UE5.4でNanite メッシュにテッセレーションをかけて、そこにディスプレイスメントを適用させることができるNanite Tessellationが追加されました!
今までもGeometry Meshを使ったディスプレイスメントやNaniteメッシュにHeight mapをセットする完全に静的なディスプレイスメントはありました。
しかし、UE4のときにあったようなマテリアルでHight mapを使って、制御するようなディスプレイスメント+Naniteはできませんでした。
Nanite Tessellationでは、UE4のときのようにマテリアルからHeight mapを使って、Naniteメッシュを細かく分割し、ディスプレイスメントを使用できます。
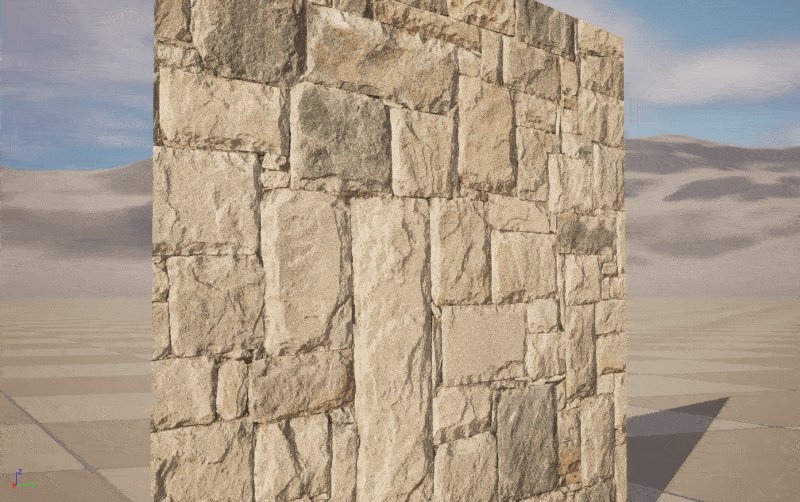
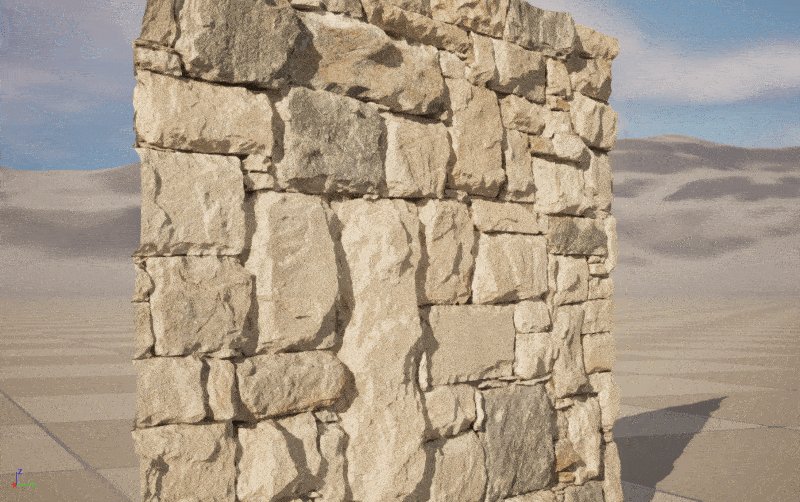
ディスプレイスメントは、疑似的な凹凸ではなく、実際にメッシュが変位して凹凸ができるので、一気にリアリティが増します!
特に地面や壁の凹凸では有用できます。
Landscapeでも使用できるようになっています!
この記事では、Nanite Tesselletionを使ったディスプレイスメントを行う方法やMegascansのサーフェイスマテリアルで使用する方法、Landscapeの使用方法をご紹介します!
Geometry Meshを使ったディスプレイスメントの方法は、こちらで紹介しています。
Nanite Tessellation の有効化

Nanite Tessellationは、UE5.4の時点では実験的機能のようで、デフォルトでは使用できないようになっています。
実験的機能なので、使用の際はテストプロジェクトで使用するようにしましょう!
使用するために2つのコンソールコマンドを設定する必要があります。
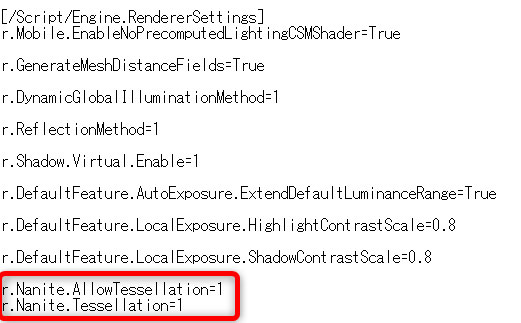
プロジェクトフォルダのconfigフォルダの中にある「DefaultEngine.ini」に以下のコマンドを入力して保存します。
基本的に[/Script/Engine.RendererSettings]の下に記載します。
r.Nanite.AllowTessellation=1
r.Nanite.Tessellation=1
マテリアルでディスプレイスメントを設定

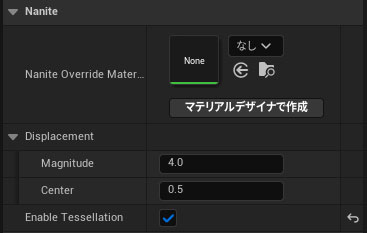
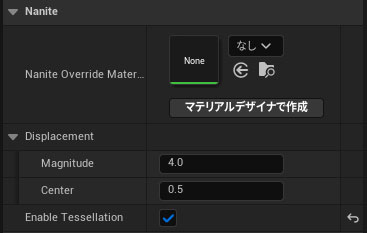
先ほどの設定をして、起動するとマテリアルに「Nanite」の項目が追加されます。
マテリアルの詳細にある「Enable Tessellation」にチェックを入れます。
Magnitudeは、ディスプレイスメントの強さで値が多きほど、凹凸も大きくなります。
Centerは、ハイトマップのどの値を中心にするかの設定です。
0.5であれば、0.5が中心になるので、0.5より低い値だと凹んで、0.5より大きい値だと凸になります。
逆にCenterが0だと、凸にしかなりません。
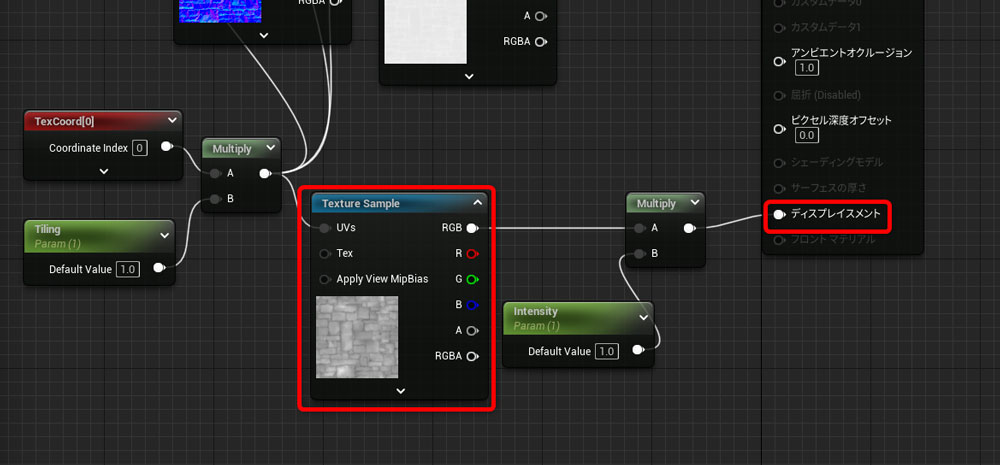
ディスプレイスメントにグレースケールのハイトマップ(ディスプレイスメントマップ)を入力します。

Multiplyをかませると、凹凸具合をマテリアルインスタンスで調整するのに便利です。

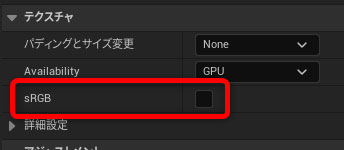
ちなみにグレースケールで使用するマップなので、テクスチャ設定で「sRGB」がオフになっていることを確認しましょう。

Naniteを有効にしたメッシュにマテリアルをアサインすることで、凹凸を確認できるかと思います。

Nanite Tessellation の名前の通り、Naniteが有効なメッシュでしか凸凹しないのでご注意ください。
Naniteの三角ポリゴンを有効にするとかなり細かく分割されているのがわかります。

複数メッシュまとめてNaniteの有効化など、Naniteに関しては、こちらの記事で解説しています!
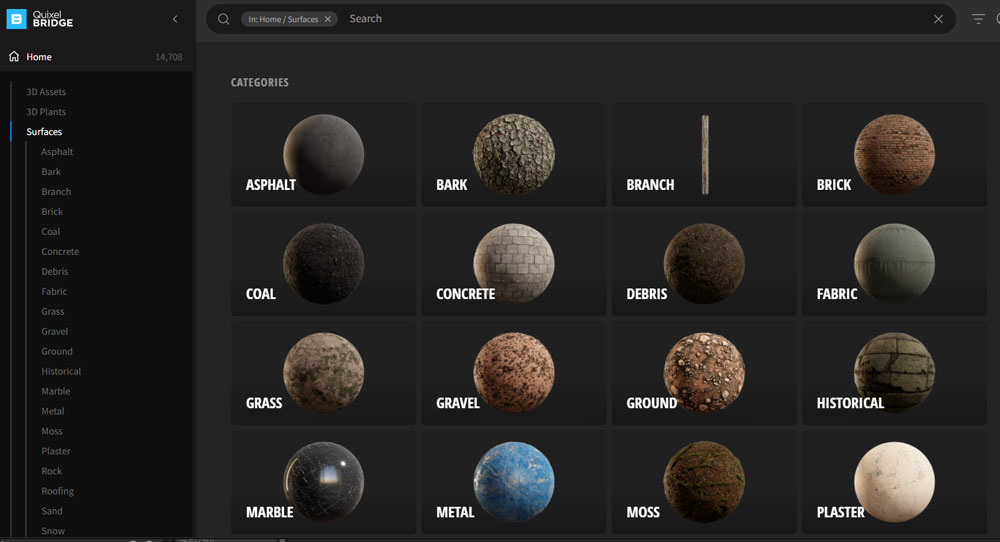
Megascans マテリアルでNanite Tessellationを使う

無料で使用できるMegascnasのSurfaceマテリアルには、Height Mapも含まています。
Megascansマテリアルをダウンロードして、UE5に追加すると「~_ORDp」という黄色っぽいテクスチャが含まてれいます。

こちらはRGBの
R: アンビエントオクリュージョン
G: ラフネス
B: ディスプレイスメント(ハイト)
が格納されたテクスチャです。
これをそのまま自身で作成したマテリアルで使用することもできますし
マテリアルをインポートした時に自動で生成されるマテリアルインスタンスで使用したい場合は、少しマテリアルを編集する必要があります。
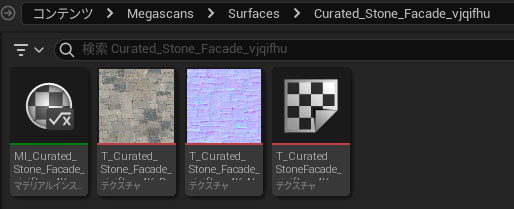
MegascansのSurfaceマテリアルをUE5に追加すると以下のようなマテリアルインスタンス1つとテクスチャ3枚がインポートされます。

Megascansのマテリアルのダウンロード、インポート方法はこちらをご覧ください。
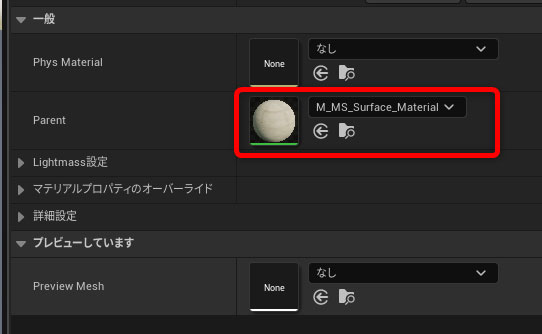
まず、インポートされたマテリアルインスタンスを開き、さらにそこからペアレントの「M_MS_Surface_Material」を開きます。
コンテンツブラウザで「M_MS_Surface_Material」を探して開いてもOKです。

先ほどと同じくマテリアルを詳細で「Enable Tessellation」にチェックを入れます。

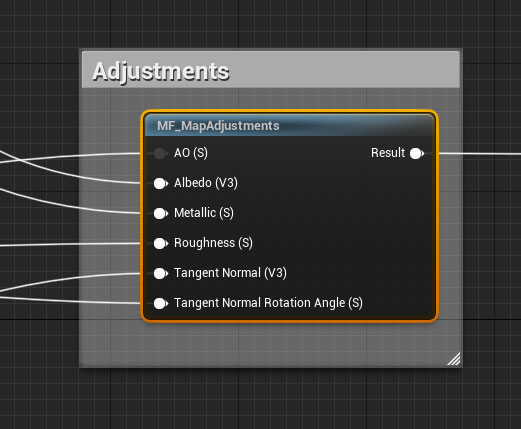
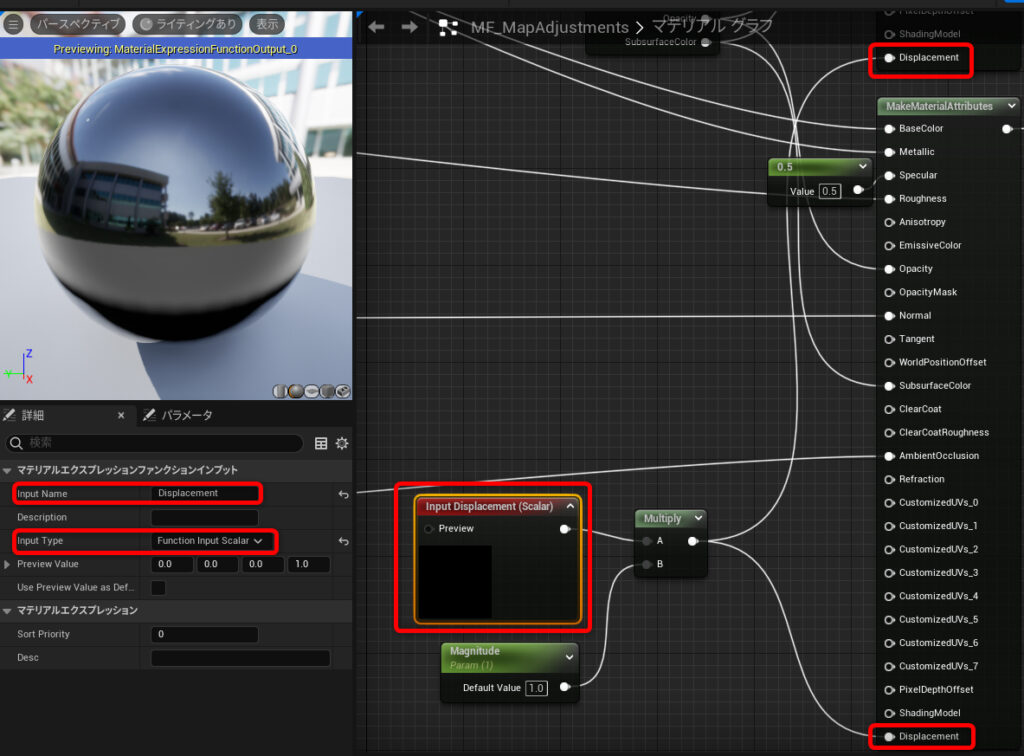
MF_MapAdjustments を編集するためにダブルクリックします。

「Function Input」ノードを作成します。
- Input Name: Displacement (これは任意でなんでもOK)
- Input Type: Function Input Scalar
に設定します。
そして、2つの「Make Material Attributes」の「Displacement」に繋ぎます。
先ほどと同じようにMultiplyをかませておくと少し便利です。

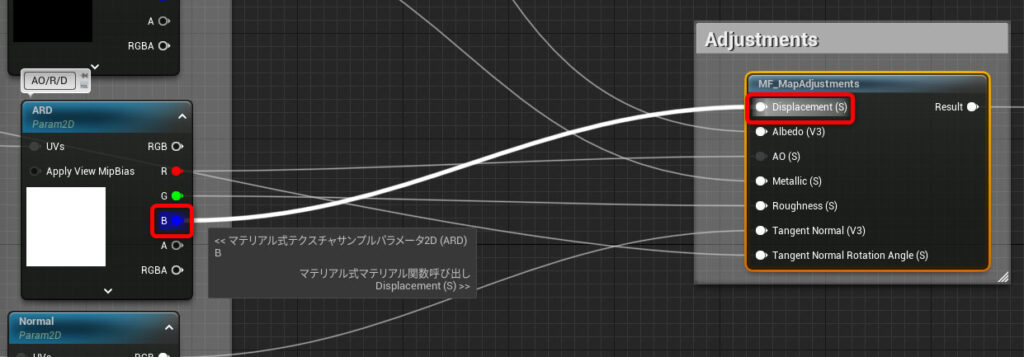
「M_MS_Surface_Material」に戻り、Param2Dの「ARD」の「B」とMF_MapAdjustments の「Displacement(任意でつけた名前)」を繋ぎます。

サーフェイスマテリアルのマテリアルインスタンスのペアレントマテリアル(M_MS_Surface_Material)を編集したので、その他のMegascans サーフェイスマテリアルもディスプレイスメントが最初から効いた状態で使用することができるようになります!

Landscape でNanite Tessellationを使う

UE5.2以降では、LandscapeもNanite化できるようになっています。
それによりLandscapeでもNanite Tessellationを使用することができます。
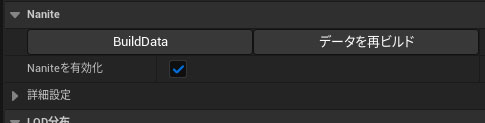
Landscape アクターの詳細に「Nanite」の項目があるので「Naniteを有効」にチェックをいれ「BuildData」を押します。

Landscapeは、形状などの編集などごとにビルドする必要があります。
なので、ある程度編集が終わった段階でビルドしてNanite化するのが良いかと思います!
マテリアルは先ほどと同じように「Enable Tessellation」を有効にして、Displacementに入力するだけです。
地面に凹凸があると一気にリアリティが増しますし、配置物の設置感も増します!
まとめ

Nanite Tessellationを使ったDisplacementのやり方をご紹介しました!
コンソールコマンドを設定して、マテリアルの「Enable Tessellation」を有効にして、Displacementに入力するだけなので、簡単に使うことができます。
ハイメッシュなポリゴンを必要とするディスプレイスメントとNaniteは相性が良く、リアルタイムでの表現のレベルが1段階上がった感じがします。
ただ、まだ実験的機能のためか、テスト中もけっこう落ちましたが、これから改善されいくのではないかと思います!
GDCでも発表されたマーベルのゲームのデモでNanite Tessellationが紹介されています!
ディスプレイスメントのあり、なしで雲泥の差です…!
このサイトでは、こういったゲームエンジンに関連した情報やUE5の使い方やチュートリアルなどを発信しています。
【UE5の使い方】シリーズでは、Unreal Engine5の使い方をUE4、UE5を使ったことのない方にもわかるようにUE5の基本的な使い方を解説しています。








コメント