コンソールコマンドは、UE5でデバッグをしたり、レンダリングまわりの細かな設定などをコマンドで行えるものです。
正式名称は「Console Variables and Commands」です。
「Stat ~」などのデバッグ機能が「コンソール コマンド(Console Commands)」
「r. ~」などの設定まわりが「コンソール 変数 (Console Variables)」 (CVarと略す)
というように正確には分かれています。
ただ、どちらも使い方としてほとんど同じです。
そして、この記事では便宜上、総じて「コンソールコマンド」と記載しています。
デザイナー、アーティストだとこういったコマンドを利用したり機会や利用したくないという方も多いかと思いますが
デバッグ以外にもLumenなどの見た目に関わる設定も多くるので、表現の幅やLumenのアーティファクトを改善するのに役立ちます!
コンソールコマンドを使ってみる

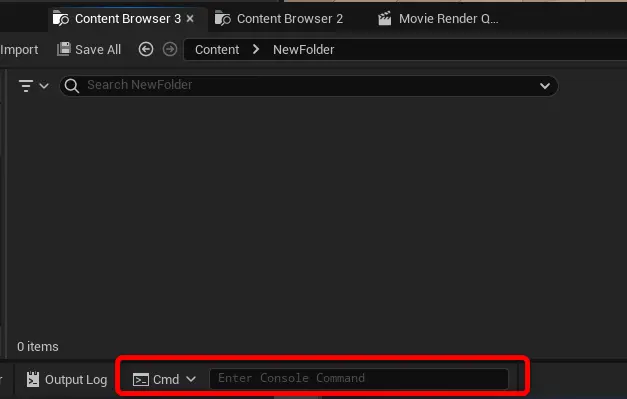
コンソールコマンドは、エディタの下にある「Cmd」というところにコマンドを入力して使用することができます。
例えば「Stat FPS」と入力して、[enter]を押して実行すると、ビューポートにフレームレートが表示されます。
もう一度、実行すると表示が消えます。
「Stat ~」というのは、デバッグに役立つ情報を表示させるコマンド(Console Commands)です。
他にも様々なコマンドがあります。
詳しくはドキュメントをご覧ください。
次に「r.Tonemapper.Sharpen 10」と入力してみましょう。
ビューポートの絵が一気にシャープになったと思います。
「r. ~」 というのは、レンダリングに関する設定です。
UEのUIには設定もコマンド(Console Variables)にたくさんあります。
レンダリング周りのコマンド(Console Variables)は数値を入力して使用します。
コマンドと数値の間に半角スペースを入力して使用します。
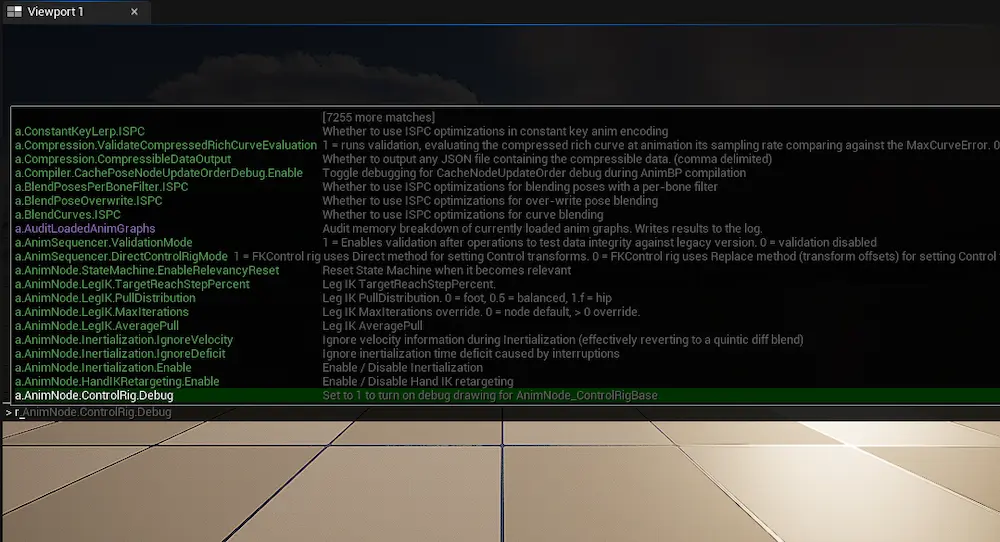
ここまで試してみてお気づきかと思いますが、コマンドはある程度入力すると候補が表示されます。
例えば「r.Lumen」などと入力するとLumen関連のコマンドがずらっと出てきます。
Lumenの設定などに関しては、こちらもご覧ください!
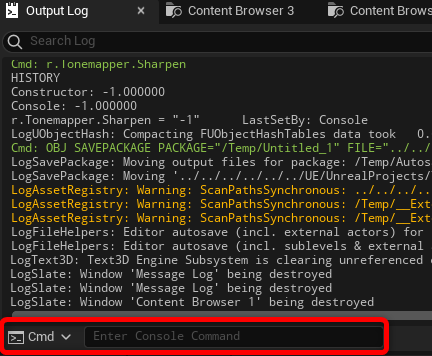
Output logでも使用できます。

Output logにて「r.xxx」などの設定で数値を入力しないと、現在設定されている数値が表示されます。
「r.Tonemapper.Sharpen」と入力するとデフォルトでは「r.Tonemapper.Sharpen = “-1″」と表示されます。
これは”r.Tonemapper.Sharpen”が現在「-1」で設定されているということになります。
ブループリントで使用する

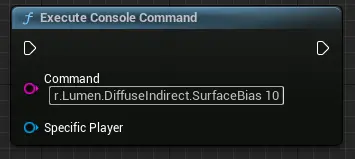
「Eexcute Console Command」のノードを使用して、ブループリントからも使用することができます。
使い方は簡単で「Command」の部分に先ほど同様にコマンドを入力して、任意のタイミングで実行するだけです。
このようにブループリントでランタイムで設定を変更することもできます。
また、Editor Utility Widgetなどを使用して、UE側でUIが用意されていない設定のUIを作成することもできます。
よく変更する設定などをまとめたウィジェットを作成するのも良いでしょう!
後ほど紹介するConsole Variables Editorも便利です!
プレイ中に使用する

PIE中やデバッグが有効な状態でパッケージ化してプレイ中にもコンソールコマンドを利用するこもできます。
日本語キーボードでは、デフォルトでは[0]の2つ右の[へ]のキーを押すとコンソールコマンドが入力できるウィンドウが開きます。
このショートカットは、プロジェクト設定のInputから変更したり、追加することができます。
デバッグが可能な状態でのパッケージ化、ビルドに関しては、こちらで解説しています!
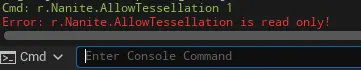
Read only の Console Variables

エディタ上では設定を変更できない設定もあります。
例えばNanite Tessellationを使用するために必要な設定の「r.Nanite.AllowTessellation 1」を入力すると「Error: r.Nanite.AllowTessellation is read only!」と表示されます。
Read onlyは、再起動などが必要な設定で、下記のDefaultEngine.iniに記載して、UEを起動する必要があります。
コンソールコマンドでの設定を維持する

コンソールコマンドでのデバッグの表示やレンダリングの設定は、エディタを閉じるとリセットされ、次に開いたときは設定は元に戻ってしまいます。
デバッグなどはそれでも問題ありませんが、細かな設定を毎度入力するのは面倒です。
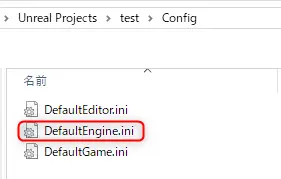
プロジェクトで永続的に設定を変更したい場合は、プロジェクトフォルダのconfigフォルダの中にある「DefaultEngine.ini」に以下のコマンドを入力します。
「DefaultEngine.ini」をメモ帳などで開くとそのプロジェクトに関する設定が記載されています。
プロジェクト設定で変更した設定などもここに記載されています。
「r.~」のレンダリング周りの設定は、基本的に[/Script/Engine.RendererSettings]の下に記載します。
![DefaultEngine.iniに[/Script/Engine.RendererSettings]が記載されている](https://metatimecg.com/wp-content/uploads/2024/08/ue5-console-commands-variables_009.webp)
その際にエディタ上では「r.Tonemapper.Sharpen 10」とコマンドと値の間にスペースを入れましたが、iniファイルでは「r.Tonemapper.Sharpen=10」とスペーズではなく「=」をいれます。
記載したら、保存してプロジェクトを起動すれば、記載した設定が適用された状態で起動されます。
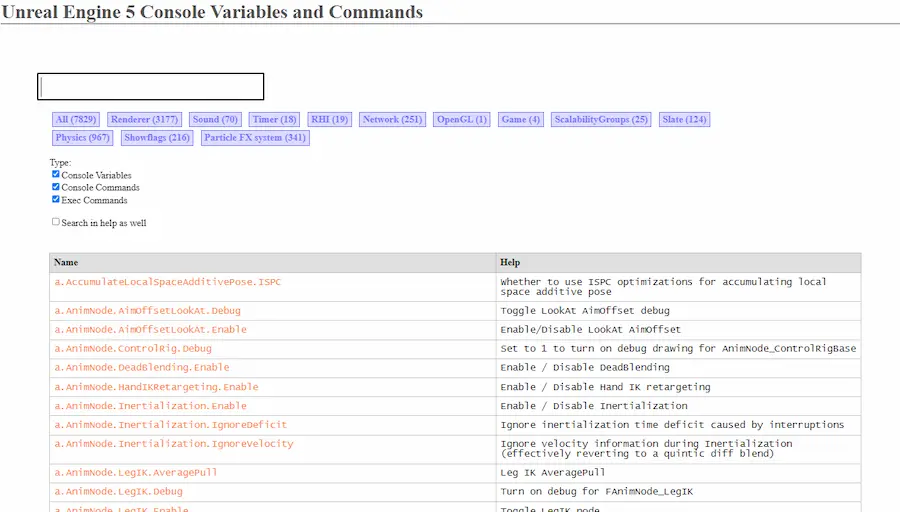
コンソールコマンドの一覧とヘルプ

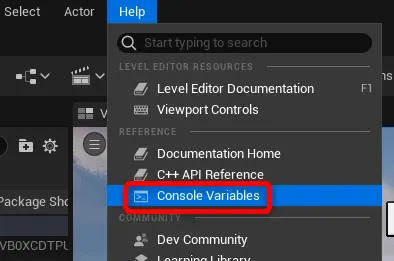
エディタ上部の「ヘルプ」→「Console Variables」からコンソールコマンドの一覧とそのコマンドの内容が記載されたヘルプを開くことができます。
起動しているUEのバージョンで利用できるコンソールコマンドが全て表示されます。
膨大なコマンド数なので、検索を活用するのがおすすめです!
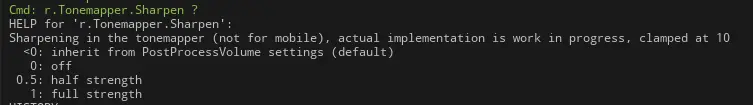
また、Output Logでは「r.Tonemapper.Sharpen ?」のように数値ではなく「?」を入れると、そのコマンドのヘルプが表示されます。

Lumenなどの設定は大量にあるので、アーティファクトが出ているときなどは、いろいろなコマンドを試したりしながらデバッグすると良いでしょう!
Console Variables Editor

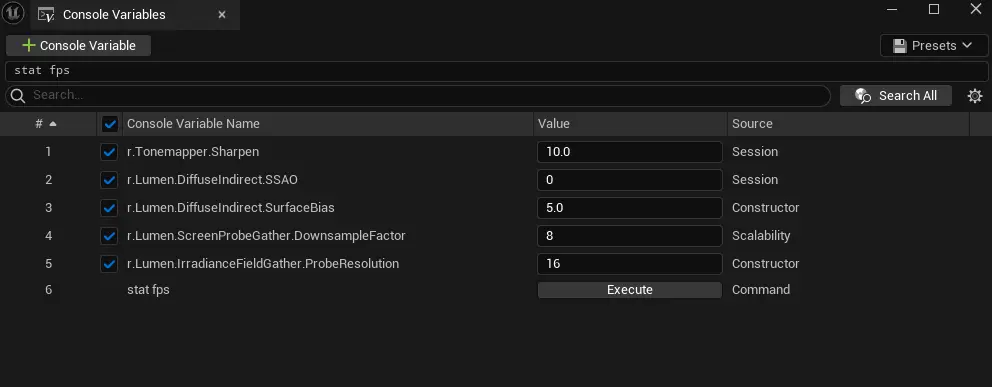
Console Variables Editorでは、コマンドをUIに登録しておき、スライダーで数値を変更したりできるエディタです。
よく変更するコマンドなどを登録しておくと便利です。
「Window」→「Console Variables」から開くことができます。

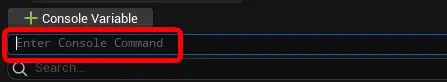
「Enter Console Variables」の部分にコマンドを入力して、Enterを押すことでコマンドが登録されます。

登録したコマンドは右上の「Presets」からプリセットとして保存しておくことができます。
まとめ

Console Variables and Commands についてご紹介しました。
コンソールコマンドでは、多くのデバッグ機能があり、簡単にデバッグしたり、ビューの状況の確認、FPSを上げるための最適化などに便利な機能がたくさんあります。
デバッグや最適化に関しては、こちらのドキュメントや資料も役立ちます!

また、UIにはない設定もたくさんあるので、表現力の向上やアーティファクトの改善には欠かせません。
ぜひ活用してみてください!
このサイトでは、こういったゲームエンジンに関連した情報やUE5の使い方やチュートリアルなどを発信しています。
【UE5の使い方】シリーズでは、Unreal Engine5の使い方をUE4、UE5を使ったことのない方にもわかるようにUE5の基本的な使い方を解説しています。







コメント