前回の記事では、営業をぜずに、CGデザイナーが副業案件を取る方法をご紹介しました。
その中でも、ポートフォリオを作っておくと良いと書きました。
そのため、今回は、CGデザイナーやCGアーティストが副業やフリーランスで仕事を取るために必要なポートフォリオ制作に役立つサービスや意識すべきポイントを紹介します。を紹介します。
副業やフリーランスで活動をしていると
- 今まで制作した作品などは見れますか?
- どこかであなたの作品や実績は見れますか?
などと言われることが、頻繁にあります。
そういったときに、ぱっと、見せることができると、印象も良くなりますし、案件を依頼してもらえる可能性もあがります。
- CG業界で副業をしたい
- フリーランスを目指している
- ポートフォリオを作成しようと思っている
- 簡単にポートフォリオを作れるサービスを探している
まずは、ポートフォリオを作成する

最初に無料でポートフォリオを作成できるウェブサイトやサービスを紹介します。
有料のサービスなどもありますが、無料でも十分にポートフォリオとしての役目を果たすことはできるで、ここにお金を使う必要はないかと思います。
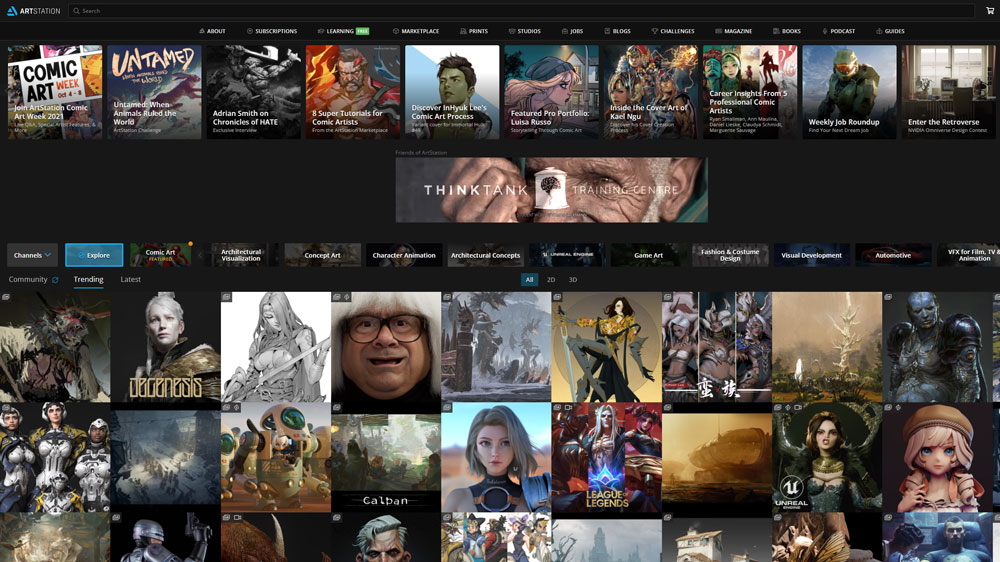
一番簡単な方法:ArtStation

一番簡単、かつ、一番おすすめなのは、ArtStation を使用する方法です。
ArtStationは、2D、3D問わず、作品を投稿することができるウェブサイトです。
海外のサイトなので、表示は英語となってしまいますが、世界中の人が利用しています。
作品を投稿し、その投稿したものをそのまま使用した、ポートフォリオページもあります。
先方に作品を見せる場合は、そのURLを共有するのと良いです。
また、レジュメを入力することができ、プロフィールや使用できるソフトなどを記入しておくと、見る側もどういうスキルを持っているのか、把握しやすくなります。
英語ではあるものの、使い方はむずかしくないので、すぐに扱えるようになります。
また、毎日、かなり多くの作品が投稿されるので、見ているだけでも面白く、刺激にもなるかと思います。
PROライセンスもありますが、無料の状態でも十分に使用することができます。
ちなみにPROにすると、アップロードできる解像度やドメインの設定、ポートフォリオのカスタマイズなどができます。
しかし、PROライセンスは、国内だけで仕事をするのであれば、あまり必要ないかと思います。
ポートフォリオとして使用するという意味では、ここにお金をかけるのであれば、この後紹介する、WixやWordpressにお金をかけて、独自のポートフォリオを作成するのが、おすすめです。
ホームページを作成する:Wix

続いては、Wixです。
こちらは、ポートフォリオを作成サービスというよりかは、ウェブページを作成できるサービスです。
先ほどのArtStationは、作品を投稿するだけで、ポートフォリオができましたが、こちらは、自分のホームページを作成して、そこに作品を表示させます。
そのため、ArtStationより、難易度としても、できることとしても、1つレベルアップしたような感じです。
こちらも無料で使用することができ、お金を払うことで、独自のドメインなどで出来ることが増えるといったサービスです。
ホームページを作成するメリットとしては
- よりプロなイメージを持たせることができる
- より見やすく、詳細に説明やプロフィールを記載できる
- お問い合わせフォームを設置し、未開拓の顧客から連絡を貰える可能性を上げられる
などがあります。
ホームページを作成するというと難しいイメージがあるかもしれませんが、プログラミングなどは一切必要ありません。
また、テンプレートが用意されているので、時間をかけずに見栄えの良いHPを作成できます。
よりプロフェッショナルに:WordPress

より、プロフェッショナルに、そして、こだわりたい方は、WordPressを使用するのが良いです。
より自由に、そして色々なことができるため、オリジナルなHPを作成することができます。
WordPress自体は無料ですが、基本的には、サーバー代などがかかるため、資金に余裕のある方や、本格的にフリーランスとして活動していく方におすすめです。
また、並行して、ブログなどもやりたい方にもおすすめです。
難易度としては、プログラミングができなくても作成できますが、サーバーの設定なども必要になってくるため、Wixよりは、時間も労力もかかります。
しかし、テーマというテンプレートのようなものが無料、有料ともに豊富にあるので、それを使用することで、テーマをそのまま使用して、ポートフォリオサイトを作ったり、テーマを改造して、完全オリジナルなポートフォリオを作成することもできます。
WordPressを使ったポートフォリオサイトの作り方は、こちらで1から紹介しています。
モデラーにおすすめ:Sketchfab

ポートフォリオそのものではありませんが、モデラーの方には、Sketchfabを利用するのもおすすめです。
特にゲーム系のモデラーの方におすすめです。
こちらは、Web上に3Dモデルをアップロードし、閲覧できるサイトです。
Sketchfabの3Dビューワーは、ArtStationやWebサイトに埋め込むことができるので、ポートフォリオの中に組み込むことができます。
仕事を頼む方からすると、どのようなモデルを作っているかは、とても気になる部分です。
ここでいう「どのような」とは、トポロジーであったり、UV、テクスチャの作り方などです。
ぱっと見良いモデルでも、使い物にならないモデルであれば、意味がありません。
プリレンダリングでは、ごり押しできる部分もありますが、特にリアルタイムでは、破綻していないかや、無駄にテクスチャを使っていないかなどは重要な部分です。
そのため、Sketchfabは、細かなスキルの高さをアピールできる場でもありますし、ボロが見えてしまう場でもあります。
ちなみにSketchfabでは、投稿したモデルを販売することもできるので、そこから収益を得ることもできます。
ポートフォリオで意識すべきこと

ポートフォリオを作成できるサービスなどを紹介しましたが、どのサービスを使用しようが、共通で重要なことがあります。
本来の目的を果たすポートフォリオ作り
ポートフォリオの本来の目的としては、仕事を依頼してくれる人が求めている情報を提供することです。
そして、自分のスキルや実績をアピールするものです。
ポートフォリオを見る人は、以下のようなことを気にしています
- 何が得意なのか?(スキル)
- どういうジャンルが得意なのか?(リアル系、セルルック、スタイライズドなど)
- 作ろうと思えば、どのくらいのクオリティのものができるのか?(最高のクオリティはどのくらいか?)
- どんな仕事をしてきた人なのか?どんな経験があるのか?
また、第一にクオリティの高い作品を並べることは、もちろんですが、以下の点を気を付けることで、より相手に理解してもらいやすなります。
- 自主制作なのか、実務なのかを記載する
- 実務なら、どの部分を担当したのか(なるべく詳しく)
- 使用したソフトを記載する(会社のワークフローと合うかの確認)
- 自主制作の場合は、制作時間
これらのことを意識して、ポートフォリオを作成することで、より担当者に刺さりやすいポートフォリオができるかと思います。
かっこいいポートフォリオを作る
作品1つ1つ、少しでも映える画像を用意し、少しでもかっこいいポートフォリオを目指しましょう。
CG系の仕事は、多からず少なからず、デザイン性、アート性、センスが見られる職種です。
やっている内容が同じでも、ぱっと見、かっこいいポートフォリオの人と、あまりこだわいりのない、ただのスクショを載せている人では、前者が採用されるでしょう。
仕事での作品は、画像が限られる場合も多いかと思いますが、自主制作では、ただのスクショではなく、できる限り、よいレンダリング画像にこだわるのがおすすめです。
ポートフォリオを見て、判断される部分が多いので、出し惜しみしないのが良いかと思います。
そのため、最初はArtStationなどの簡単なサービスで作っておき、仕事が増えてきたり、資金に余裕が出てきたら、より細かなカスタマイズや、独自性のだせるサービスを利用するのが良いと思います。
まとめ

ポートフォリオを作るために役立つサービスとポートフォリオを作る際に重要なことを紹介しました。
最初はまず、今までの作品を集め、ArtStationなど、簡単なことから始めましょう。
初めからお金や時間をかける必要は、ないと思います。
小さく初めて、徐々に大きくしていくのが個人事業で重要な部分です。
副業と言っても、立派な事業です。
そういったことを意識することで、より仕事も増えていくかと思います。
また、単に作品を表示させるのではなく、ポートフォリオを本来の目的や何をアピールしたいのか?、そして、デザイン性やセンスを意識することで、より良いポートフォリオを作ることができます。
ポートフォリオを作成する際の参考になれば嬉しいです!





コメント