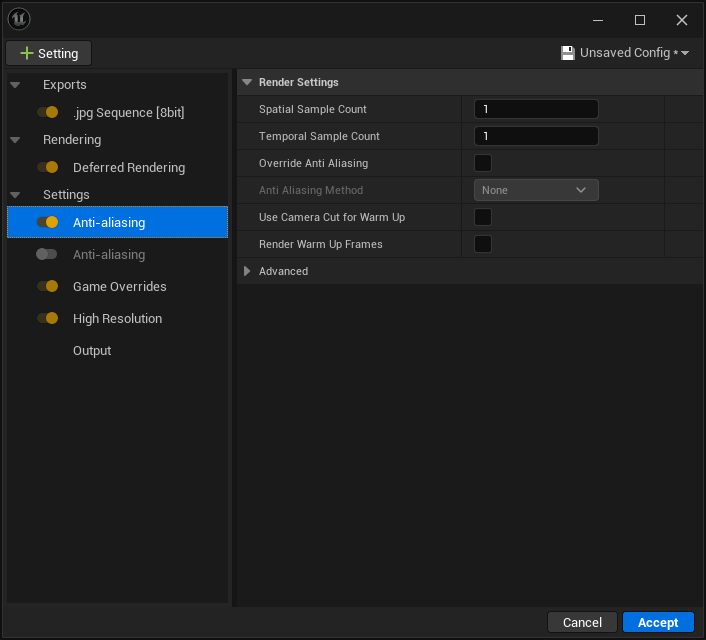
「Spatial Sample Count」と「Temporal Sample Count」も綺麗にレンダリングする上で重要な項目です。

「Spatial Sample Count」を上げることで、アンチエイリアシングの効果とともにLumenやPath Tracerのノイズを軽減させることができます。
基本的には2の乗数で上げていき8~32くらいの値を使うことが多いです。
Path Tracerでは、この数値がサンプル数となるので512や1024などを使うこともあります。
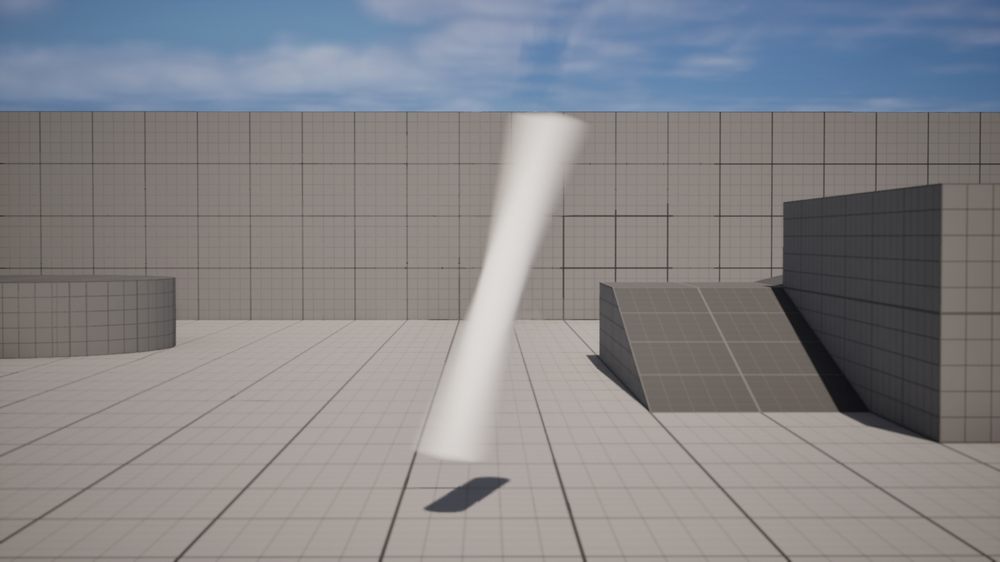
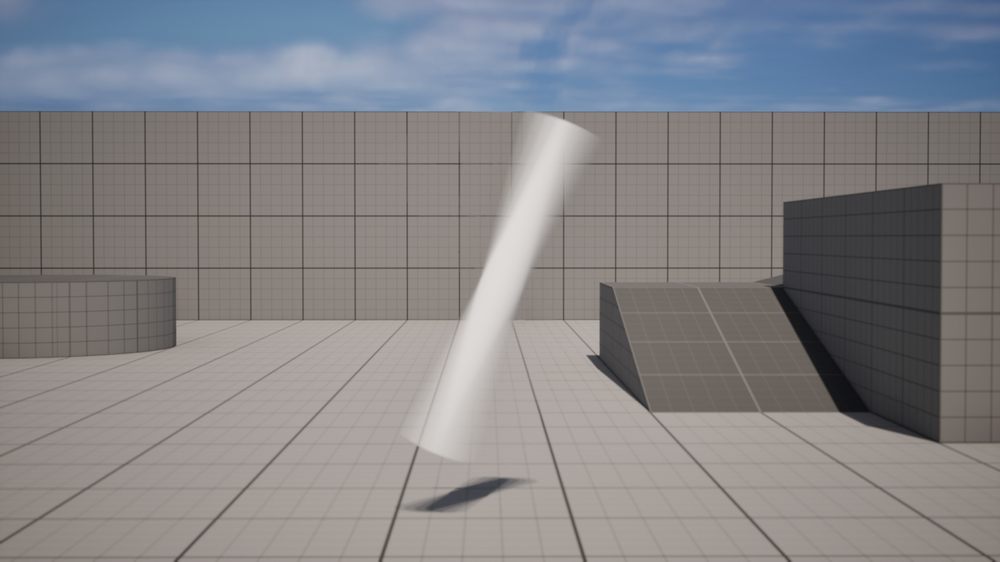
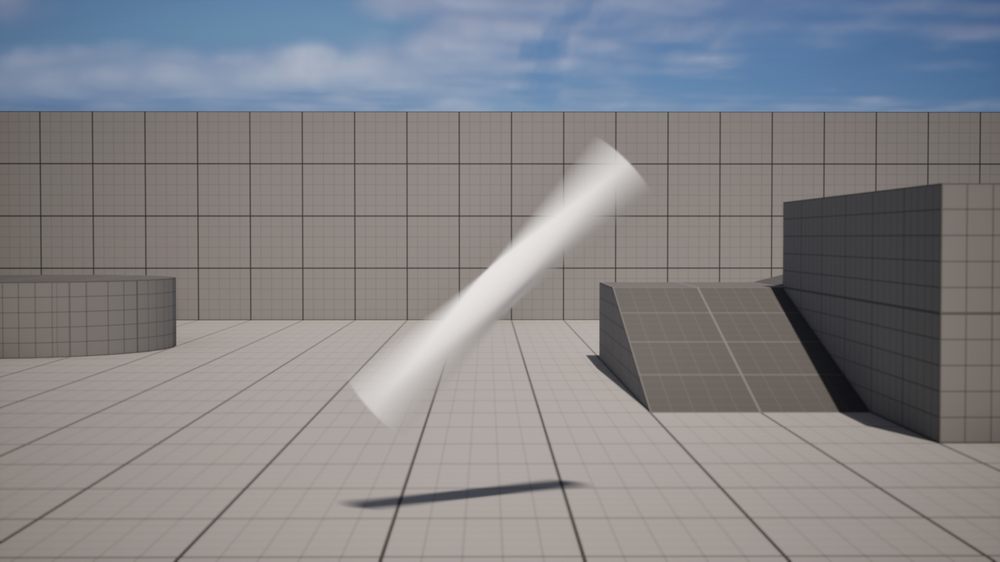
「Temporal Sample Count」もノイズ削減やアンチエイリアシングに加えて、モーションブラーを生成します。
こちらも基本的には2の乗数で上げていき8~32くらいの値を使うことが多いです。
数値が高いほど滑らかなブラーになります。



的確にはもう少し違いがありますが、使い分けを簡単にいうと以下のように分けられます。
- Spatial Sample Count:ブラーのないシャープな絵を作りたいとき、パストレを使うとき
- Temporal Sample Count:モーションブラーが欲しいときは
もちろん両方とも使うこともできます。
ただし、上げるほどレンダリング時間も増えていきます。
これらはMRQの設定では「Anti-Aliasing(アンチエイリアス)」の項目が同じ設定にあたります。

Movie Render Queue の公式ドキュメント
まとめ

UE5で静止画をレンダリングする方法をご紹介しました。
簡単にビューポートの画像を書き出したい場合は、「High Resolution Screenshot」機能が便利です。
最終的な作品の画像などちゃんと書き出しいときやLumenやパストレーサーのノイズをなくしたいときなどはMRQのStillRenderSetupAutomationを使うと比較的楽に静止画をレンダリングできます。
リアルタイムレンダリングの強みを活かして素早くこういったCG画像を作れるのはとても良いですね!
以上が、Unreal Engine 5での静止画レンダリングの方法になります。
参考になれば幸いです。
このサイトでは、UE5の詳しい使い方や、他のおすすめチュートリアルも紹介しておりますので、ぜひご参照ください。
最後までご覧いただき、ありがとうございました!





コメント