Motion Design (Mode)は、UE5.4で追加された2D/3Dのモーショングラフィックス向けの機能です。
2022年に「Project Avalanche」という名前で開発していることが、Unreal Festにて話されていました。
Cinema 4DやAfter Effectsなどに代わるモーショングラフィックスツールとして期待されていました。
そこからしばらく音沙汰がなかったのですが、2023年のUnreal Festでも講演がありました。
ここでは2022年の時より詳しく解説されています。
そして、ついにUE5.4 Previewで「Motion Desing」という名前に変わり、実装されました!
実際に触ってみると本当に多機能なツールで、アイデア次第で色々な表現ができそうです!
別のソフトレベルで機能が豊富です!
この記事では、基本的な使い方や各ツールがどのようなものなのかを解説していきます!
Motion Design の概要 – どんなことができるのか?

一番最初に触れたようにMotion Designは、モーショングラフィックス制作に特化したツールです。
2D/3Dシェイプを作成し、プロシージャルに変形させりすることができます。
そのシェイプや3Dメッシュを規則的に複製したり、そこにエフェクトを加えてアニメーションさせたりすることができます。
日本語を含むインストールしたフォントも使用できます。
この記事でも紹介する機能、できることをざっくりまとめるとこのような感じです。
- 2D/3Dシェイプ作成、変形
- 2D/3Dテキスト作成、アニメーション
- SVGの利用
- Cloner: シェイプやメッシュを大量複製する機能
- Effector: Clonerで配置したオブジェクトなどを動かしたり、ノイズや重力などで動かす機能
- Modifier: Blenderのようにベベルや押出、ブーリンなどの適用やテキストやシェイプのレイアウト
- Animator: Clonerでは複製したオブジェクトやプロパティにバウンスやウィグルなどのアニメーションの追加
- Material Designer: Photoshopのようなレイヤー構造で画像を重ねたりして、簡易的にマテリアルを作れる機能(Motion Design以外の通常のUEの機能としても使用可能)
- Remote Control: プロパティを別のUIに出して、まとめて編集したり、テンプレートのように扱えるようにしたりするためにロジックを作成できる機能
- Rundown: 作成したモーションやRemote Controlで作成したテンプレートの使用し、パワポのように1つずつ再生するプレイリストを作ったり、ライブで使用するときにどのチャンネル、ディスプレイにアウトプットするかなどを設定できるライブ向けの機能
このような機能があり、この記事では、一通り紹介していきます。
なお、これらの情報は、こちらのポストを参考にさせていただきました。
ありがとうございます!
それでは見ていきましょう!
Motion Design プラグインの有効化とモード変更

Motion Designは、プラグインで提供されており、デフォルトではオフになっています。
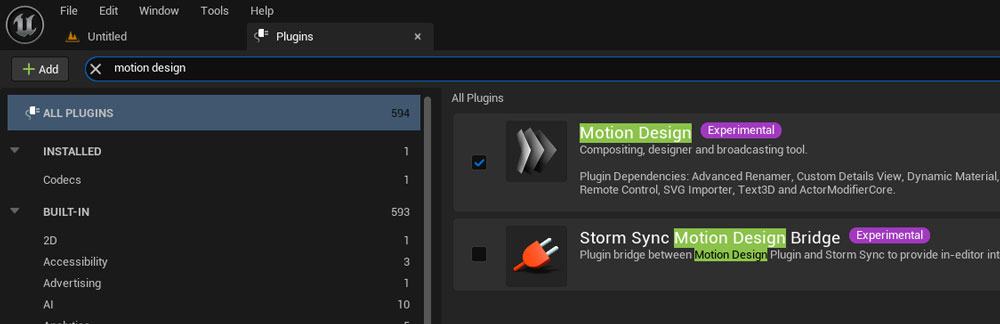
左上の編集→プラグイン から プラグイン ウィンドウを開き、検索窓で「Motion Design」と検索します。
「Motion Design」にチェックを入れて、再起動します。
ちなみにUE5.4の段階では「Experimental」となっており、実プロジェクトでの利用は推奨されていません。
ご注意ください。

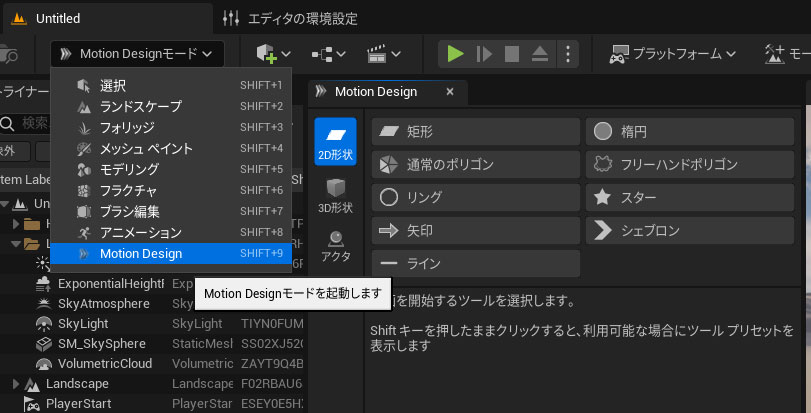
左上のモード選択から「Motion Design」を選択します。
Motion Design モードになり、Motion Designタブが表示されます。
こちらからシェイプの作成などが可能です。

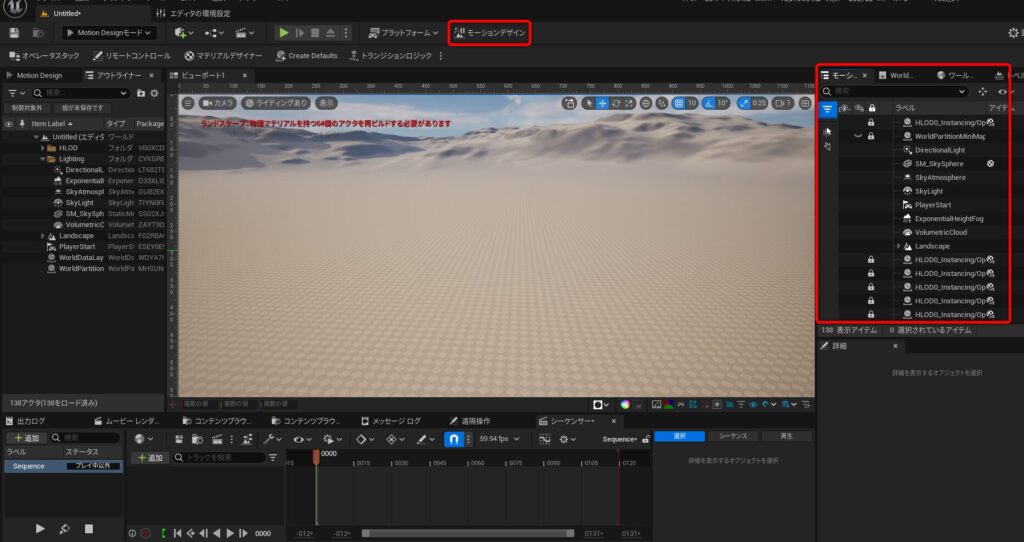
エディタ中央上部「モーションデザイン」を押すと、エディタがモーションデザイン用になり、様々なメニューが表示されます。
こちらを押せば、モードも勝手にMotion Designになります。

モーションデザインプラグインが有効だと、モーションデザインテンプレートも選択できるようになります。

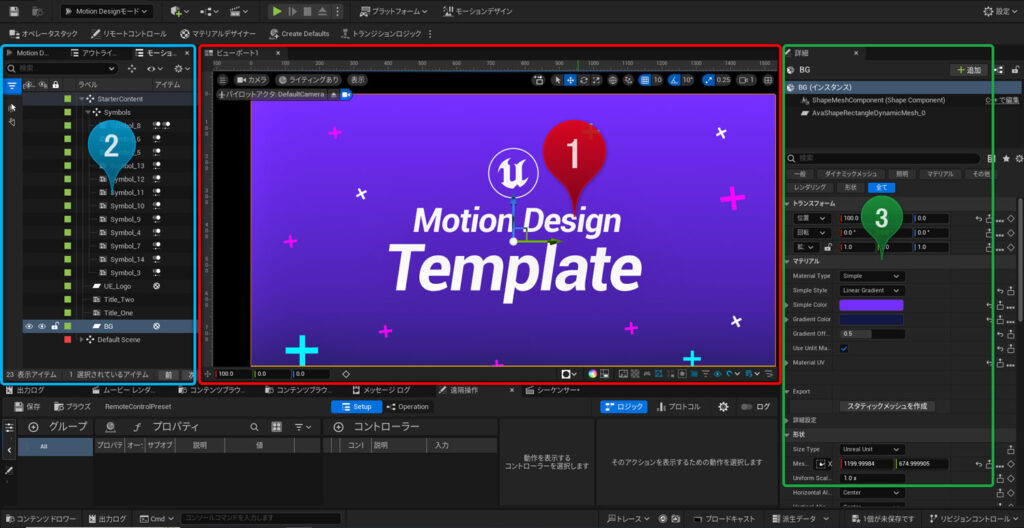
Motion Design エディタ

エディタ中央上部「モーションデザイン」を押すと変更されるMotion Design エディタは、モーションの作成に特化したエディタです。
通常のエディタと少し異なり様々なボタンやメニューが追加されています。
また、ビューポート、アウトライナも少し異なった機能性になります。
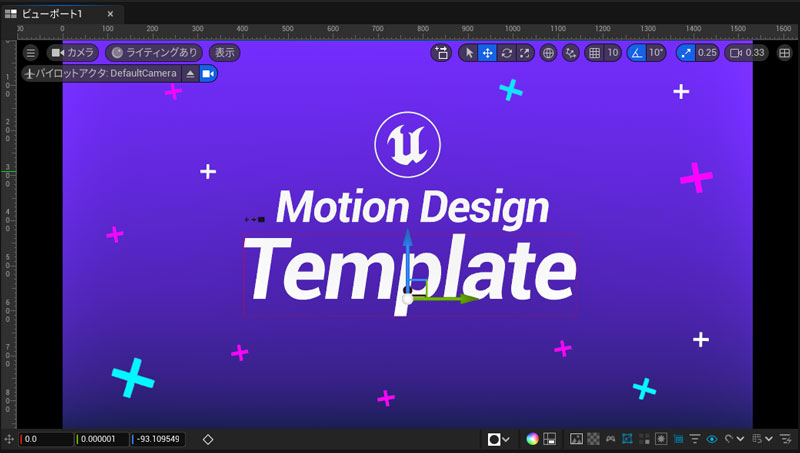
① ビューポート

基本的には通常のビューポートと同じです。
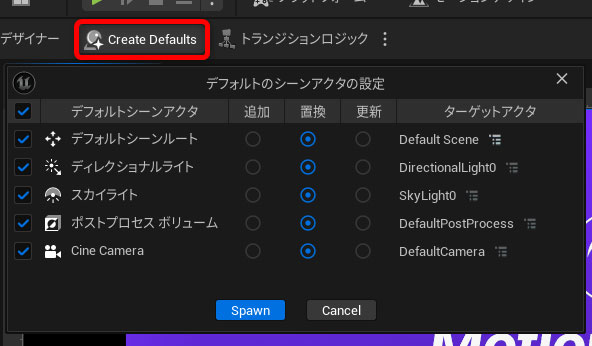
「Create Defaults」を使用することで、モーションデザインに最適化されたライトやカメラを配置、置換することができます。
モーションデザインテンプレートを選択した場合は、既にこれらが配置されています。

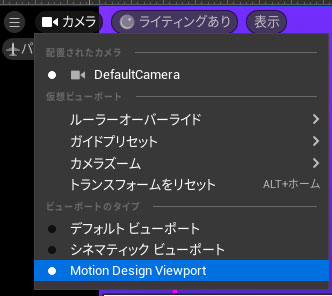
カメラから「Motion Design Viewport」を選択することでモーションデザイン用のカメラの位置や角度が固定されたカメラにすることができます。

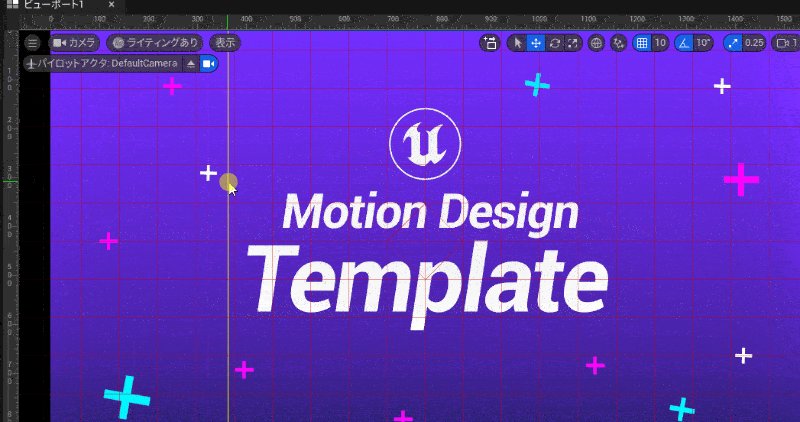
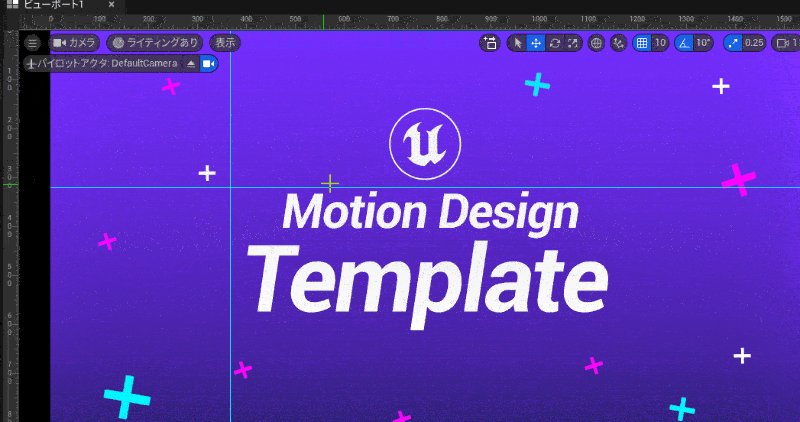
定規からドラッグしてくることでPhotoshopと同じようにガイドを引くことができます。

ビューポート下には良く使う機能がアイコンで用意されています。
左側の選択しているアクターの位置やその隣のキーの追加、アクタの整理などは便利です!
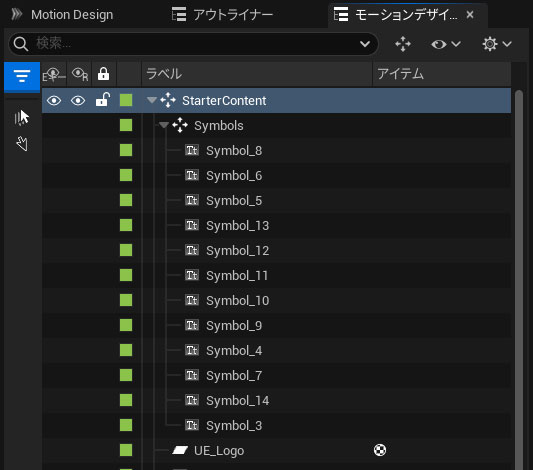
② モーションデザイン アウトライナー

こちらも基本的な使い方は、通常のアウトライナーと同じですが、モーションデザインに特化しています。
通常のアクターにはない「Null」の作成が可能です。
複数アクターにアニメーションを適用したいときや移動、回転軸にしたい時、フォルダのように分けたい時に便利です。
各アクターをD&Dすることで、アクターの子供にしたり、子供から外したりすることができます。
Clonerなどではアクターを子供にすることで複製するアクターが変わるので、親子関係は頻繁に使用します。
レイヤー構造にはなっていませんが、順番で挙動がかわるものもあります(Clonerやレイアウト モディファイアなど)
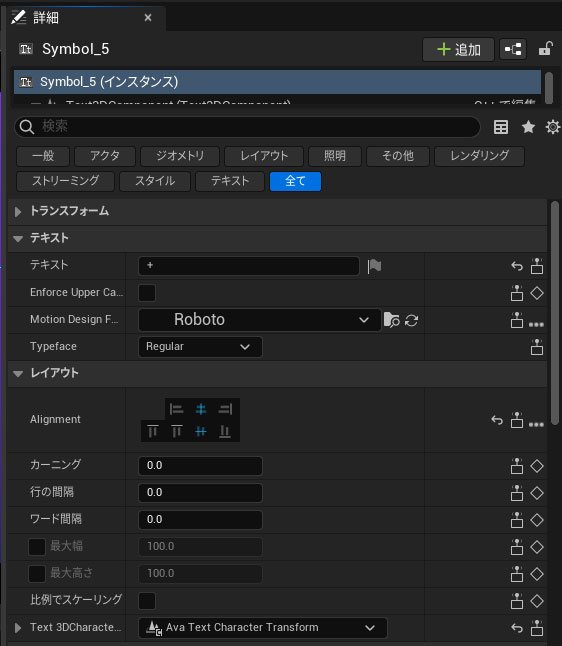
③ 詳細

シェイプやテキストなどアクターの設定はほぼ全てこのタブで行います。
最初は、Motion Designタブからシェイプやテキストなどのアクターを適当に配置して、詳細の設定をいじってみると良いと思います!
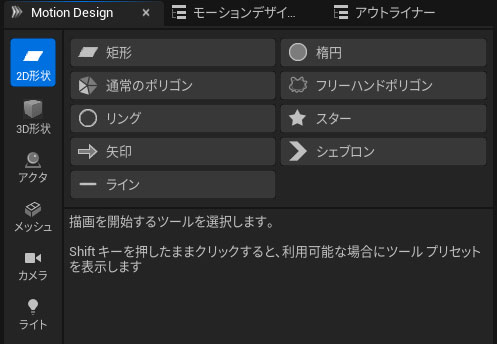
シェイプの作成

2D形状・3D形状から様々な形状のシェイプを作成できます。
作成した形状をクリックし、ビューポートでクリックすることで作成できます。
Shiftを押すながら、作成することで比率を固定できます。

また、形状のアイコンをダブルクリックで正方形や正円などの綺麗な比率の形状を作成できます。
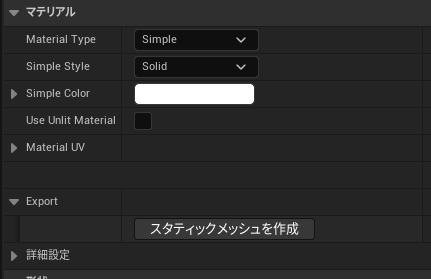
詳細 – マテリアル

マテリアルでは、シンプルに色を変えたり、マテリアルを設定したりすることができます。
3Dシェイプでは、面ごとに色やマテリアルを変更することもできます。
- Material Type – Asset: 既存のマテリアルを使用する
- Material Type – Simple: 単色やグラデーションが可能
- Material Type – Material Designer: Material Designerでマテリアルを作成(後ほど紹介)
2Dモーションの作成などでライティングの影響を受けたくない場合は「Use Unlit Material」にチェックを入れることで、ライティング関係なしに純粋な色を表示できます。
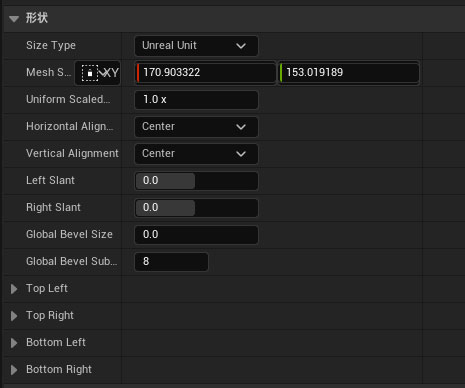
詳細 – 形状

形状では、シェイプの大きさを変更したり、ピボット位置の変更などができます。
ベベルなどの形状の調整も可能で、Grand Bevel Sizeより下のプロパティで全体のベベルを変更したり、1つの角のみの調整なども可能です。
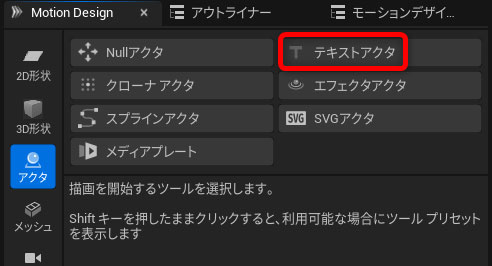
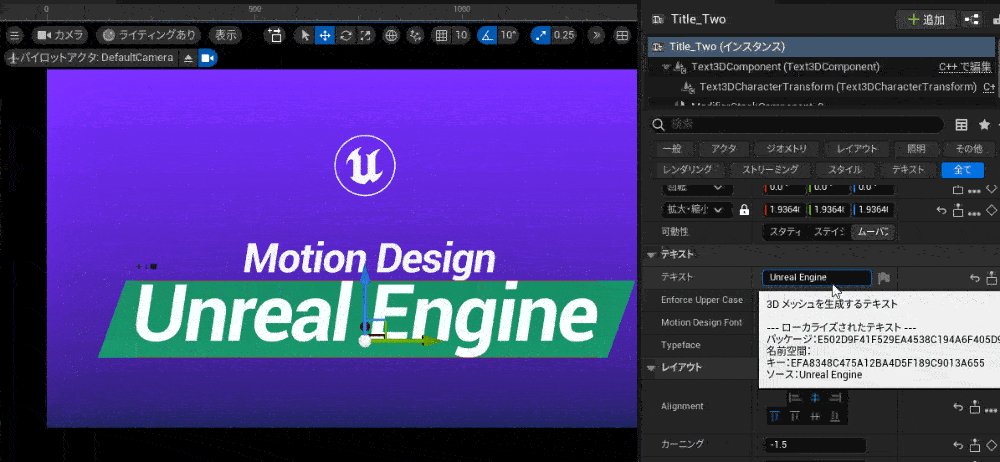
テキスト

詳細でテキストの文字やフォントを変更できます。
日本語も利用できます。
OSにフォントをインストールすれば、そのままテキストアクタでも使用できます。
ジオメトリでは、3D化することもでき、ベベルも可能です。
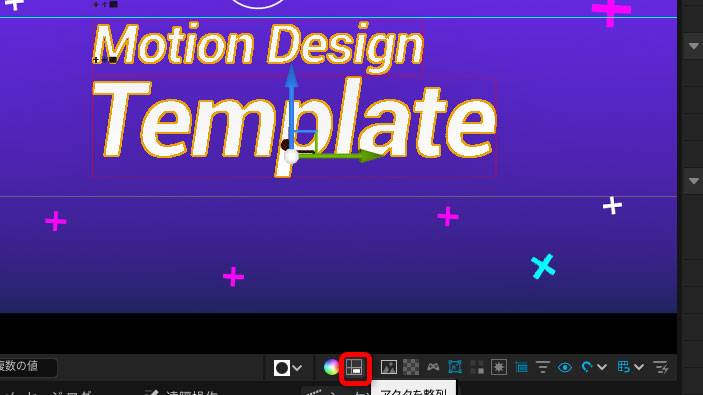
テキストは他のテキストと位置を揃えたいことが多いかと思います。
その場合は、下のメニューの「アクターを整理」が便利です。
揃えたいアクターを全て選択して使用します。

SVG の利用

UE5.4では、SVGもインポートできるようになっています。
.svgを通常通りコンテンツブラウザにD&Dにすれば、アセットとしてインポートすることができます。
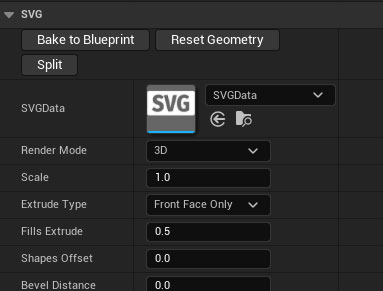
使い方は簡単で、Motion Designタブから「SVGアクタ」を配置し、詳細のSVGDataでインポートしたSVGを選択するだけです。
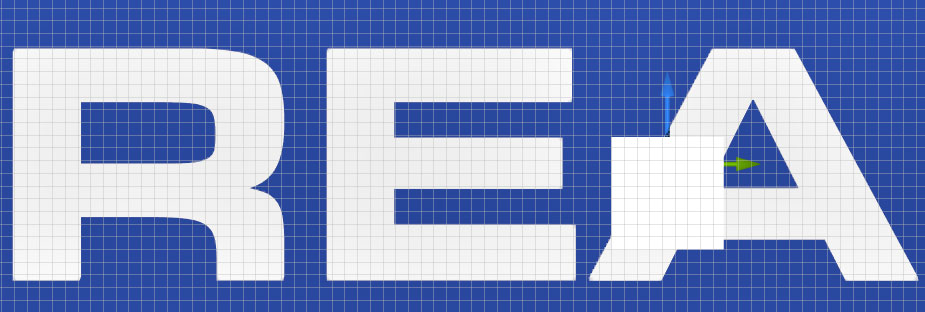
デフォルトは厚みのついた3Dになっており、Render Modeから2Dにも変更できます。

(当たり前ですが)しっかりとベクターデータのカーブの綺麗を維持して使用できます。

「Bake to Blueprint」で繋がっていない部分で分割し、スタティックメッシュに変化した状態でブループリントまとめられたものを生成できます。
「Split」では、繋がっていない部分で別々のSVGアクタに分割します。
Cloner

Clonerは、複数のアクタを規則的もしくはランダムに大量に複製できる機能です。
作成すると3x3x3で配置された9つのキューブが並びます。
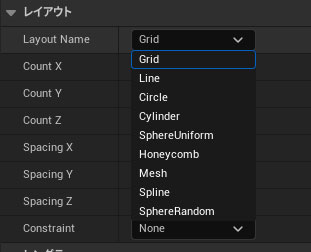
レイアウトで様々な規則でアクターを複製することができます。

スプラインを使用する場合は、スプラインアクタをレベルに配置し、それを「Sample Actor」に指定することでスプラインに沿ってアクタを配置できます。

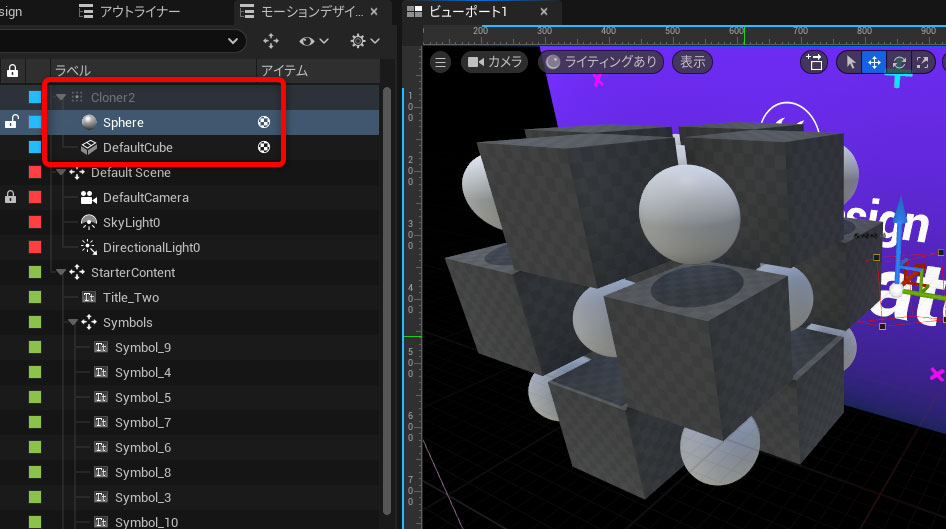
クローナで複製するアクタは、Clonerアクタの子供に入れたアクタが複製されます。
複数アクタ使用することもできます。

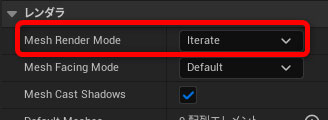
複数アクタを複製する場合は、詳細のレンダラの「Mesh Render Mode」でどのような順番?で配置するかを変更することができます。

その他にもプログレスで1つずつ出現させたり、Stepで徐々に回転やスケールを変更させていったりすることができます。
これらのプロパティは、シーケンサーを使用することでキーフレームを打ち、アニメーションさせることができるので、よくある表現が簡単にできます!
Effector

クローナなどにエフェクタを使用することで様々な動きを付けることができます。
クローナにエフェクタを追加する方法は2つあります。
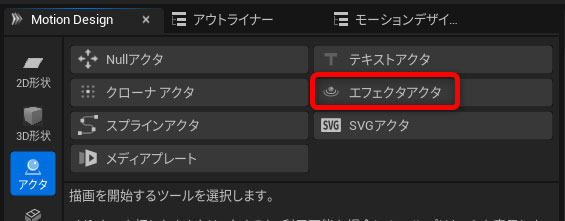
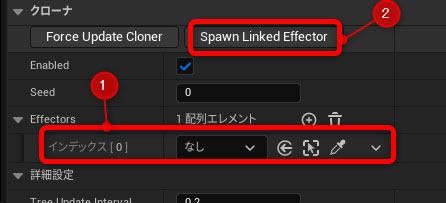
①Motion Design タブからエフェクタを配置して、クローナの詳細のEffectorsでレベルにエフェクタを選択する
②クローナの「Spaen Linked Effector」を押す

②の方が手軽です。
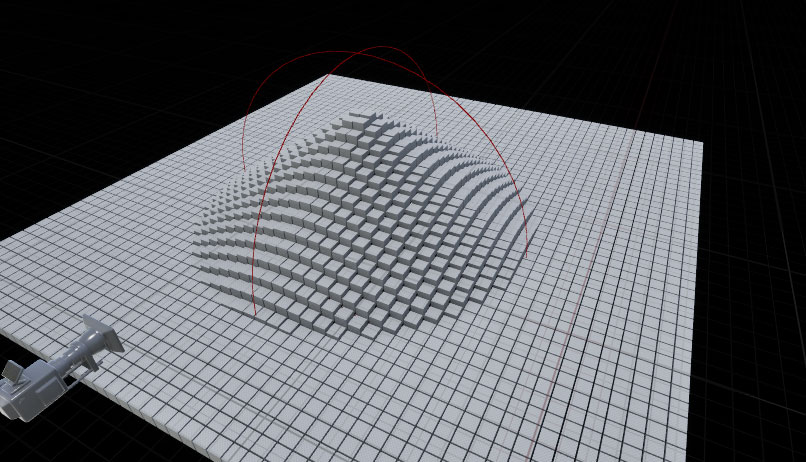
エフェクタを適用すると、スフィアが現れ、その形に添って、クローナで複製したメッシュが移動します。
デフォルトでは、球の中心に近いほどZ方向に移動するようになっています。

このエフェクタに移動アニメーションを付けるだけでもそれっぽい感じになります笑
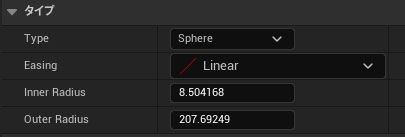
エフェクトは、基本的にこの球などの何かしらの形状に沿って、その形状の中心に近いほど、移動や回転、スケール、ノイズや重力を加えるというものです。
その形状は、詳細の「タイプ」で変更することができます。

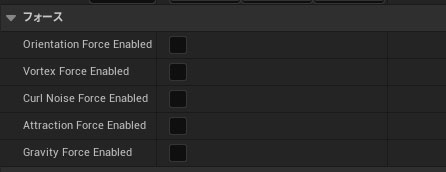
ノイズや重力は、各「フォース」を有効にすることで利用できます。

- Orientation Force: 各メッシュの軸を中心に回転をかけます
- Vortex Force: 渦巻き状に移動する力が加わります。Vortex Force Axis でどの軸の方向に飛んでいくかを変更できます
- Curl Noise: CGではよく使うノイズ。流体のような動きをするノイズで様々な方向に力が働きます
- Attraction Force: 訳としては引力で、エフェクタの中心に引き寄せられる力が働きます
- Gravity Force: 重力ですが、入力した軸の方向に力が働きます
複数組み合わせることができるので、本当にいろいろな表現ができます!
Modifier

モデファイアは、ベベルなどの形状の変更や位置の調整(レイアウト)などをプロシージャルに適用することができます。
「オペレータースタック」を押すことで、オペレータースタック タブが開き、モデファイアを適用できます。
たくさんのモデファイアがあるので、簡易的にモデリングすることもできます。
それらをクローナなどで使用することもでき、形状をプロシージャルに調整しながら、複製したりすることができます。
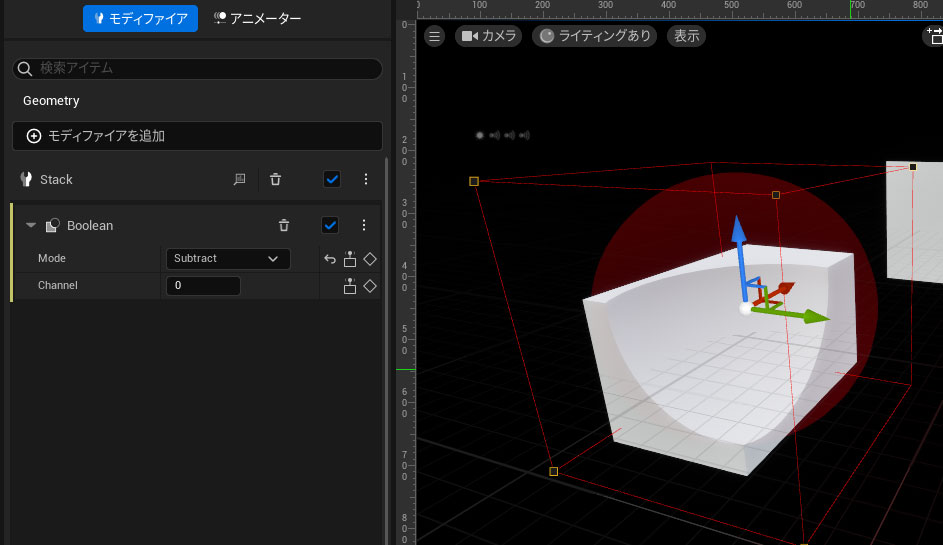
例えば、ブーリアンでは、リアルタイムにブーリアンを使うことができます。
2つ以上のメッシュにブーリアンを追加し、1つはModeを「Target」、2つ目以降は「Substract」などにすることで引くことができます。

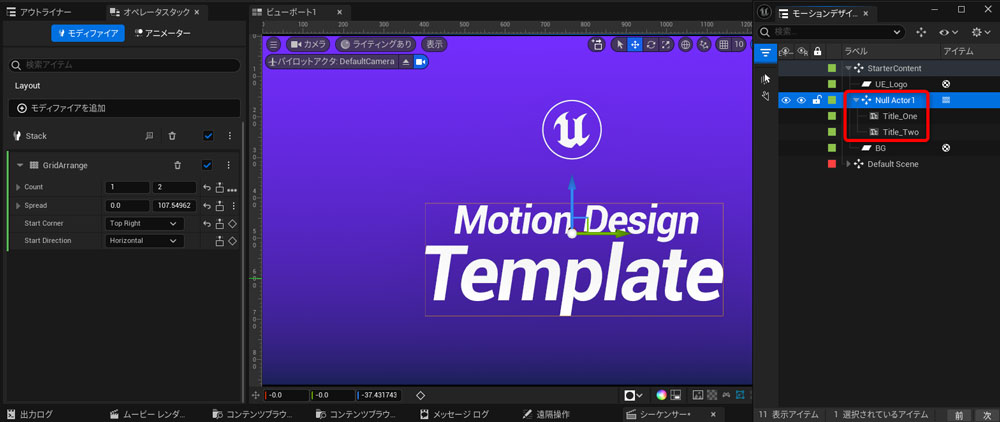
レイアウトも大変便利です!
複数のテキストやシェイプをレイアウトしたいときは、テキストをNullの子供にして、そのNullにモディファイアを使用します。

静的なレイアウトという意味では、ビューポート下のアイコンの「アクタを整列」で良いですが、モディファイアのレイアウトは動的に変更することができます。
後ほど紹介するRemote Controlでプロパティを公開しておくことで、あとから簡単に変更することができます。
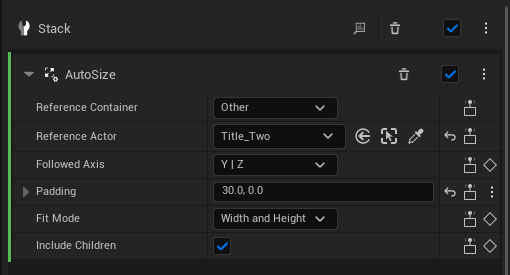
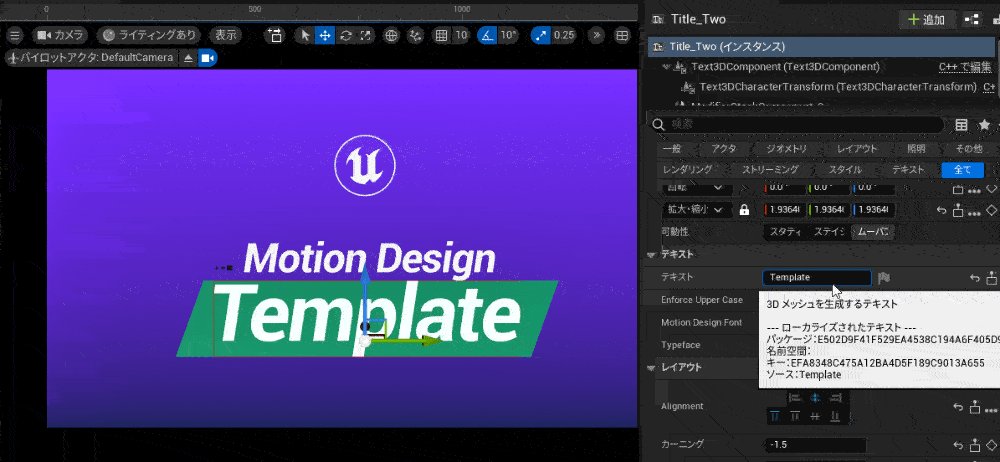
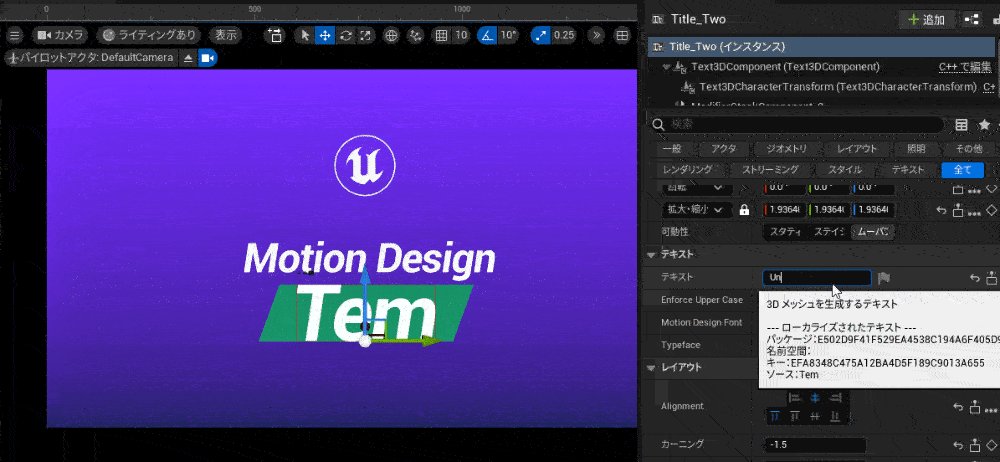
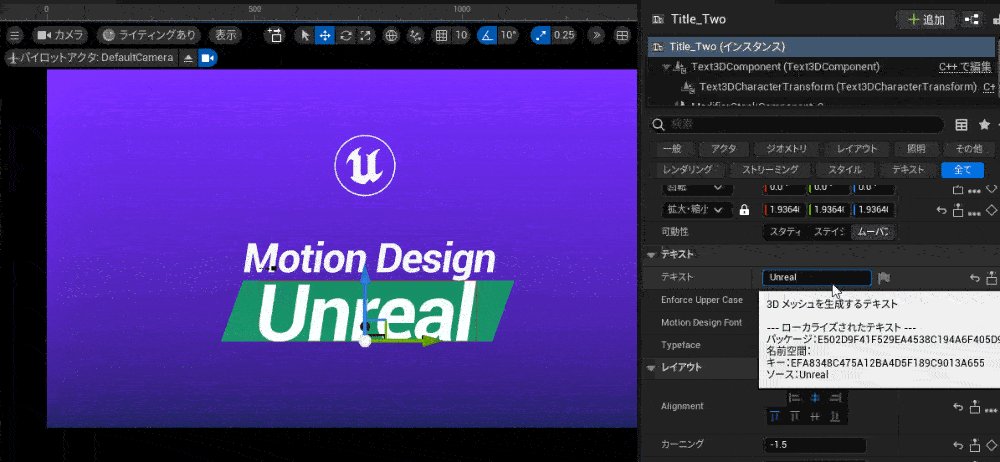
例えば、シェイプでテキストの背景色を作ったときなどに、そのシェイプに「AutoSize」を使い、Refference Actorをテキストにすることで、テキストの長さに応じて、シェイプの大きさも自動で調整されます。


このようにモディファイアを活用し、ロジックを組んでおくことで、放送直前にテキストが変わっても、即座に変更することができます!
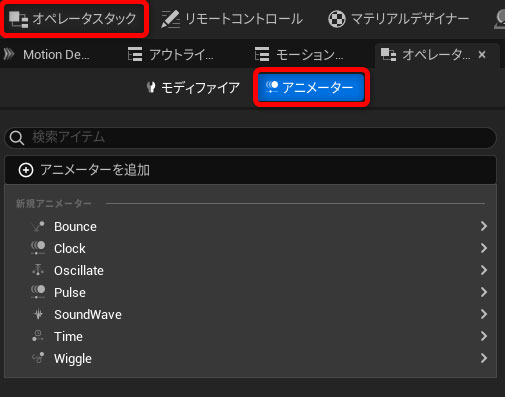
Animator

アニメーターもモディファイア同様に「オペレータスタック」から各アクターに適用することができます。
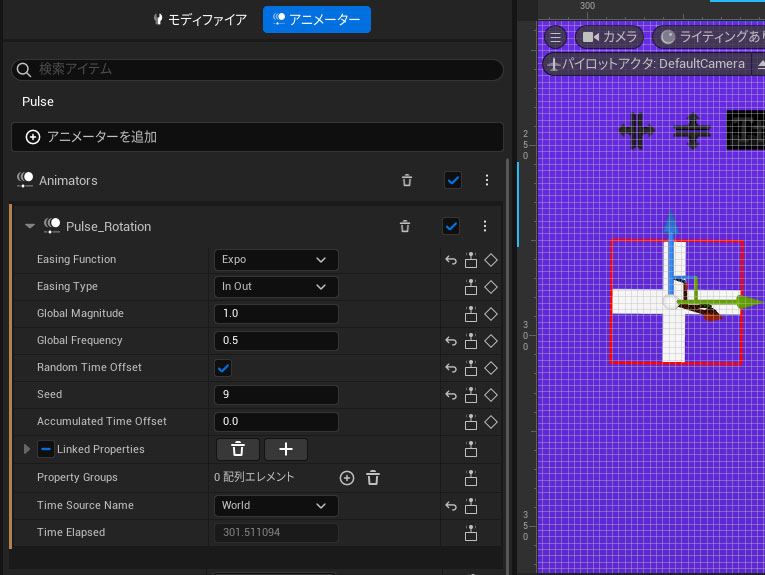
アニメーターは基本的に移動、回転、スケールのループアニメーションを追加します。
例えばMotion Designer テンプレートの動いている十字も回転にアニメーターが適用されています。

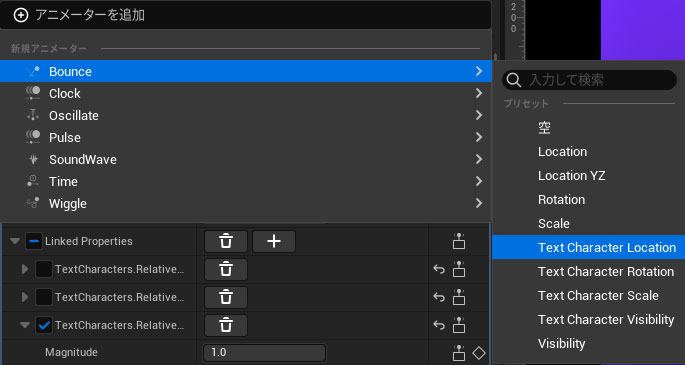
テキストの場合は、テキスト全体ではなく1文字ごとのオフセットなども可能です。
「Text Charactor ~」を使用します。

例えば、Accumulated Time Offestで文字ごとにアニメーションのタイミングをずらすことができます。
また、Property Groupを使用することで文字ごと(テキストの前後から順)にそのアニメーションをてきようさせないといったことも可能です。
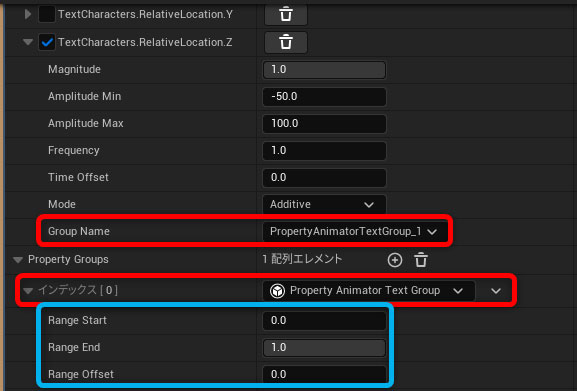
下記の画像がテキストのZ方向の移動にProperty Groupを使用した状態です。
①Property Groupsのインデックスにプロパティをセットします。
②TextCharactors.Relative.LocationなどのGroupNameでプロパティが選択できるようになります。
③Rnage Startで文の前方から、Range Endで文の後方からアニメーションを適用させないなどが可能です

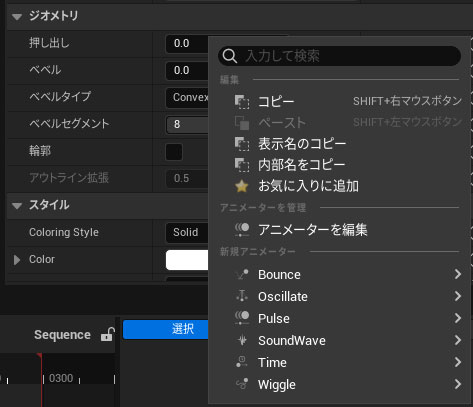
各プロパティを右クリックすることで直接アニメーターを追加することもできます。
いろいろな数値にループアニメーションを追加できます。

次に紹介するMaterial Designerの中の数値にも適用可能です。
Material Designer

Material Designerは、ノードを使わずに簡易的にマテリアルを作れる機能です。
Photoshopなどレイヤーの仕組みと似ています。というかほぼ一緒です。
画像やアルファ、べた塗りなどを使用したり、乗算などのブレンドモードの使用や透明度などを用いてレイヤーで重ねることができます。
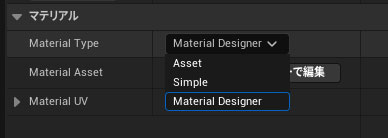
各アクターの詳細の「マテリアル」の「Material Type」で「Material Designer」を選択することで使用可能です。
Material Designerに関しては、こちらで詳しく解説しています!
Remote Control

Remote Controlでは、各プロパティを公開することで、Remote Control側でプロパティの値を変更することができます。
また、同じ文章のテキストをまとめて変更したり、複数のバリエーションを作成するといったロジックを組むこともできます。
Remote Controlの一番の目的は、テンプレートの作成です。
文字の変更のロジックやバリエーションを作成しておくことで作成したテンプレートのように使用することができます。
放送直前に内容が変更になった際なども即座位に変更することができるようになります。
単純に複数のプロパティを編集するのにも時短になります。
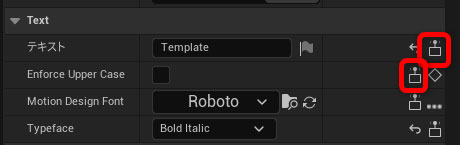
各プロパティ横のアイコンを押すことでプロパティを公開できます。

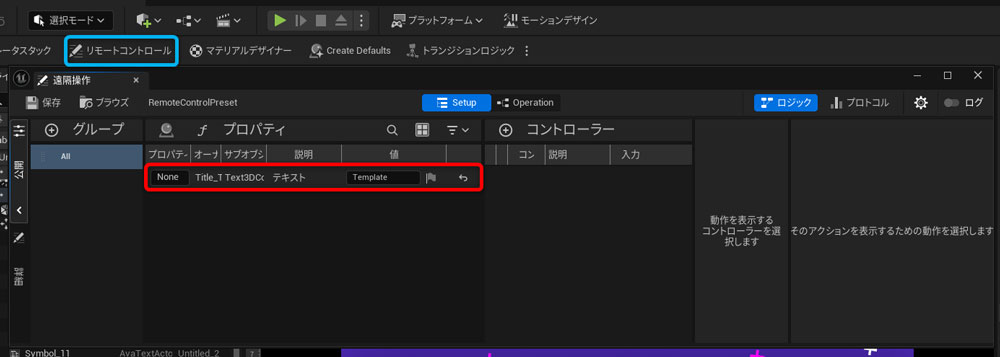
プロパティを公開すると「遠隔操作(Remote Control)」というタブの「プロパティ」に追加したプロパティが表示されます。
このタブがない場合、エディタ上部の「リモートコントロール」を押すことで表示されます。

ここから値を変更するこができます。
コントローラーに設定する
コントローラーに設定することでRundownでそのプロパティを変更することができるようになります。
もう少しかみ砕くと、テンプレートで変更できるプロパティの設定のようなイメージです。
プロパティを公開しただけでは、テンプレートを使用するときにその値を変更できないので、コントローラーとして設定してあげる必要があります。
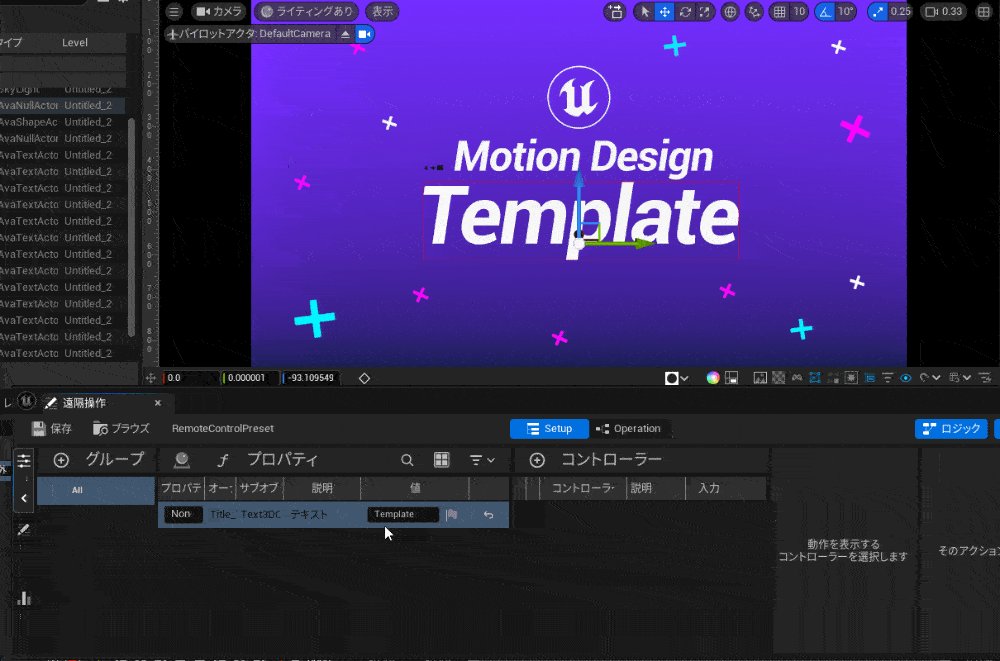
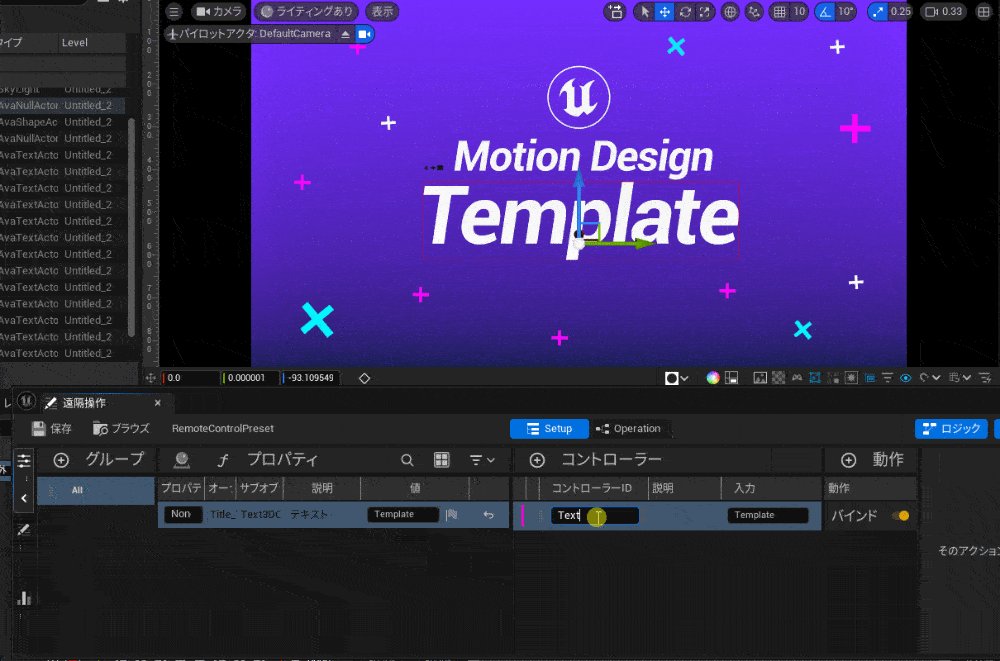
一番簡単な方法は、プロパティをコントローラーの列にD&Dすることです。
あとはコントローラーID(名前のようなもの)などを変更すれば、後ほどのRundownでこの値を変更できます。

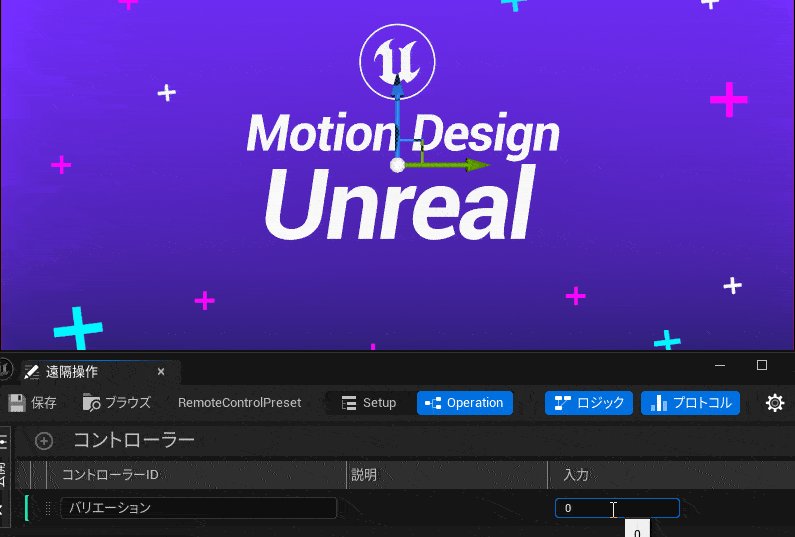
バリエーションを作成する
あらかじめ色やテキストなどのバリエーションを作成しておき、すぐに切り替えられるようにすることができます。
テキストと背景色を変更したバリエーションを作成してみます。
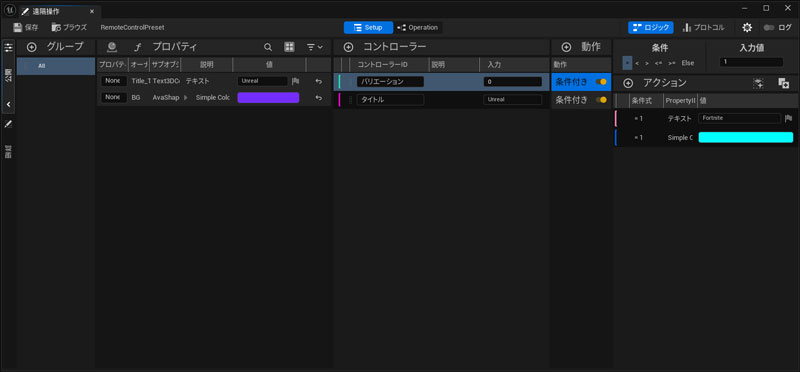
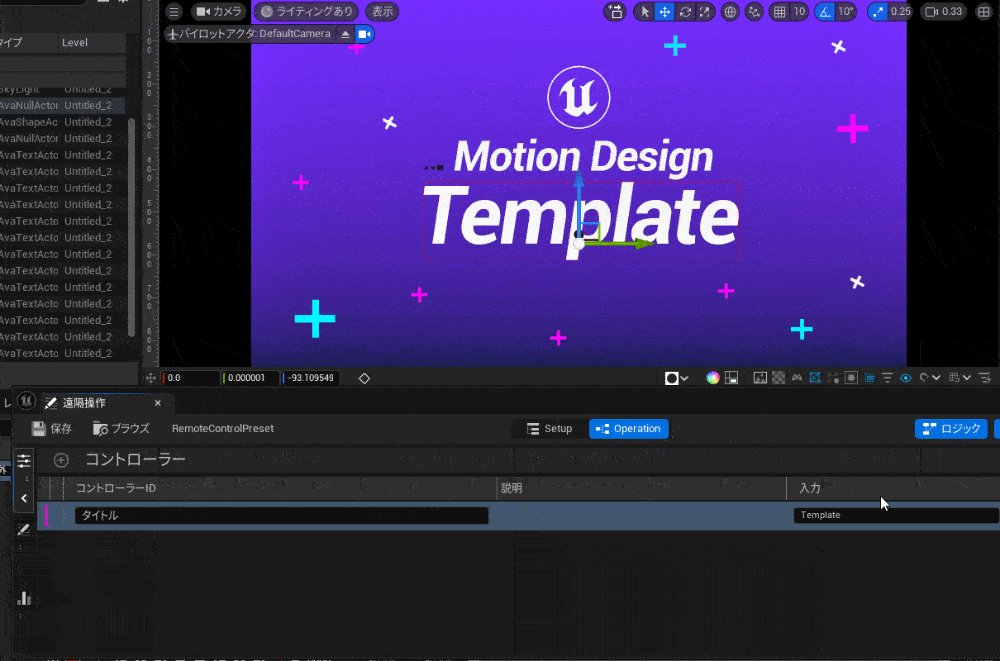
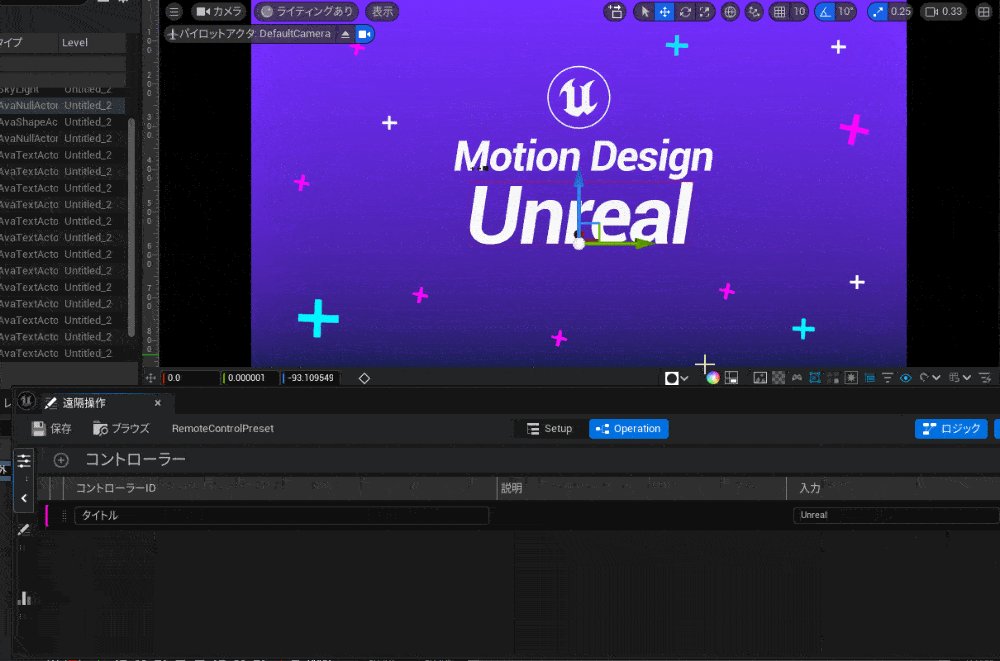
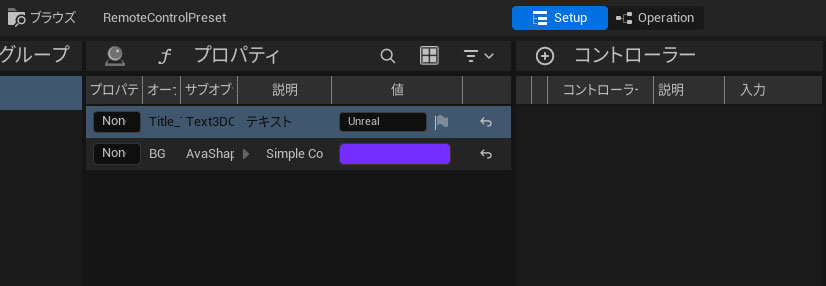
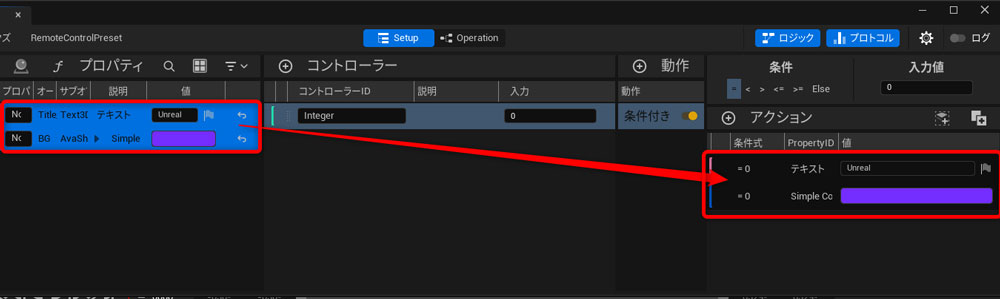
Motion Design テンプレートの「Title_Two」のテキストと「BG」の色のプロパティを公開しました。

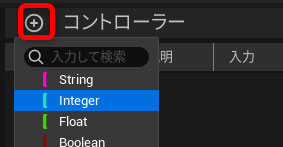
コントローラーの+ボタンから「Integer」を作成します。

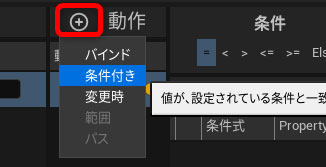
作成されたInetgerコントローラーを選択して、動作の+ボタンから「条件付き」を選択します。

作成された「条件付き」を選択して、プロパティをアクションのところにD&Dします。

これでバリエーションが1つできました!
もう1バリエーション作成します。
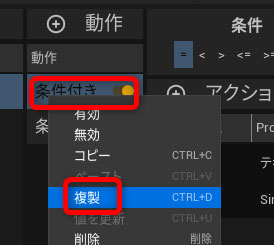
条件付きを右クリックして、複製します。

複製されたアクションを編集します。
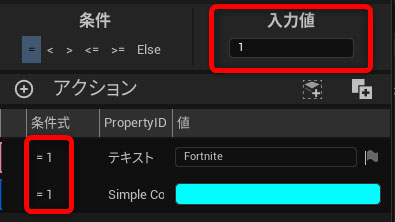
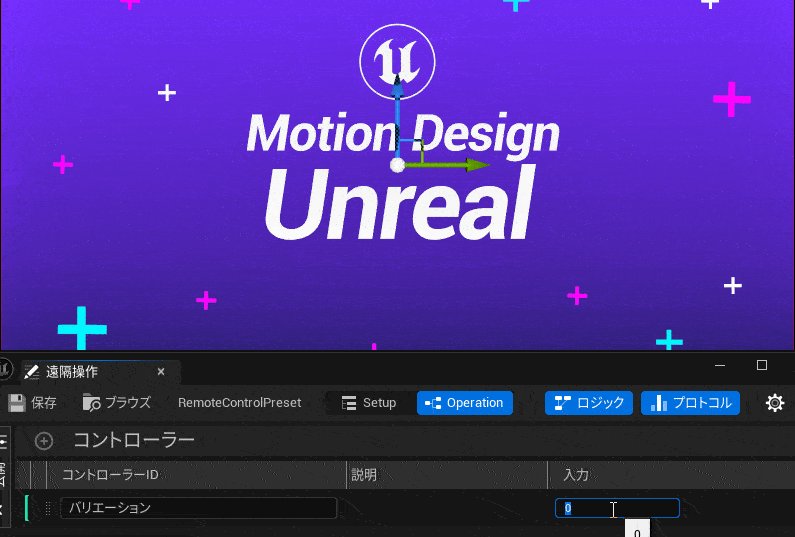
まず入力値と条件式を「1」に変更します。
続いて、テキストや色を任意の値に変更します。

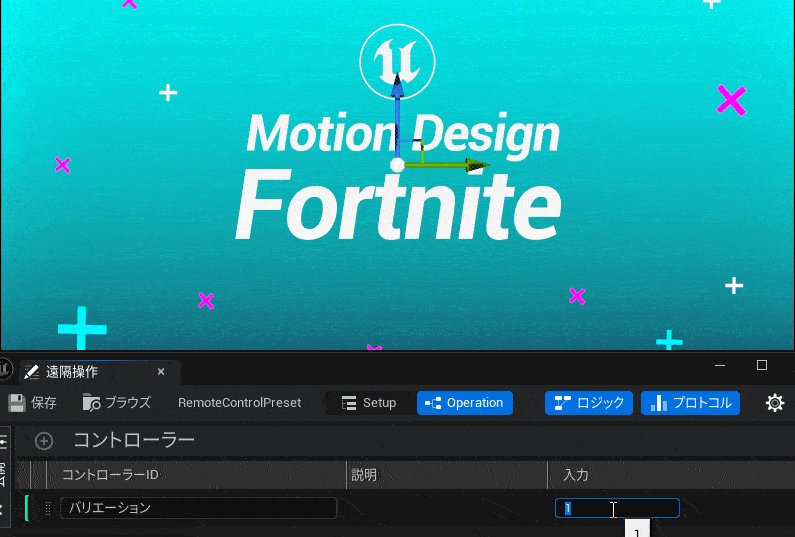
これでバリエーションが2つできました!
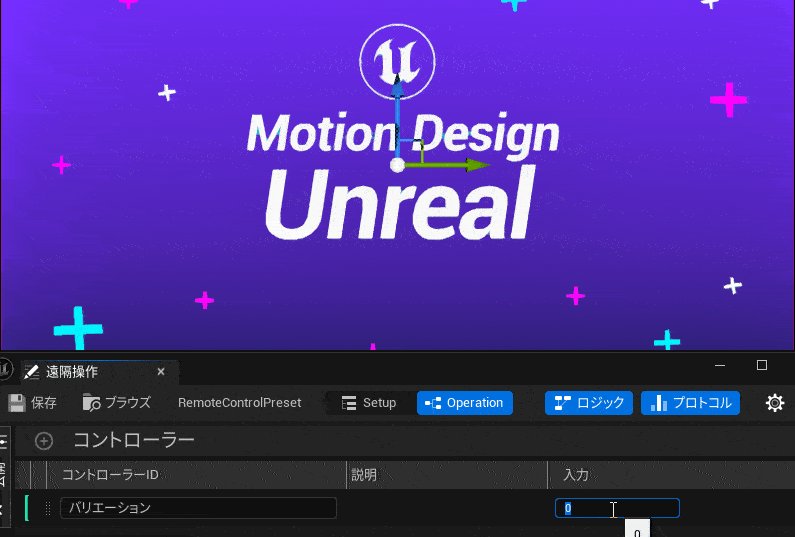
コントローラーの入力の値を0にするとデフォルトのもの、1にすると色とテキストが変更されたものに変わります。

Rundown
Rundownは、放送向けの機能で、パワポやプレイリストのように再生するモーションの順番を決めたり、どのディスプレイ、チャンネルにアウトプットするかなどを設定することができます。
放送までの流れとしては
- テンプレートの追加(モーションを作成したレベル)
- テンプレートを「Page」で使用、テンプレートのプロパティ設定
- どの順番でPageを再生するかを設定
- アウトプット設定
- 放送・再生
というようなイメージです。
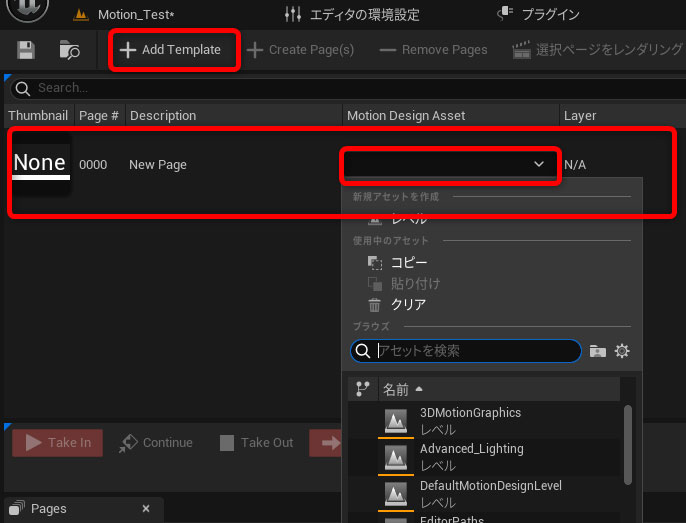
「+Add Template」で押すと空のテンプレートが作成されます。
そこに作成したモーションのレベルをセットします。

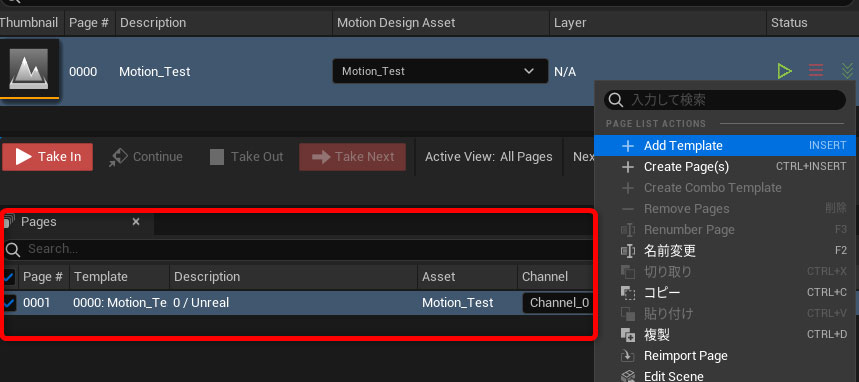
作成されたテンプレートを右クリックし「+Create Page」を押すとページが作成されます。

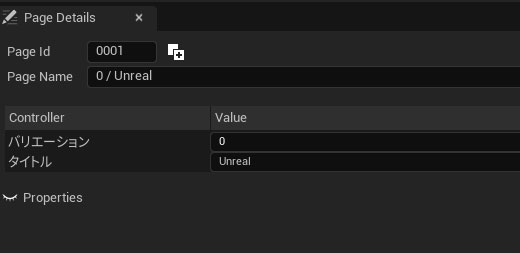
ページを選択すると、右側の「Page Details」にRemote Controlで作成したコントローラーなどが表示され、値を変更することができます。

ページを複製して、プロパティを変更すれば、1つのモーション(テンプレート)で複数のバリエーションを再生することができます。
再生ボタンを押せば「Page Preview」タブで確認することができます。
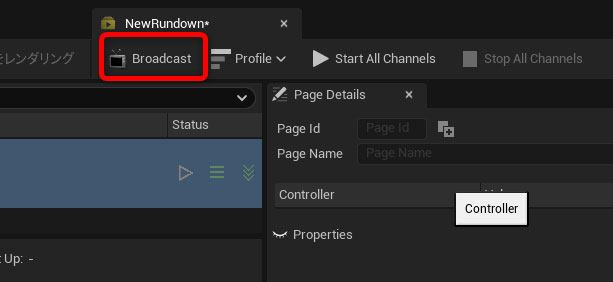
「Broadcast」を押すことで、別タブが開きます。
ここではアウトプット先の指定が可能です。

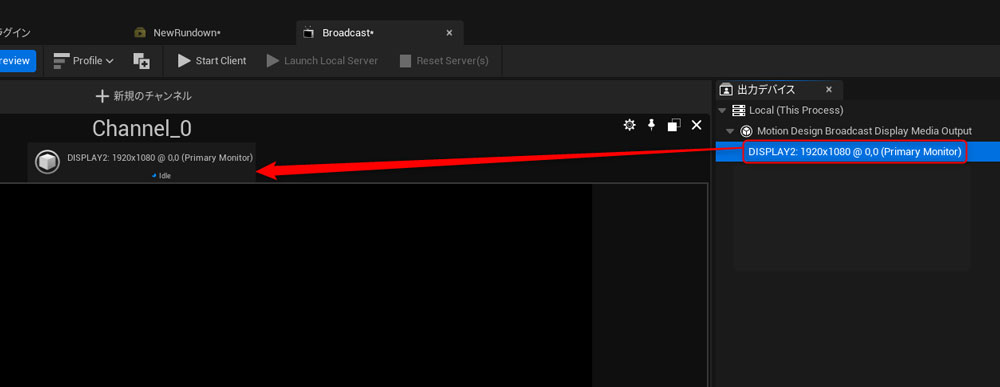
デフォルトでは1つチャンネルが作成されています(Channel_0)。
この状態では、どのディスプレイにもアウトプットするようになっていないので、右側の「出力デバイス」などがChannel_0にD&DすることでChannel_0のアウトプット先(出力デバイス)を指定できます。

BlackmagicやAJAなどのメディアカードを通して、出力することもできます。
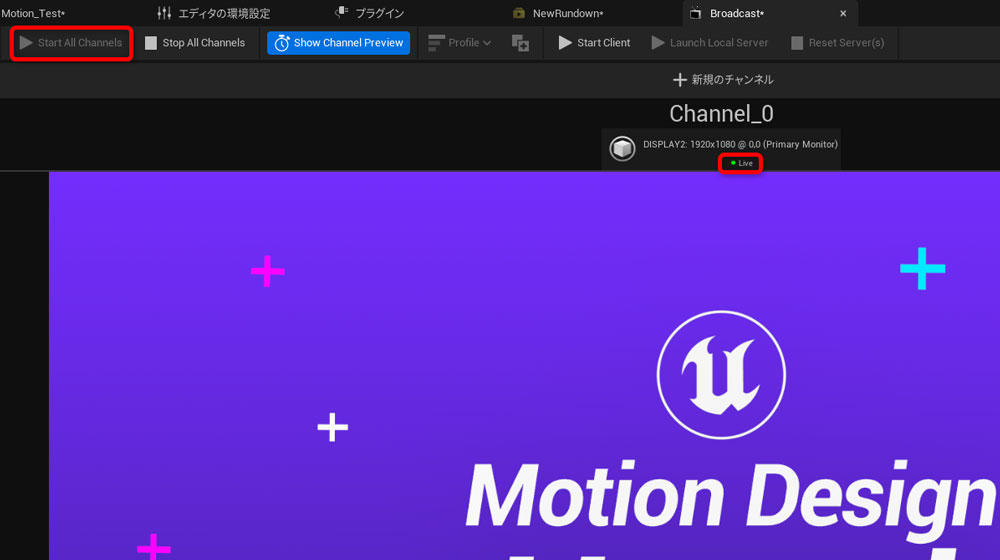
「Start All Channels」を押すと「Idle」状態だったチャンネルが「Live」になり、アウトプット先のデバイスにブラックアウトした画面が表示されます。
これで再生の準備が整いました。

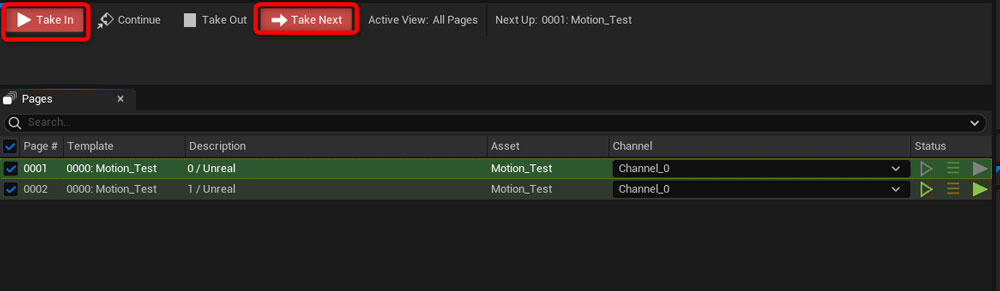
Rundownの再生したいページを選択して「Take In」を押すことで再生されます。
「Take Next」で次のページのモーションが再生されます。

まとめ

Motion Designの概要と一連の機能の使い方をご紹介しました。
機能が多く、かなり長い記事になってしまいました…
最後までご覧いただき、ありがとうございます!
これでも全ての機能を細かく抑えることができていないので、徐々に情報を拡充していけたらと思います!
ご覧の通り本当に多彩な機能で、アイデア次第で様々な表現ができます!
そしてUnreal Engineを既に使っている方であれば、そこまで難しくはないかと思います!
逆にあまり慣れていない方は、メニューが多すぎて意味がわからないかもしれません…。
ある程度、全体像がつかめたら実際に触って、いろいろいじってみるのが一番良いかと思います!
ぜひかっこいいモーションを作ってみてください!
このサイトでは、Unreal EngineやUEFNなどのゲームエンジンに関する情報やチュートリアルを発信しています。
ぜひその他の記事もご覧ください!
コメントにて書いてほしい記事なども募集中です!






コメント