今回は、カット制作や映像制作、アニメーションでは、かかせないシーケンサーという機能について紹介します。
- UE5で映像やカットシーン制作をしたい
- アニメーションをさせたい
- アンリアルエンジンのシーケンサーについて知りたい
シーケンサー とは

シーケンサーは、映像のカット作成や編集を行うことができる機能です。
その他にもキーフレームアニメーションの作成であったり、ライトの強さやマテリアルなどのパラメーターの変更、ブループリントのイベントの呼び出しなどをタイムラインを使って行うことができます。
前述の通り、カット編集を行うこともできるので、音楽やサウンドエフェクトの追加であったり、フェードの追加などもできます。
映像制作で使うのはもちろん、ゲームでもタイムラインに沿ったイベントを作成やゲーム内のカットシーンの作成などでも使います。
なので、映像制作では、最終的なカット編集やポストプロダクションなどもUE5内である程度、行うことができます。
シーケンサーの使い方

実際にUE5でシーケンサーの作り方と使い方を紹介します。
シーケンサーの作り方

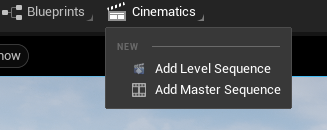
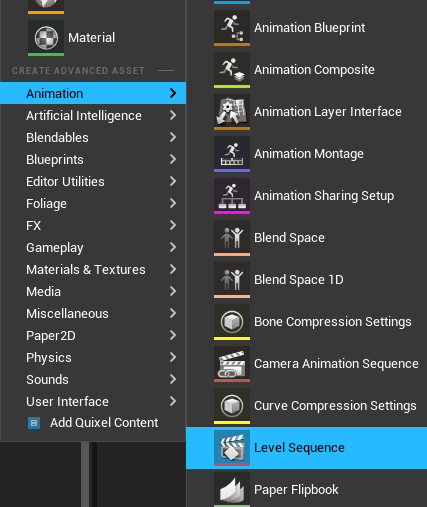
シーケンサーは、上部のCinematicsから作成することができます。
Level とあるように基本的には、シーケンサーは、そのレベルのアクターにひも付きます。
もう一つの Mater Sequence は、複数のレベルシーケンスを組み合わせて、カット編集するときなどに使用します。
なので、今回、紹介するのは、Level Sequenceです。
Add Level Sequenceを押すことで、シーケンサーのアセットの保存先と名前を指定します。
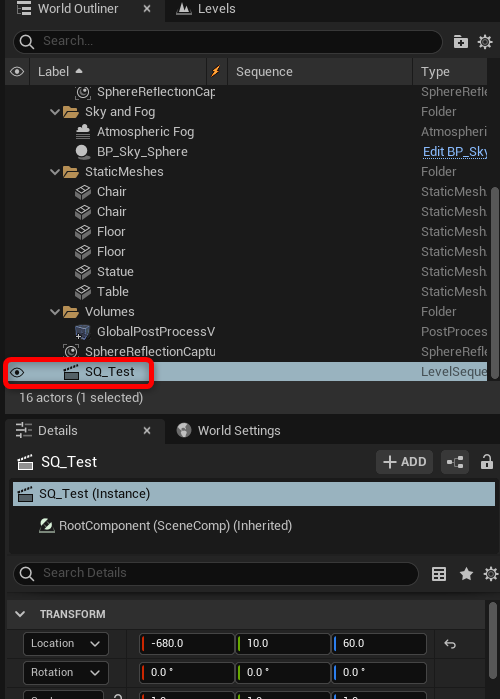
こちらから作成すると自動的にシーケンサーアクターがレベルに配置されます。

また、コンテントブラウザでも右クリックから作成することができます。
その場合は、自分でレベルにD&Dで配置しましょう。

シーケンサーエディタの見方

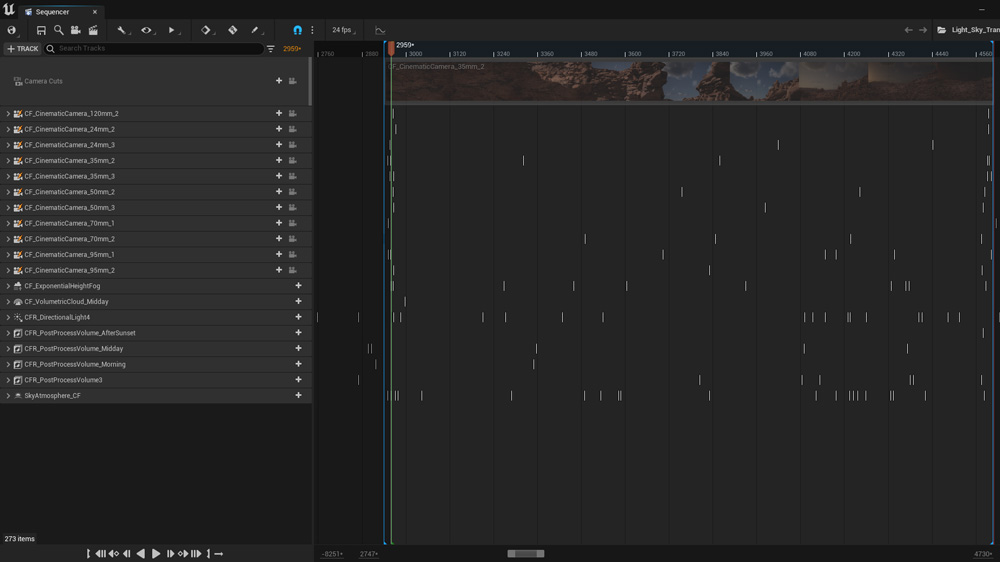
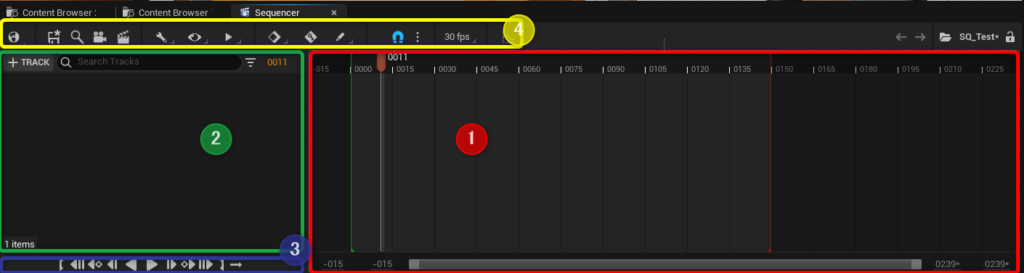
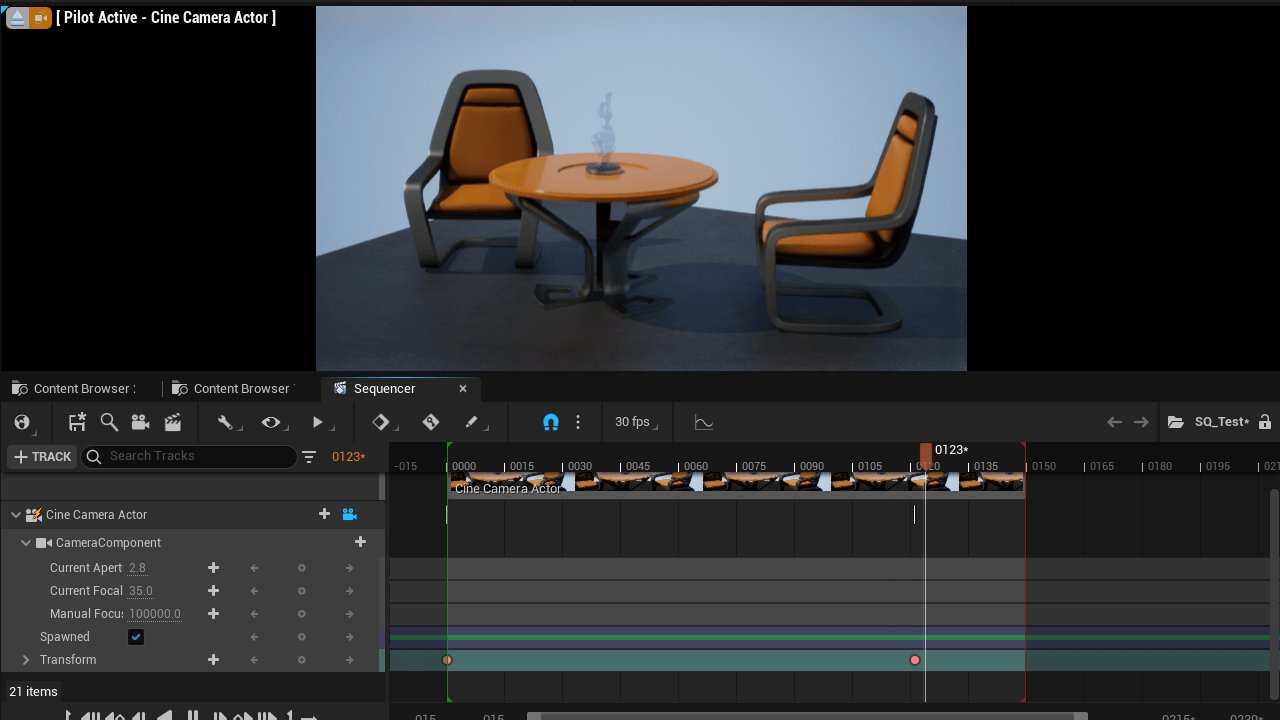
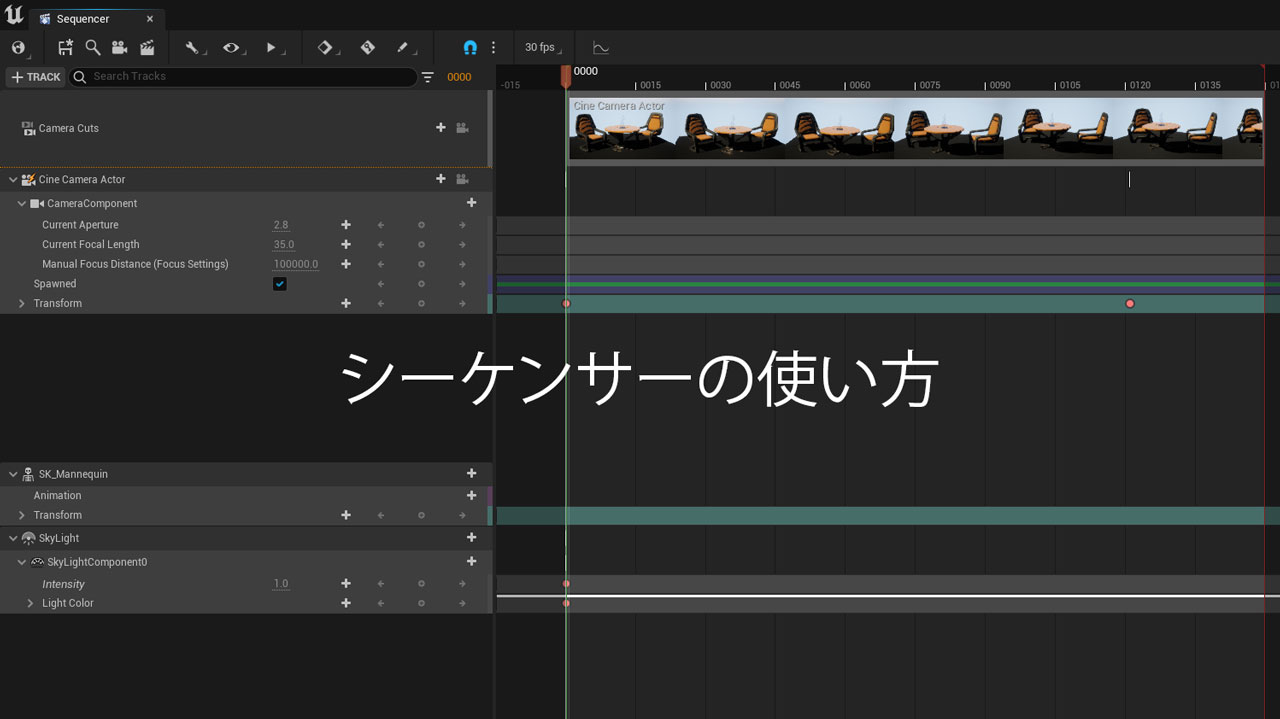
シーケンサーを作成すると、このようなシーケンサーエディタが開きます。
開いていない場合は、レベルでシーケンサーを選択し、Detailsから「Open Level Sequence」で開くことができます。
① タイムライン
こちらでタイムラインの確認やキーフレームの位置の編集、確認などを行います。
左側に緑の [ のようなものと、右側に赤の ] のようなものがあります。
この [ ] 間でシーケンサーは再生されます。
なので、再生される範囲を変えたい場合は、[ ] の位置をD&Dで変更します。
下のスライダーや左右の数値で見える範囲を変えることもできます。
② トラック

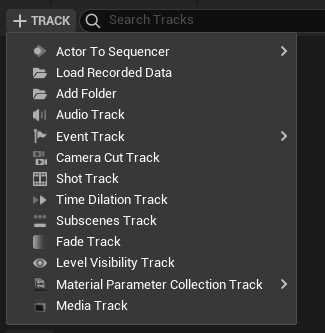
シーケンサーでスタティックメッシュやカメラなどを使うときに「トラック」というものを追加して、使用します。
カメラアニメーションなどを作るときのCamera Cut Trackや、アクターの表示、非表示などを切り替えるためのLevel Visibility Trackなど様々なトラックがあります。
この部分は、シーケンサー内のアウトライナーのようなもので見た目を整理するためのフォルダなどもあります。
後ほど、実際に使いながら説明していきます。
③ 再生、停止など
こちらでシーケンサーの再生や停止、選択しているトラックにキーがある場合は、次のキーのフレームへ移動などができます。
④ ツール
上部には、シーケンサーを使う上で便利なツールや設定などがあります。
こちらも後ほど、実際に使いながら説明していきます。
カメラアニメーションを作ってみる
実際に、シーケンサーを使用して、カメラアニメーションを作ってみたいと思います。
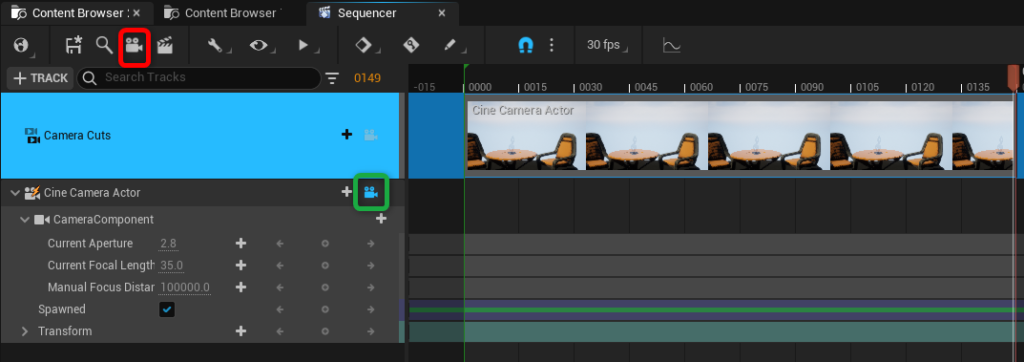
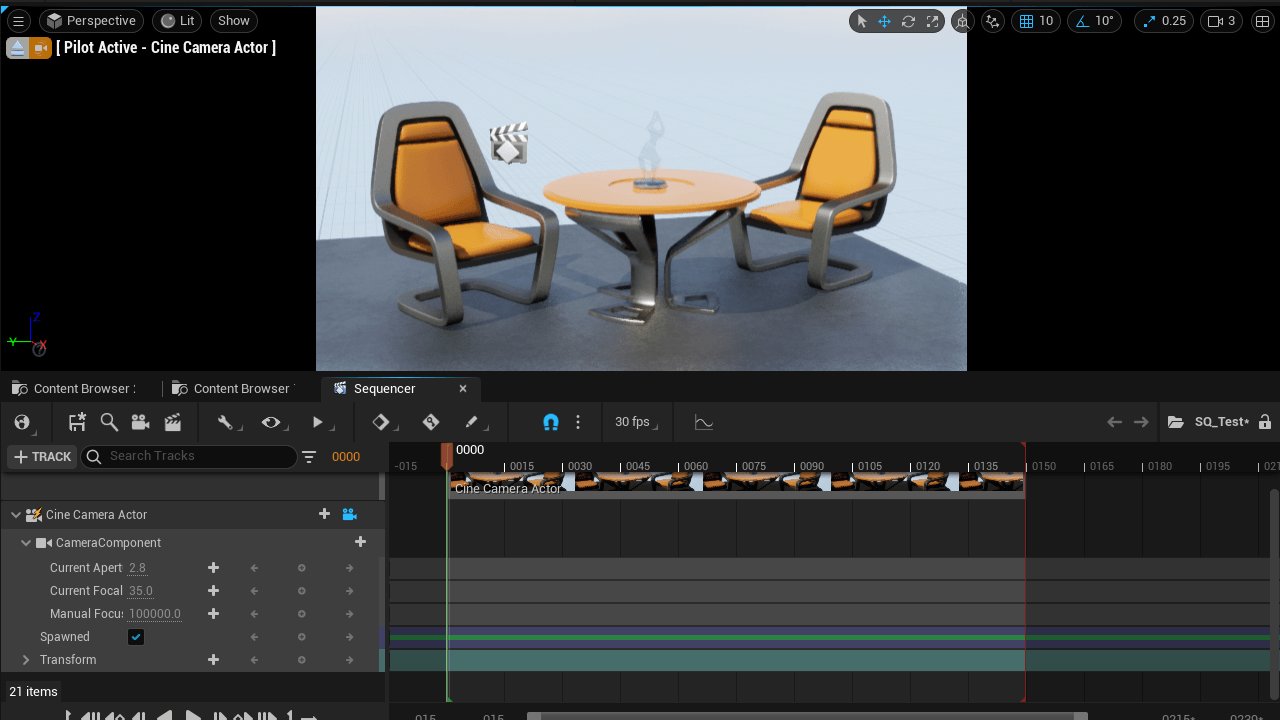
上部のカメラのアイコンをクリックします。
そうすると、Cina Camera Actorが作成され、Camera Cut Trackに自動でセットされます。

次にシーケンサー トラック内の「Cine Camera Actor」の横のカメラのアイコンが青になっていることを確認します。
青になっていない場合は、一度クリックすることで、青になります。
このカメラアイコンを押すことで、自分がエディタ上で操作、見ているカメラが、このCine Camera Actorになります。
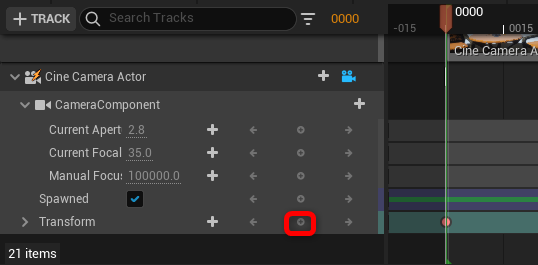
シーケンサーのタイムライン上で0フレームに移動し、Cine Camera Actor 内のTransformの行の○を押します。
これでキーを打つことができます。

キーが打たれると、タイムライン上に●が表示されます。
これがキーになります。
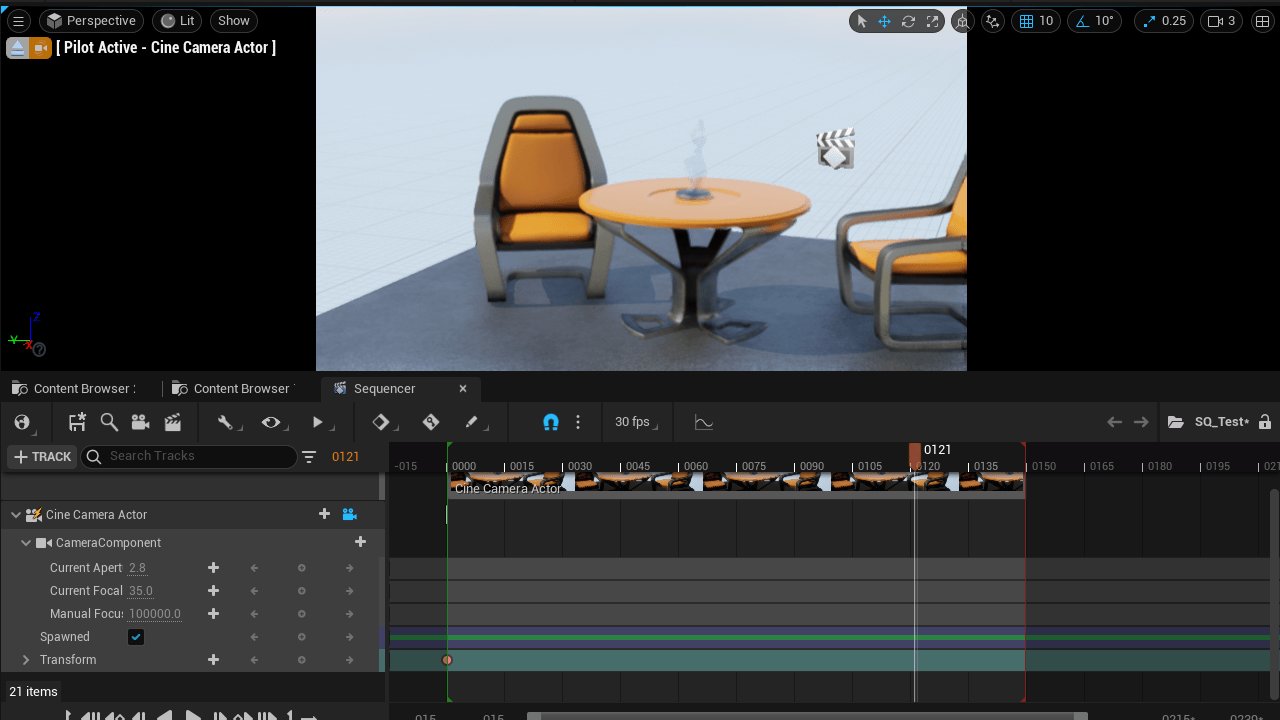
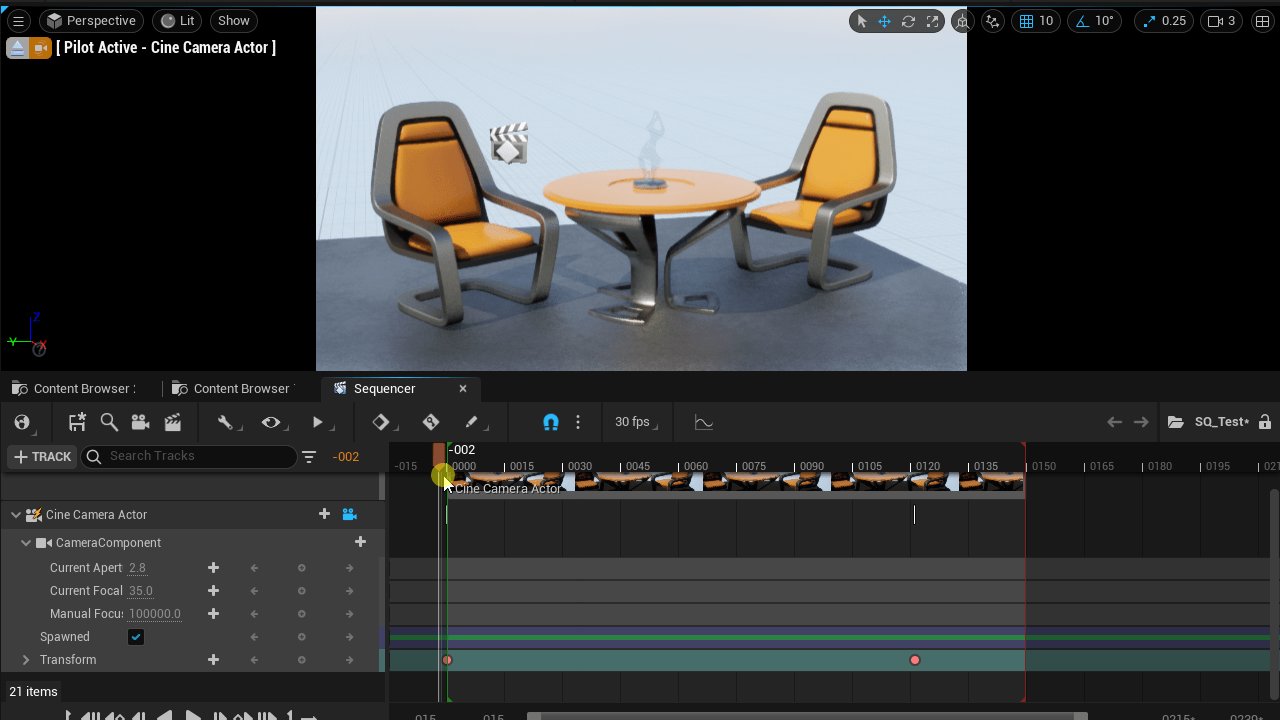
次に120フレームくらいに移動し、ビューポートで適当な位置にカメラを移動して、再度、キーを打ちます。
これで簡単なカメラアニメーションができました。
一連の流れを動画にするのこのような感じです。

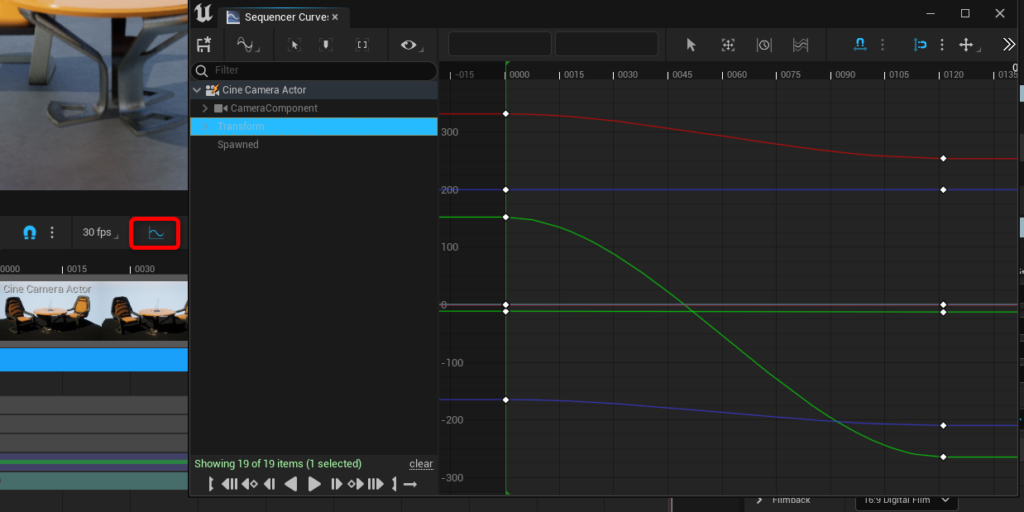
また、シーケンサー上部の「30 fps」の隣のアイコンから、カーブエディタを開くことができ、カーブでアニメーションを編集することもできます。

デフォルトで、直線的なアニメーションではなく、カーブがかかっています。
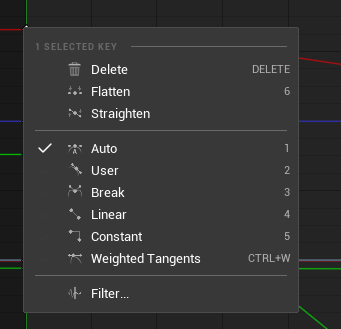
こちらは、キーを右クリックすることで変更することができます。

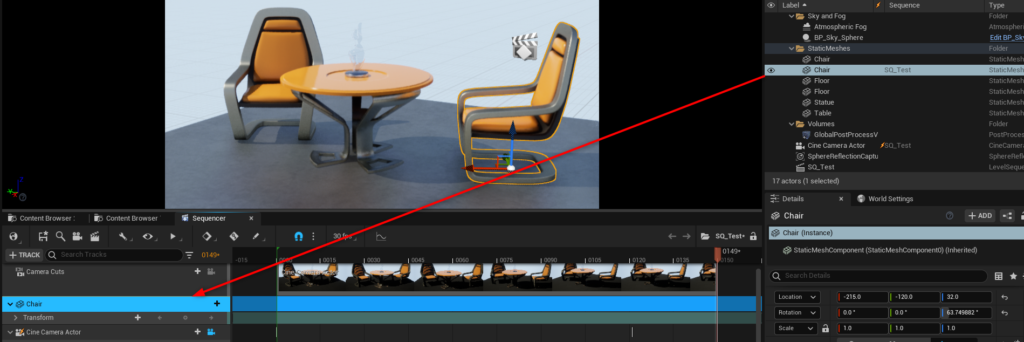
レベルのアクターをシーケンサーに追加する

スタティックメッシュなど各アクターは、シーケンサーにD&Dで追加することができます。
カメラと同じようにTransformにキーを打つことでアニメーションさせることができます。
プロパティをキーフレームアニメーションさせる
ライトの色や強さやPost Processの設定などもキーを打ち、アニメーションさせることができます。
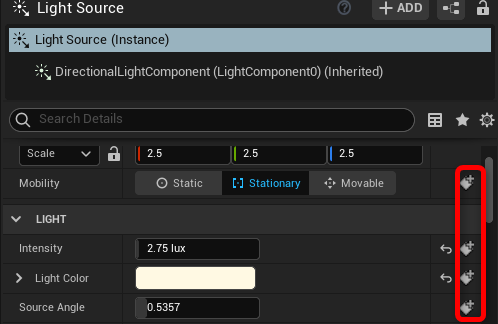
アクターを選択し、Detailsで右側のアイコンをクリックすると、自動でそのプロパティのその値でキーが打たれます。

逆にこのアイコンがあるプロパティであれば、シーケンサーで値をアニメーションさせることができるということになります。
シーケンサーにアクターが追加された後は、フレームと値を変更して、再度、上記のアイコンを押して、キーを打っても良いですし、シーケンサー内で値を変更してキーを打つこともできます。
シーケンサーでスケルタルメッシュのアニメーションを再生
スケルタルメッシュのアニメーションを再生させることもできます。
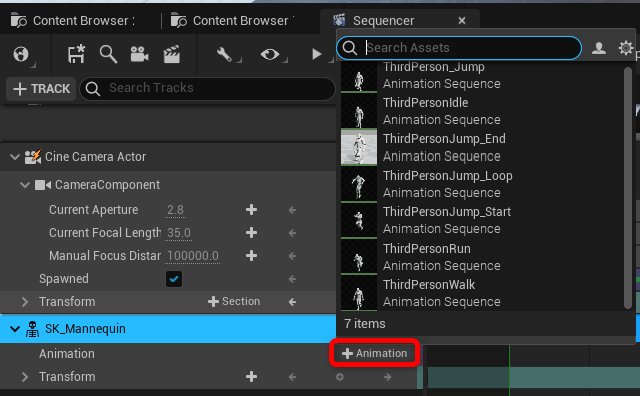
シーケンサーにスケルタルメッシュもしく、スケルタルメッシュを含むアクターを追加すると、Animationという行が表示されます。
「+Animation」をクリックすることで、アニメーションを選択することができ、タイムラインに沿って、アニメーション再生させることができます。

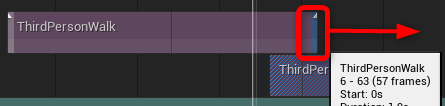
タイムライン上でアニメーションの長さも調整できます。
これはアニメーションが伸びてゆっくりになるのではなく、アニメーションはループされるので、そのループしている時間になります。
アニメーションの速さを調整したい場合は、アニメーションアセット側で調整します。

複数のアニメーションを追加して、重ねたりすることもできます。
まとめ
今回は、シーケンサーの使い方を紹介しました。
シーケンサーは、カットシーンの作成やアニメーションを作成するための機能です。
基本的にレベルのアクターをシーケンサーに追加して、何かしらのプロパティにキーを打っていくという流れになります。
そんなに難しい機能ではないので、実際に触ってみることで、どういうものなのかわかってくるかと思います。
特に普段からアニメーションを作成している方などは、カーブエディタもあるので、馴染みやすいかもしれません。
記事内では、スケルタルメッシュのアニメーションアセットを再生しましたが、Control Rigを使用することで、シーケンサー内でDCCツールで作るような、細かなキーフレームアニメーションを作成することができます。
アニメーションの作り方は、こちらの記事でも紹介しています。
最後までご覧頂きありがとうございました!




コメント