UE5.4で「Material Designer」という機能が追加されました!
端的に言うと、ノードを使わずに簡易的にマテリアルを作成できる機能です。
画像やアルファ、べた塗りなどを使用し、乗算などのブレンドモードの使用や透明度などを用いてレイヤーで重ねることができます。
Photoshopなどレイヤーの仕組みと似たようなものです。
5.4で追加されたMotion Design Modeで使われる機能のようですが、Motion Desineを使わずともMaterial Designerを使うこともできます。
(Material Designer と Motion Design 名前がややこしいw)
Motion Designに関しては、こちらで紹介しています。
この記事では、Material Designer の使い方をご紹介します。
プラグインの有効化

マテリアルデザイナーはプラグインで提供されています。
デフォルトではオフになっているので、有効にする必要があります。
Motion Designer プラグインを有効にするとマテリアルデザイナーも勝手に有効になります。
こちらはまだ実験的機能なので、実プロジェクトでの使用は推奨されていません。
テストプロジェクトで試すようにしましょう!
ちなみにエディタを日本語にするとレイヤーのオパシティが変更できなくなるバグ?があったので、英語エディタで解説していきます…!
マテリアルデザイナ エディタ の使い方

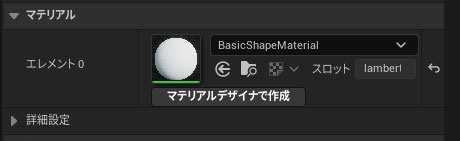
プラグインを有効にし、再起動すると、各スタティックメッシュなどのマテリアルに「マテリアルデザイナで作成(Create with Material Designer)」というボタンが追加されます。
このボタンを押すと、マテリアルデザイナエディタが開きます。

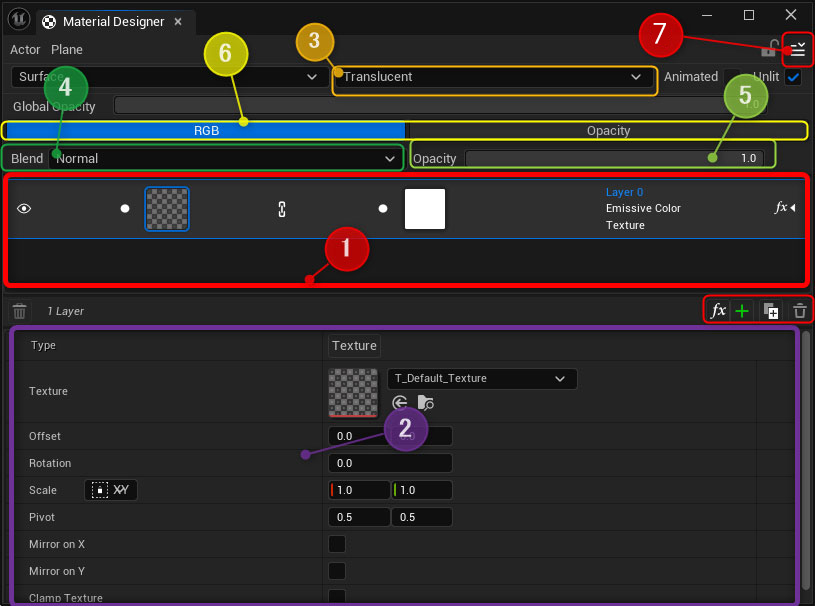
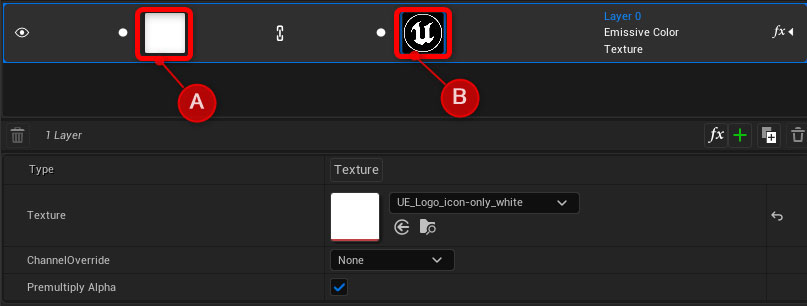
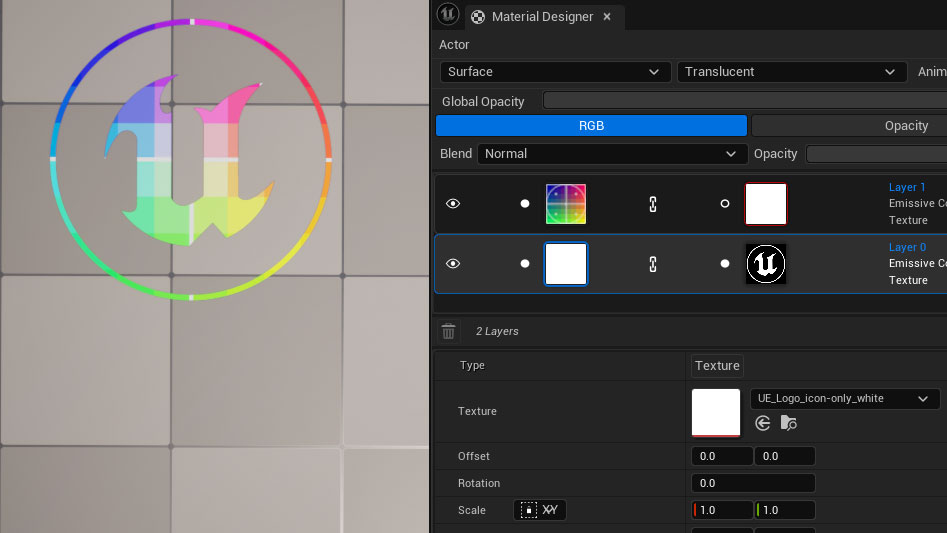
①レイヤー
①はレイヤーが表示されている部分です。
レイヤーを追加するとここに表示されていき、順番を入れ替えることもできます。
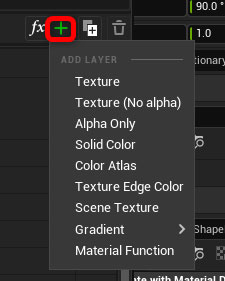
緑色の+ボタンからレイヤーを追加できます。

テクスチャを使用するレイヤーや塗りつぶし(Solid Color)など様々なものが用意されています。
Aの方は色情報、Bの方はアルファとなっています。

上記の画像では、pngで透過(アルファ)情報の入ったUEロゴを使用しています。
②レイヤーの中身

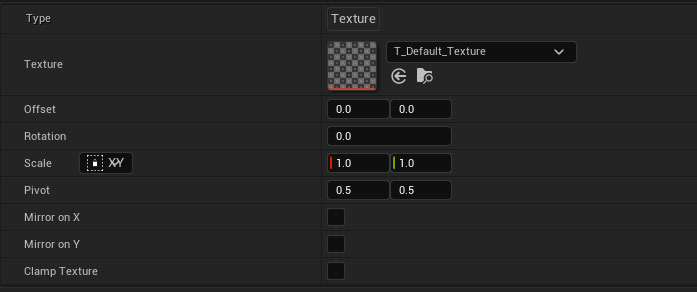
②の部分には選択しているレイヤーの中身が表示されます。
使用するテクスチャをセットしたり、色を変更したりすることができます。
スケーリングなども変更できます。
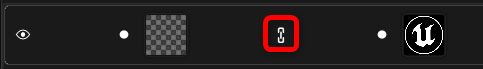
デフォルトでは、カラーとアルファのUV情報はリンクしていますが、レイヤーの下記画像のボタンを押すことで、別々に設定することもできます。

ちなみにこの各プロパティにアニメーターを追加して、テクスチャにオフセットやスケールなどにアニメーションをつけることもできます。
アニメーターに関しては、こちらをご覧ください!
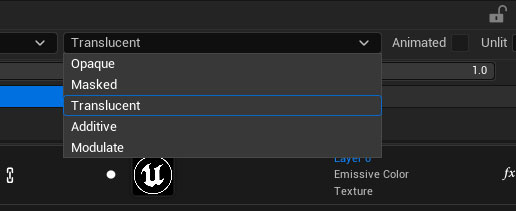
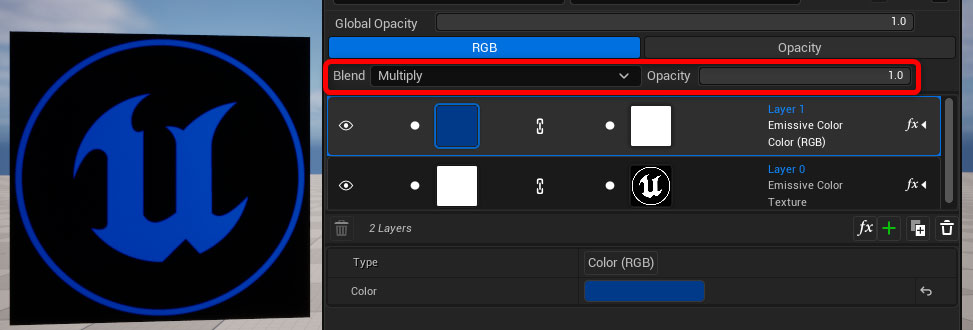
③ブレンドモード(マテリアル)

③の部分でマテリアルのブレンドモードを設定できます。
デフォルトではTranslucentになっているので半透明もマスクも使うことができます。
もし0-1のマスクしか使わない場合は、マスクに変更し、アルファを使わない場合はOpaqueに変更したほうが処理負荷としては良いです。
④ブレンドモード と ⑤透明度

Blendでは、Photoshopなどと同じように下のレイヤーとどのようにブレンドするかを変更することができます。
隣のOpacityでは、そのレイヤーの透明度を変更できます。
Global Opacityは、レイヤー関係なく、全体の透明度なので、また別の項目となります。
今までだとマテリアルで頑張るか、別の画像ソフトに戻って編集するかだったので、このように複数の画像や色を重ねて、手軽に新しい見た目を作れるのは良いですね!
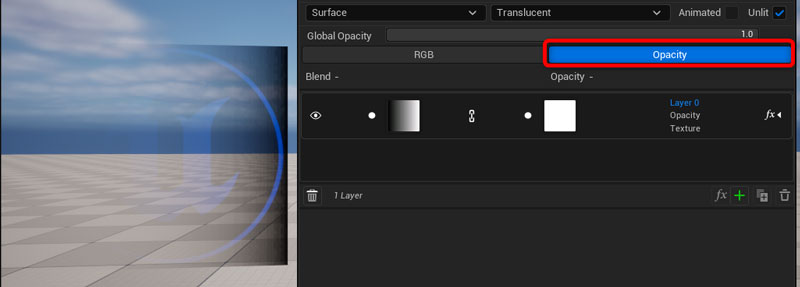
⑥Opacity

どんだけOpacityがあるんだ!という感じですが、こちらも別の透明度です。
こちらは各レイヤーのアルファは関係なく、このマテリアル自体に適用する透明度を別で設定することができます。
なので、RGBモードのレイヤーで各画像のアルファなどを使いつつ、画像を作成し、Opacityのレイヤーでその画像自体の透明度を設定するようなイメージです(うまい説明ができず…)
デフォルトでは、グラデーションの画像を使われており、徐々に透明になっていくようになっています。
このレイヤーを消すことはできないようなので、必要ない場合は、目のマークで非表示などにしておくと良いでしょう。
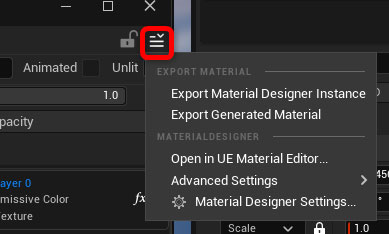
⑦ Export Material と 設定

メッシュの詳細のMaterialsの「Create with Material Designer」からMaterial Designer エディタを開くことができますが、そこでマテリアルを作成しても、マテリアルの生成、アサインまではしてくれないようです。
作成したマテリアルを使用するにはExportする必要があります。
なので、Create with Material Designer をしたら、すぐにExportをし、メッシュにアサインしておくと、リアルタイムでマテリアルの状態が確認できるのでおすすめです!
右上のMaterial Designer Settings からエクスポートができます。
「Export Material Designer Instance」を選択することで、Material Designer用のマテリアルインスタンスが生成されます。
基本的にこちらで良いでしょう。
Material Designerも中身としては通常のマテリアルと一緒です。
なので「Export Generated Material」を選択するとマテリアルが生成されて、従来通りマテリアルを編集することができます。
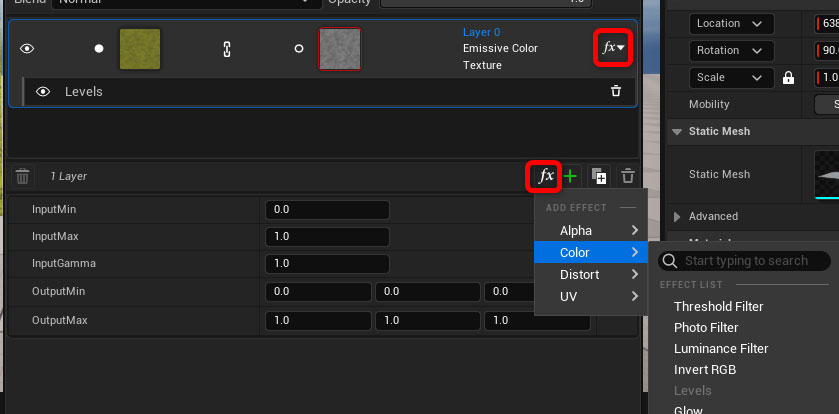
レイヤーエフェクト

「fx」ボタンのレイヤーエフェクトでは、各レイヤーにレベルや色調などの色まわりの調整エフェクトやディストーション、ノイズなどを加えることができます。
こちらもPhotoshopなどを使っている方であればなじみ深いかと思います。
レイヤー横の「fx▼」を押すことで、適用したレイヤーエフェクトが表示され、調整することができます。
一度かけたら変更できないということはなく、プロシージャルにできるのが良いですね!
まとめ

Material Designer の使い方を機能を一通りご紹介しました。
Photoshopライクな感じがして、デザイナーも非常に使いやすいかと思います!
ただ、まだ実験的機能なので、うまくいかないことや落ちることが度々あったので、今後の開発に期待です!
特にMotion Designerで画像を少し改変したいときなどは重宝する機能かと思います!
Material Designerは、既存の画像をベースに重ねたりして、新たなマテリアルを作るものですが、UE5.4ではTexture Graphというプラグインも追加されています。

こちらはSubstance Designerのように0ベースで画像を作れる機能のようです。
こちらもまたの機会に触ってみて、記事を書けたらと思います!
最後までご覧いただき、ありがとうございました!
このサイトでは、Unreal EngineやUEFNなどのゲームエンジンに関する情報やチュートリアルを発信しています。
ぜひその他の記事もご覧ください!
コメントにて書いてほしい記事なども募集中です!






コメント